注:老代码了,请更多参考思路。
基本配置参 QuickAdd JS & Templater JS 简介及相互修改
“QuickAdd Macro 加载 QuickAdd Capture”。
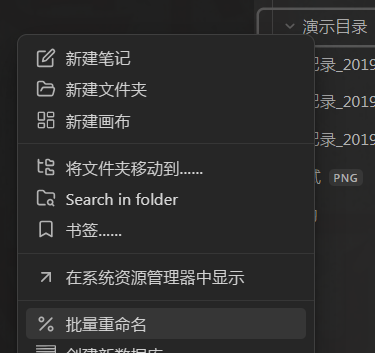
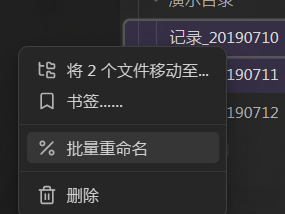
你可以在文件夹右键和多选文档右键时找到“批量重命名”菜单项,具体顺序可能有所不同。
支持单选文件夹

支持多选文档。请不要多选选中文件夹。

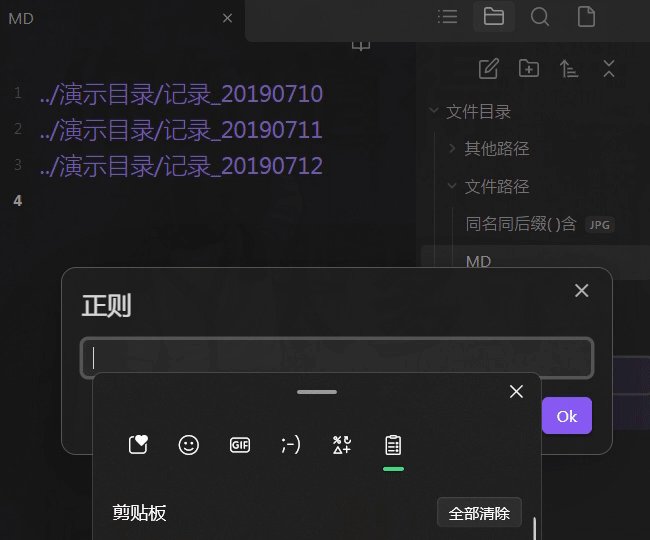
原理同 QuickAdd 正则保值替换选单,使用 JS 方法 .replace() 正则查找替换。
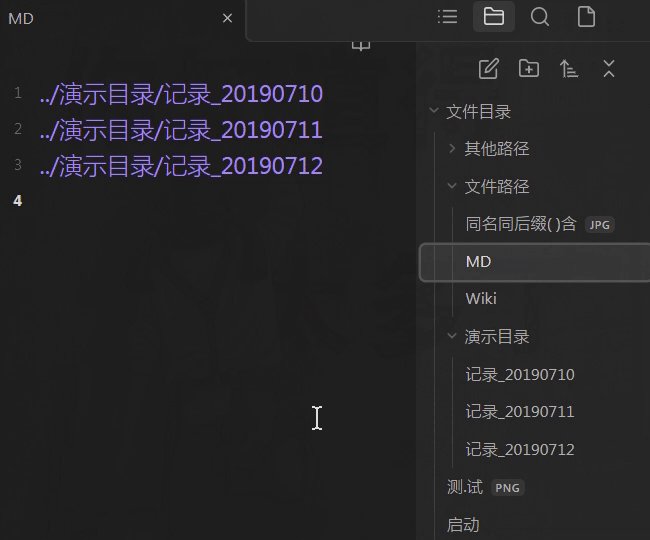
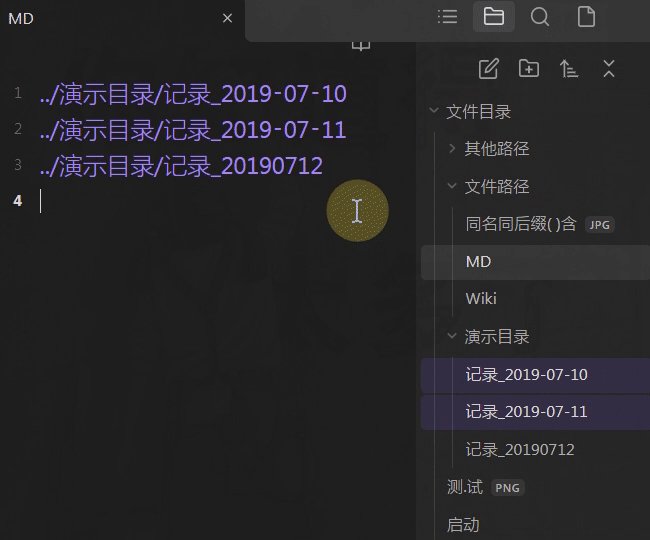
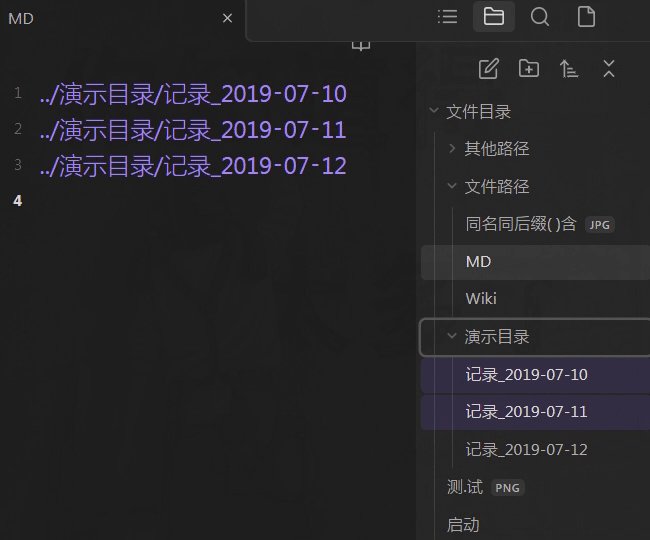
举例:将文件名以 _YYYYMMDD 结尾改为 _YYYY-MM-DD。
演示正则:/(.*?_)(\d{4})(\d{2})(\d{2})/。
演示替换函数:(m, p1, p2, p3, p4)=> `${p1}${p2}-${p3}-${p4}`。
效果 GIF,点击展开

