简介
QuickAdd Capture 加载内部代码
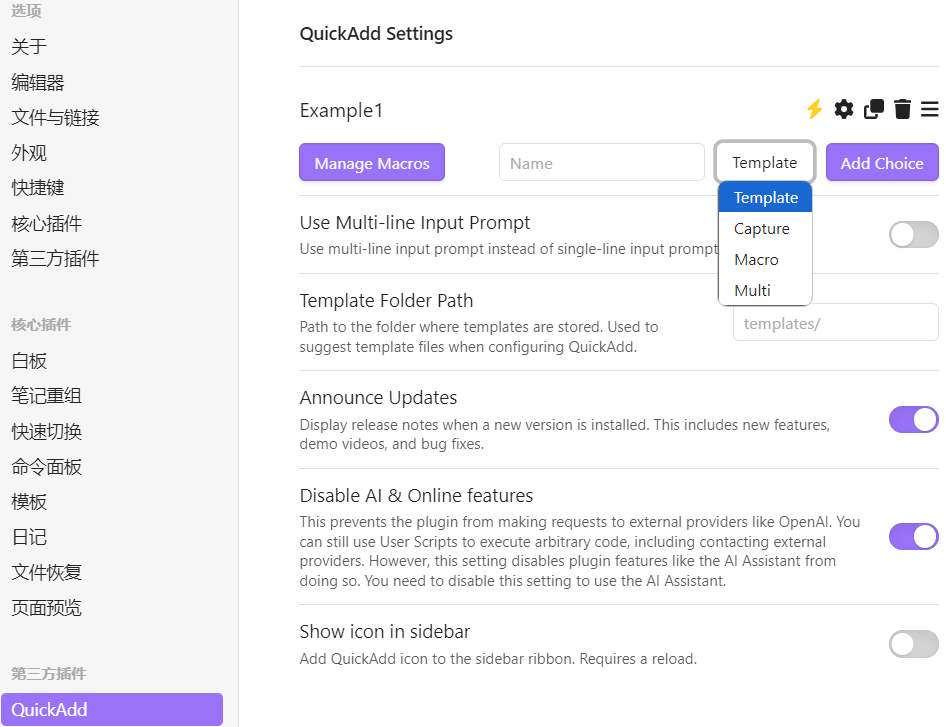
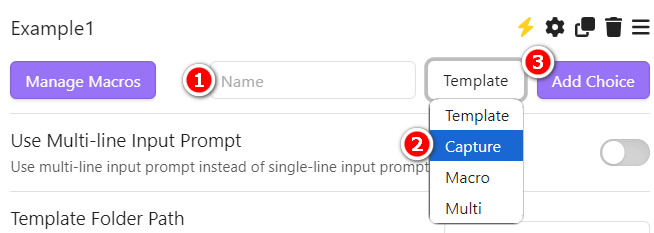
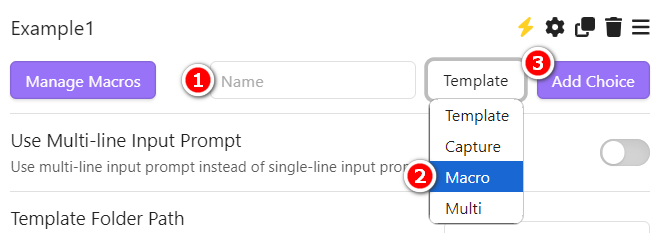
1、任意命名、选择 Capture、点击 Add Choice;点击小齿轮
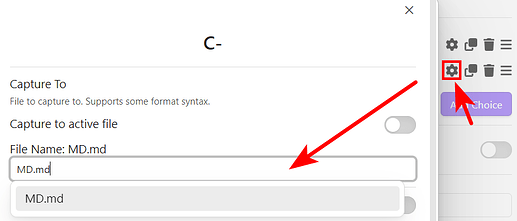
2、选择任意非脚本 MD 档

