缘由
yaml 的tag 不需要# 以至于在写入的时候不能使用ob的自动补全tag, 特此解决
效果
你可以随意使用空格, 英文逗号, 以及 # 开头的标签(用于匹配已有标签, 或者单纯的喜欢) 以及 首位的多余空格都不是你要担心的, 你的输入都会被格式化为 ymal 可以解析的 tag1,tag2,tag3 的格式
- 在你的 Templater 脚本文件夹中新建一个
js文件名为easierYamlTagging.js - 将下方的代码放入
1的文件中
module.exports = easierYamlTagging
let quickAddApi;
async function easierYamlTagging (params) {
({quickAddApi} = params)
let str = await quickAddApi.inputPrompt(" 标签");
return str.replace(/#/g,'').replace(/\s/g,',').replace(/(^,*)|(,*$)/g, '').replace(/,{2,}/g,',').replace(/,/g,', ');
}
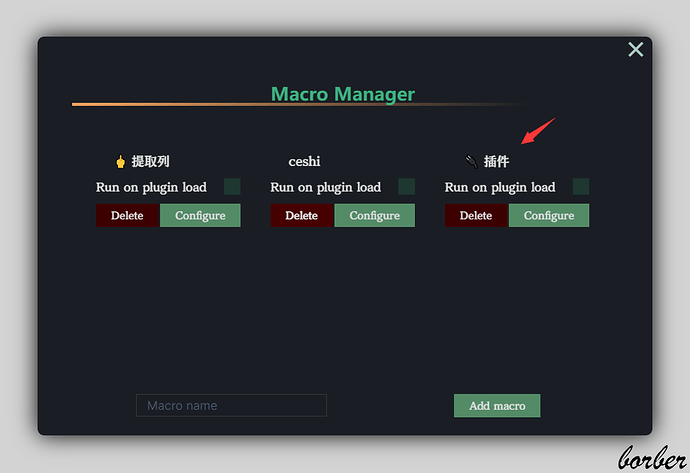
- quickadd 新建一个宏
名字自己取 注意, 后面会用到
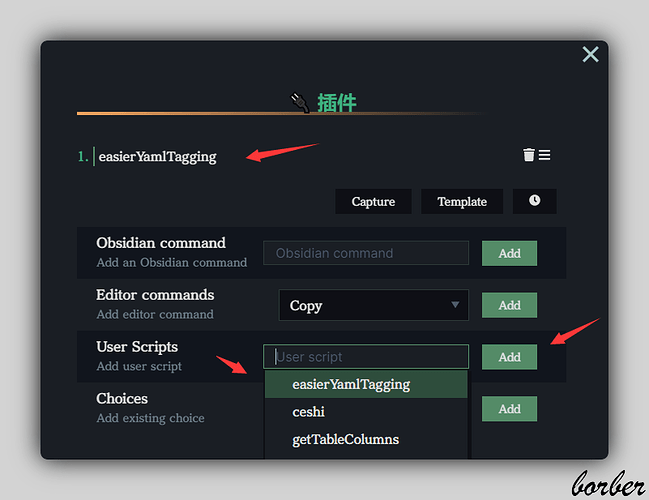
- 添加刚刚写的函数
将其加入到你的,卡片生成模板中 {{MACRO:🔌插件::easierYamlTagging}}
🔌插件 替换为你自己命名的宏 (我是直接把模板防到了QuickAdd中, 不知道放在Templater中是否生效, 你可以尝试一下 在下面评论)
分享
我自己目前在使用的 卡片模板
---
alias: {{NAME}}
tags: {{MACRO: 插件::easierYamlTagging}}
---
- {{VALUE: 随便写点什么 }}
> <mark class="b-red">KISS</mark> Keep It Simple, Stupid
祝你生活愉快
KISS Keep It Simple, Stupid