熊猫别熬夜
(噗~)
1
最近不明原因出现重命名文件时,连续 2 个删除就会自动删除该文件的情况。与 @PlayerMiller 交流,使用 quickadd 弹窗重新实现重命名文件功能,分享给有类似需求的坛友。
若有坛友知道我的情况可能是什么插件或者程序冲突,请告诉我,感谢感谢~
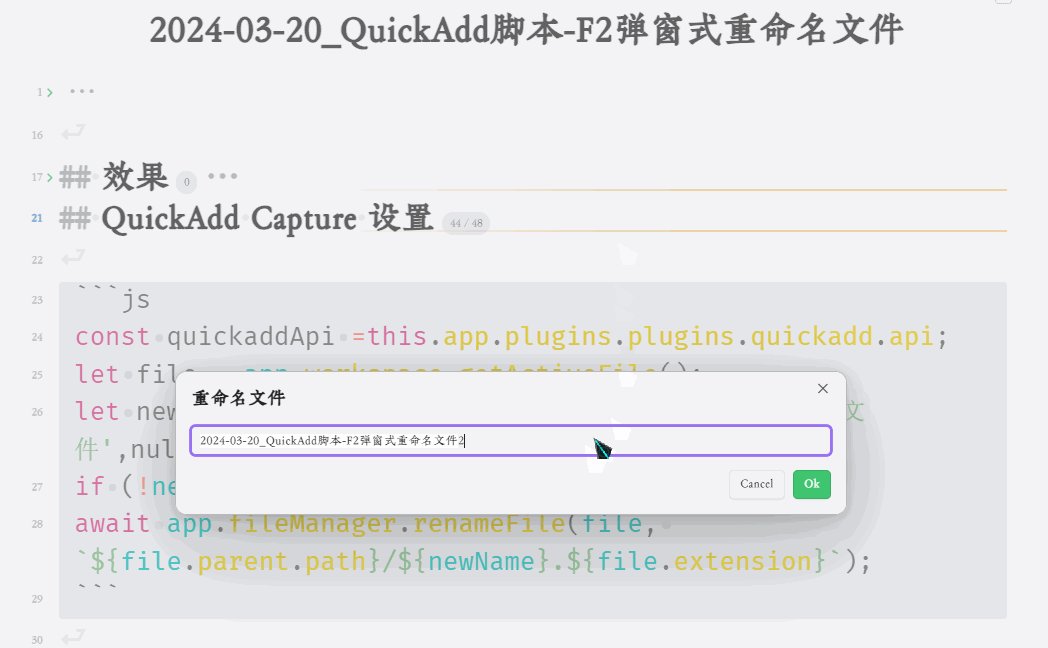