- 多个代码可以选同一个文档。
- 多库用户推荐选择一个单独的空 MD 档,同时启用“Create file if it doesn’t exist”。
- 请尽量选择文档,不要勾选 Capture to active file,
原因见 实现 Vim Mode 的切换 #4 提到的意外。
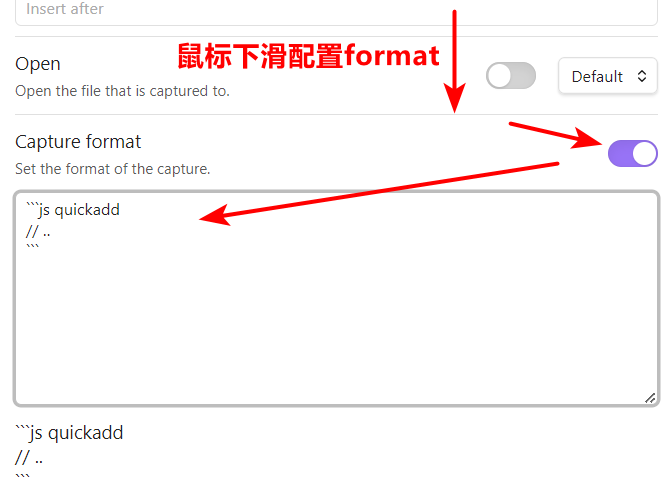
3、配置 Capture format

对于 JS 代码,格式:用代码块包裹,语言“js quickadd”。
```js quickadd
代码
```
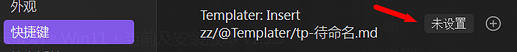
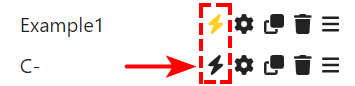
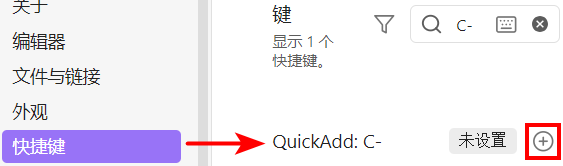
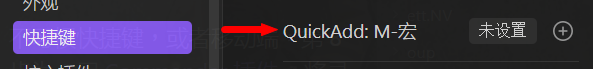
4、点亮闪电、找到命令设置快捷键


QuickAdd Macro 加载外部 JS
一、在外部 JS 书写代码

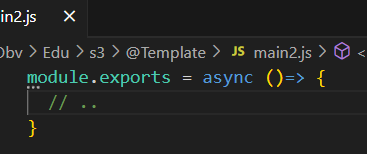
按需导入 API,如 module.exports = async ({ quickAddApi })=> { 代码 },即可在外部 JS 代码中使用 quickAddApi,无需前加 this.。
二、配置 User Scripts
需要快捷键:
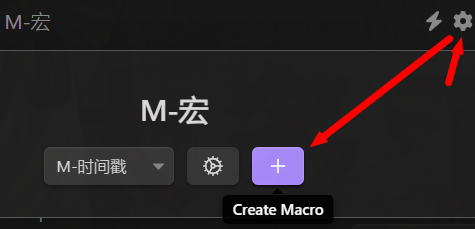
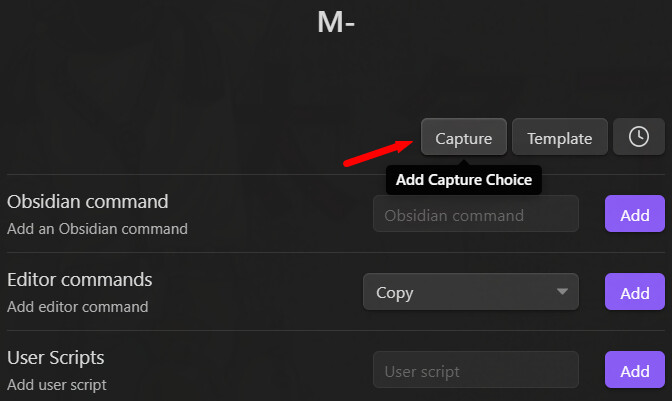
1、任意命名、选择 Macro、点击 Add Choice;点击小齿轮;点击 Create


