
基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Macro 加载外部 JS”。
QuickAdd Macro JS Demo,点击展开
const modal = ({ Modal, Setting })=> class extends Modal {
constructor(app, su, resolve) { super(app); this.obj = su; this.r = resolve }
onOpen() {
this.contentEl.createEl('span', {text: 'Rgx / Form'})
new Setting(this.contentEl).setHeading()
.addText(inpu=> inpu.setValue(this.obj.rgx).onChange(value=> this.obj.rgx = value))
.addText(inpu=> inpu.setValue(this.obj.f).onChange(value=> this.obj.f = value))
.addButton(btn=> btn.setButtonText('Submit').onClick(() => { this.close(); this.r() }))
}
onClose() { this.contentEl.empty() }
}
module.exports = ({ quickAddApi, obsidian })=> {
const pop = modal(obsidian), su = { rgx: '/(.*?_)(\\d{4})(\\d{2})(\\d{2})/', f: '`$1$2-$3-$4`' }
, repi = (p, i)=> (p.extension ? p.basename : p.name).replace(eval(su.rgx), eval(su.f))
, confirm = async ()=> {
const test = {name: '记录_20190710'}; await new Promise(r=> new pop(app, su, r).open())
await quickAddApi.yesNoPrompt(test.name, [test].map((p, i)=> repi(p, i)))
? new Notice('替换啦', 1000) : confirm()
}; confirm()
}
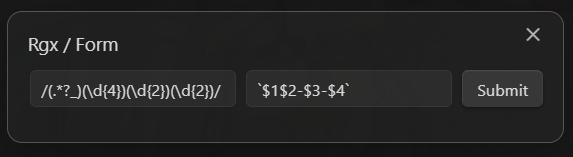
有兴趣的坛友可尝试更改 QuickAdd 右键菜单批量重命名文件防止双链断裂 的提交窗口如图。
用 QuickAdd Macro 实现简单些。
用 QuickAdd Capture 实现可用 CommonJS 导入导出,
比如在系统路径为 D:\库名\JS 目录\test.js 的 JS 中
exports.modal = ({ Modal, Setting })=>...,
然后在 Capture 首行 const { modal } = require('D:/库名/JS 目录/test.js')。
注意类似 Macro 中的 quickAddApi 在 Capture 是 this.quickAddApi,
obsidian 在 Capture 也应是 this.obsidian。
可在 QuickAdd Capture console.log(this) 查看详情。