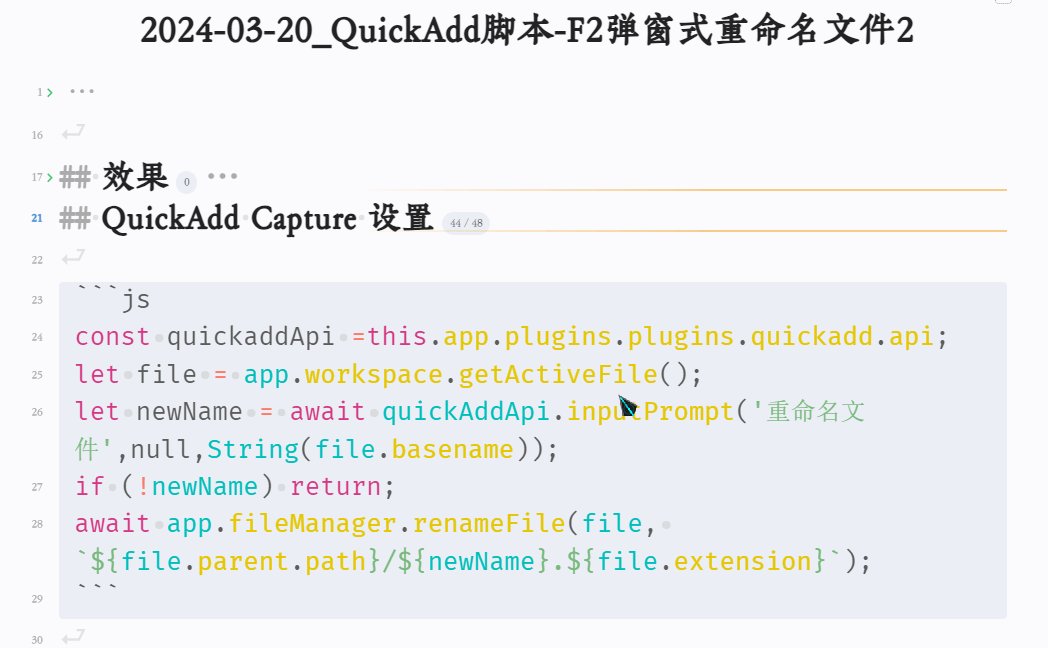
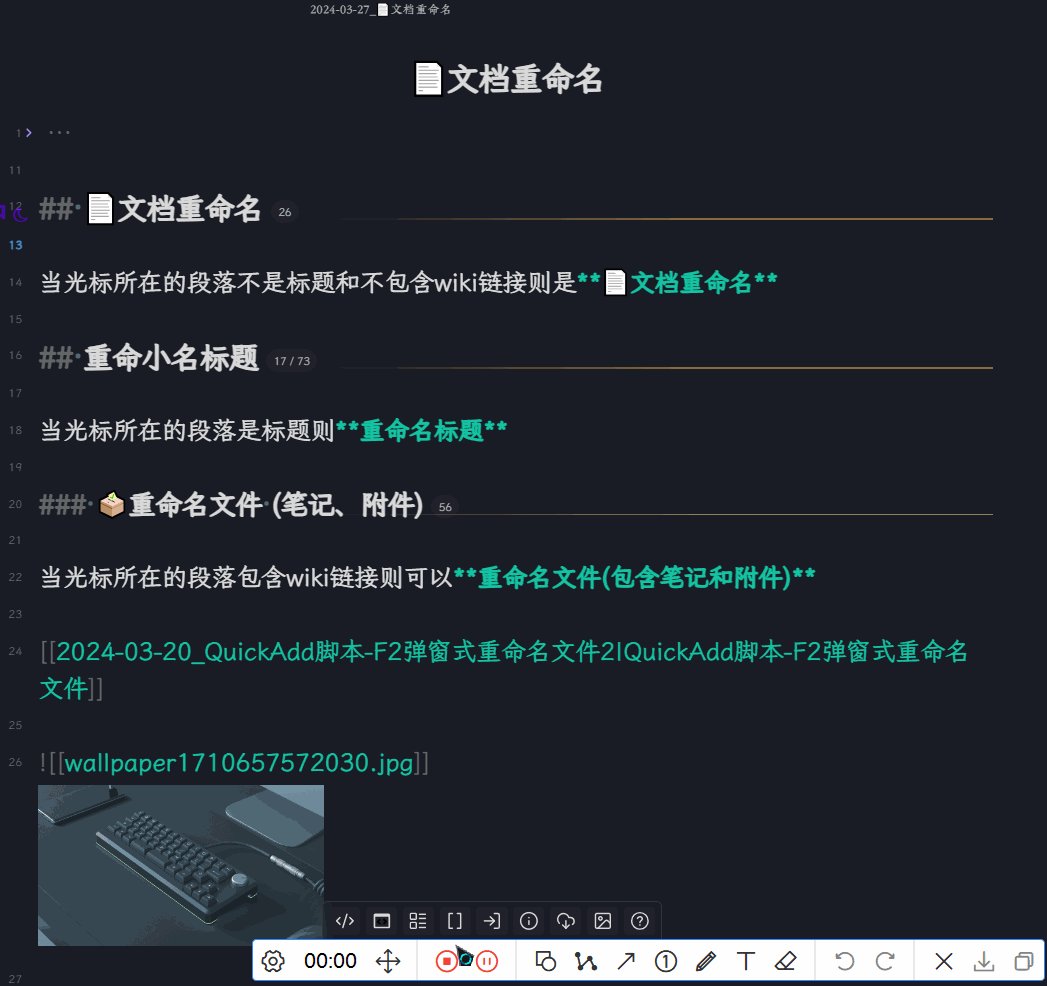
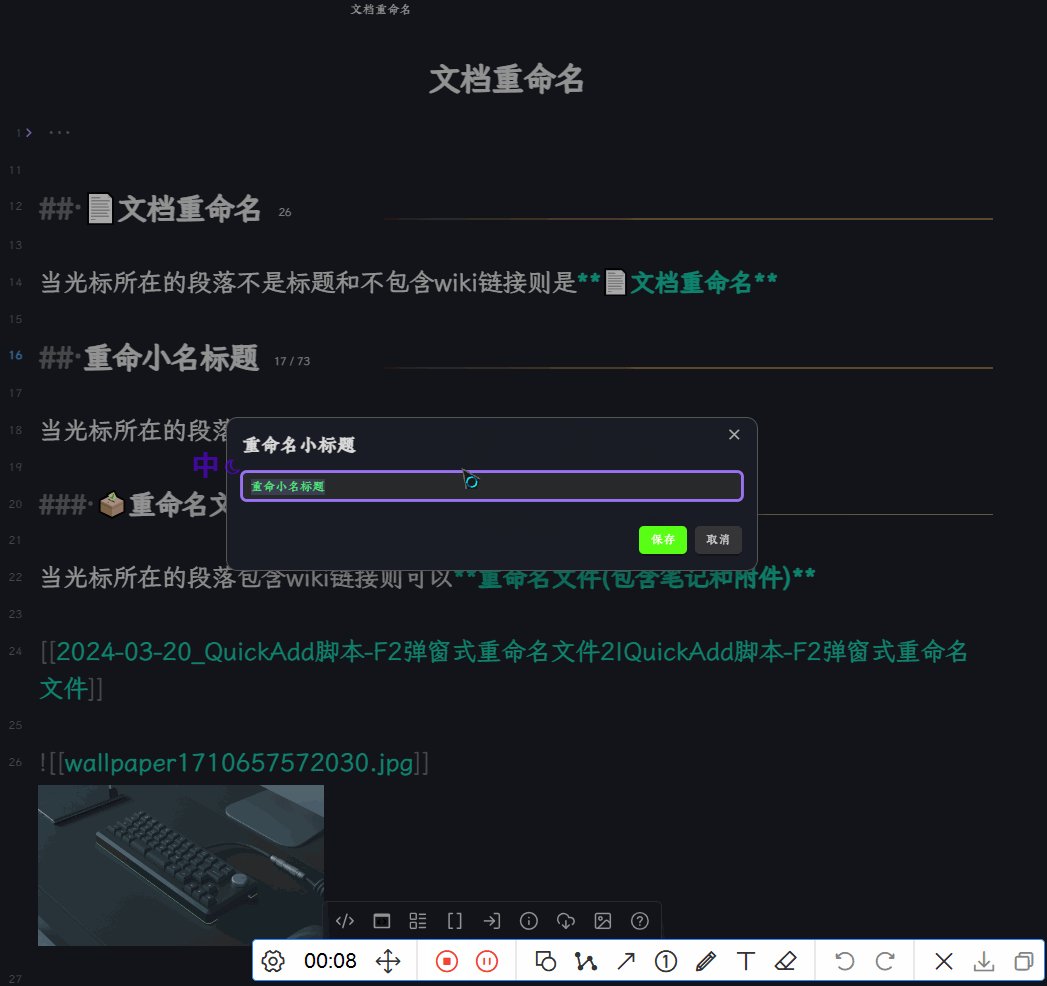