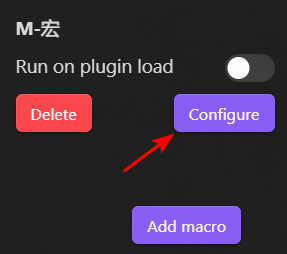
2、法 1:直接点击 Configure

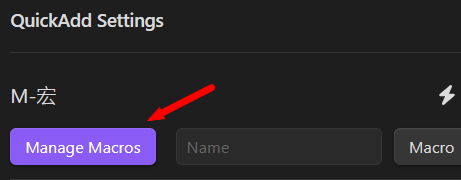
2、法 2:回到主界面、点击 Manage Macros、点击 Configure


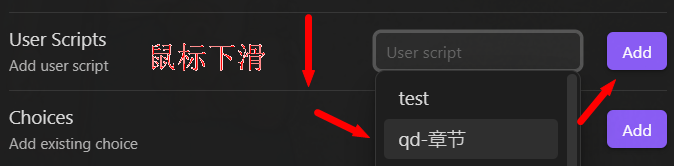
3、选择对应外部 JS、点击 Add

4、点亮闪电、找到命令设置快捷键
![]()

不需要快捷键:
1、同「需要快捷键 > 步骤 2 > 法 2」点击 Manage Macros
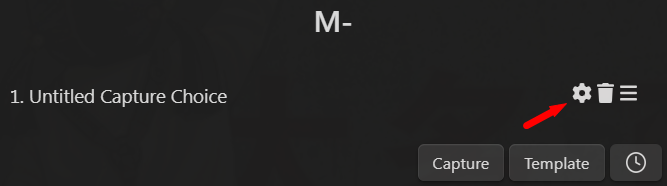
2、命名、点击 Add
![]()
3、同「需要快捷键 > 步骤 2 > 法 2」点击 Configure
4、同「需要快捷键 > 步骤 3」选择对应外部 JS
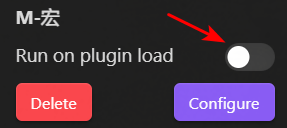
5、按需选择启动插件时加载、在文档加载或在模板加载。实例见相关话题
启动插件时加载

QuickAdd Macro 加载 QuickAdd Capture
通常用于启动插件时静默加载。
第 1-3 步同「QuickAdd Macro 加载外部 JS > 二、配置 User Scripts > 不需要快捷键」第 1-3 步。
第 4 步改为点击 Add Capture、点击小齿轮


第 5 步同「QuickAdd Capture 加载内部代码」第 2-3 步。
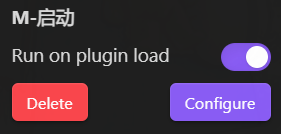
第 6 步同「QuickAdd Macro 加载外部 JS > 不需要快捷键 > 第 5 步 > 启动插件时加载」。
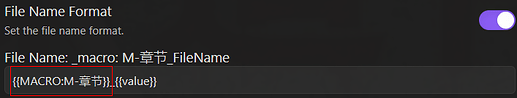
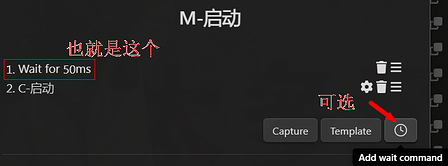
最终效果:
提醒:QuickAdd Macro 设置完直接使用有时会报错,重启一下 Ob 即可。
Templater Hotkeys 加载 MD 脚本档
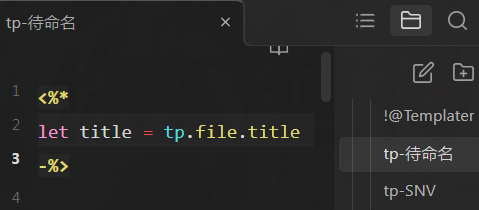
1、在 MD 档书写代码,格式:用 <%* -%> 包裹
<%*
代码
-%>