水平有限,使用前做好备份。
js quickadd 代码
function uniReg(str, func, isVault) { let place = isVault ? app.vault : app.workspace
place._[str].map(ev=> String(ev.fn) == String(func) && place.offref(ev))
app.plugins.plugins.quickadd.registerEvent(place.on(str, func))
}; const appFRN = (old, now)=> app.fileManager.renameFile(app.vault.getAbstractFileByPath(old), now)
let prompt = (str, holder, value)=> this.quickAddApi.inputPrompt(str, holder, value); let rgx; let form
let confirm = async (files, info)=> {
let test = files[0]; if (!test) return; do { rgx = await prompt(`${info} 正则`, rgx, rgx); if (!rgx) return
form = await prompt(`${info} 替换`, form, form) } while (!form)
const repi = (p, i)=> p.basename.replace(eval(rgx), eval(form))
await this.quickAddApi.yesNoPrompt(test.name, [test].map((p, i)=> repi(p, i)))
? files.map(async (p, i)=> await appFRN(p.path, `${p.parent.path}/${repi(p, i)}.${p.extension}`)) : confirm(files, info)
}
let addi = (menu, param, func)=> menu.addItem(i=> i.setTitle('批量重命名').setIcon('percent').onClick(async ()=> await func(param)))
let multiFRN = async (menu, items)=> addi(menu, items, async items=> {
let files = items.filter(item=> item.extension); let paths = files.map(p=> p.path)
let box = await this.quickAddApi.checkboxPrompt(paths, paths)
files = files.filter(p=> box.includes(p.path)); await confirm(files, '')
})
let folderFRN = async (menu, item)=> !item.extension && addi(menu, item, async folder=> {
let files = folder.children.filter(child=> child.extension); await confirm(files, folder.path)
}); uniReg('files-menu', multiFRN, 0); uniReg('file-menu', folderFRN, 0)