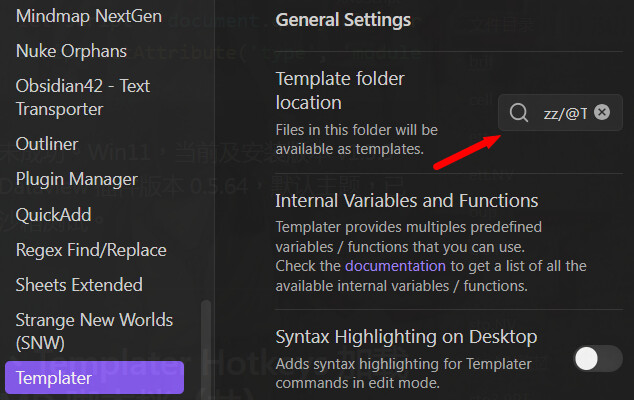
2、配置 MD 档所在文件目录

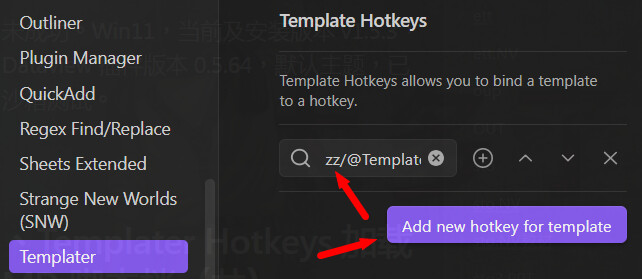
3、配置 MD 档到 HotKeys

不习惯快捷键,或者移动端,用 Commander 插件 将录入的命令变成一个可交互按钮,放在 Obsidian 的某个栏上。
相关话题:
相互修改
QuickAdd JS 和 Templater JS 交互相关代码存在相互对照。
以选单(suggester)和填空(prompt)为例:
this.quickAddApi.suggester() || tp.system.suggester():

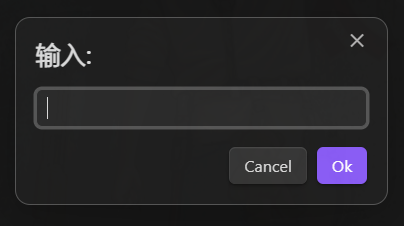
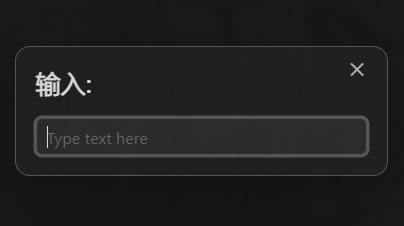
this.quickAddApi.inputPrompt() || tp.system.prompt():


基于 JS 的共性,我们可以预先做一些处理,以便日后根据需要相互修改。
一、书写代码时,将存在对照的部分声明为函数,迁移时只需修改函数即可。
举例
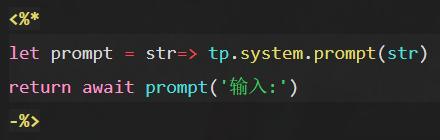
1、声明函数,以 Templater 填空为例:
function prompt(str) { return tp.system.prompt(str) }
// 或 let prompt = str=> tp.system.prompt(str)
return await prompt('输入:')
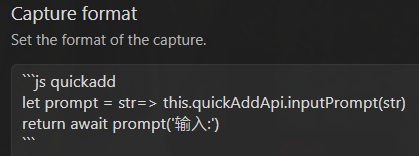
2、Templater → QuickAdd,只需将 tp.system.prompt(str) 修改为 this.quickAddApi.inputPrompt(str)。

→ 
二、适当用通用 API 代替插件 API,减轻修改成本。
如用 app.workspace.getActiveFile()(Obsidian API)代替 tp.file.find_tfile(tp.file.path(1))(Templater API)。
为什么不直接导入 Templater API?
const tp = app.plugins.plugins['templater-obsidian'].templater.current_functions_object
1、楼主测试这样切换文档首次执行命令返回的是上个文档的结果,需再执行一次才能得到正确结果。
2、理论上 Templater JS 代码直接粘贴进 QuickAdd Capture format 即可用,无需代码块包裹,留待自行尝试。

三、QuickAdd 内部 JS 代码个别字符可能存在解析问题,可用变通方式。
如 const bQs = String.fromCharCode(96).repeat(3) 作为 ``` 的变通,
参 如何设置默认编程语言 #4
此外,如果是正则表达式里有 ```,可用 new RegExp() 作变通,
参 QuickAdd 正则保值替换选单
更多请参各插件文档或详询 AI。