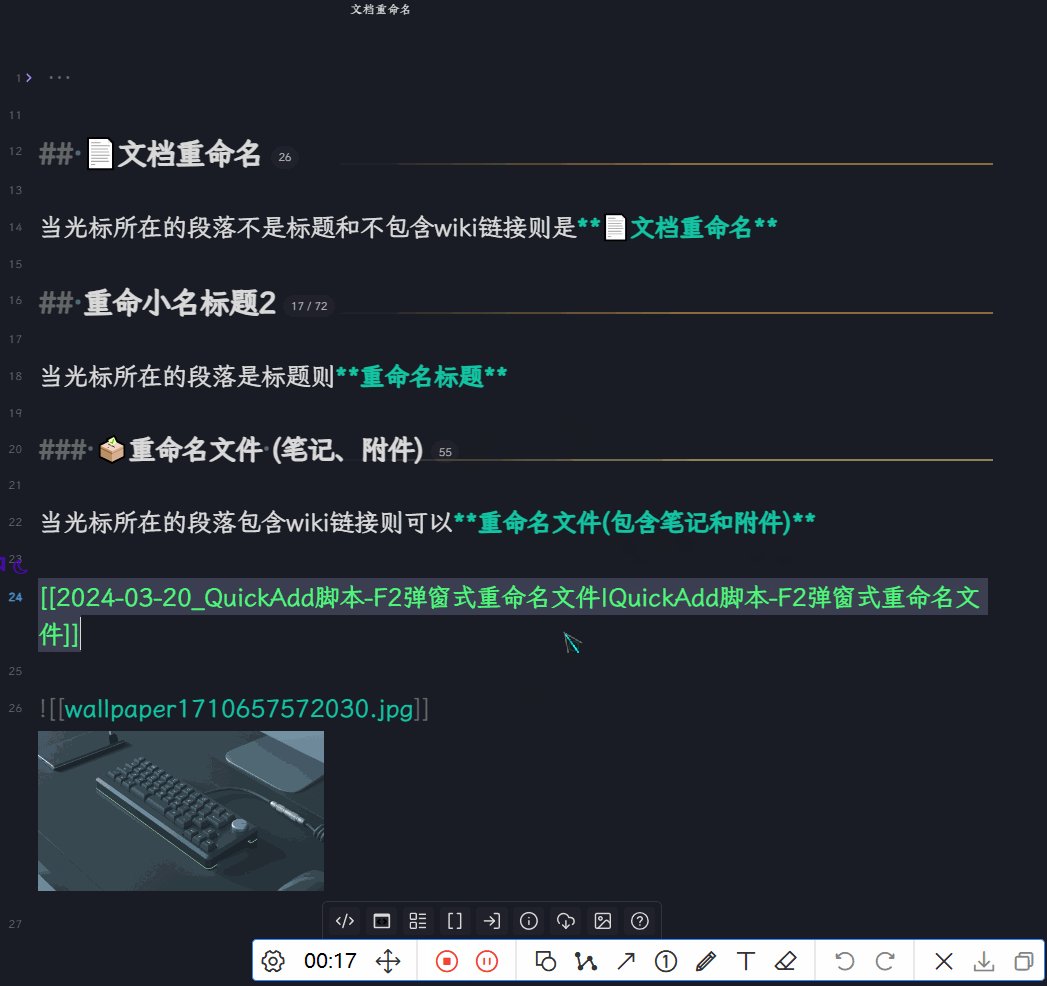
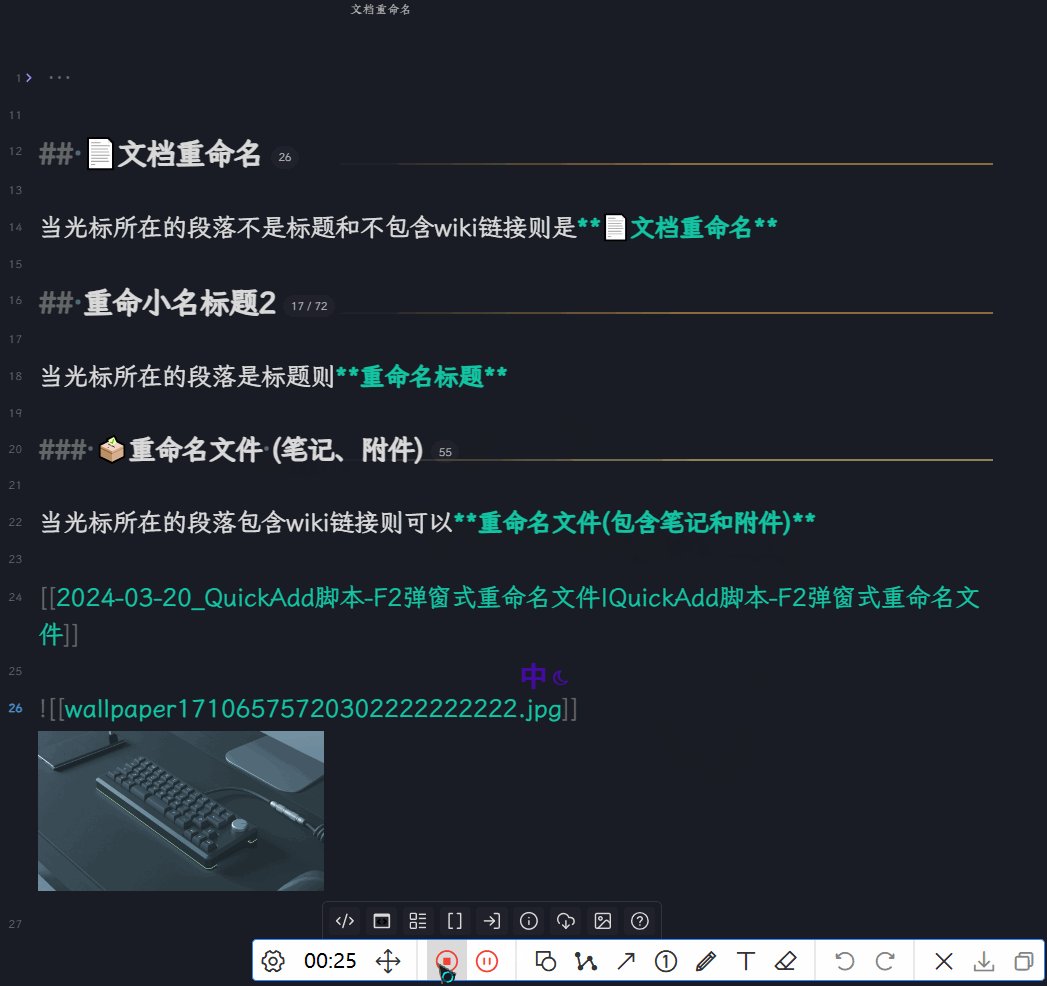
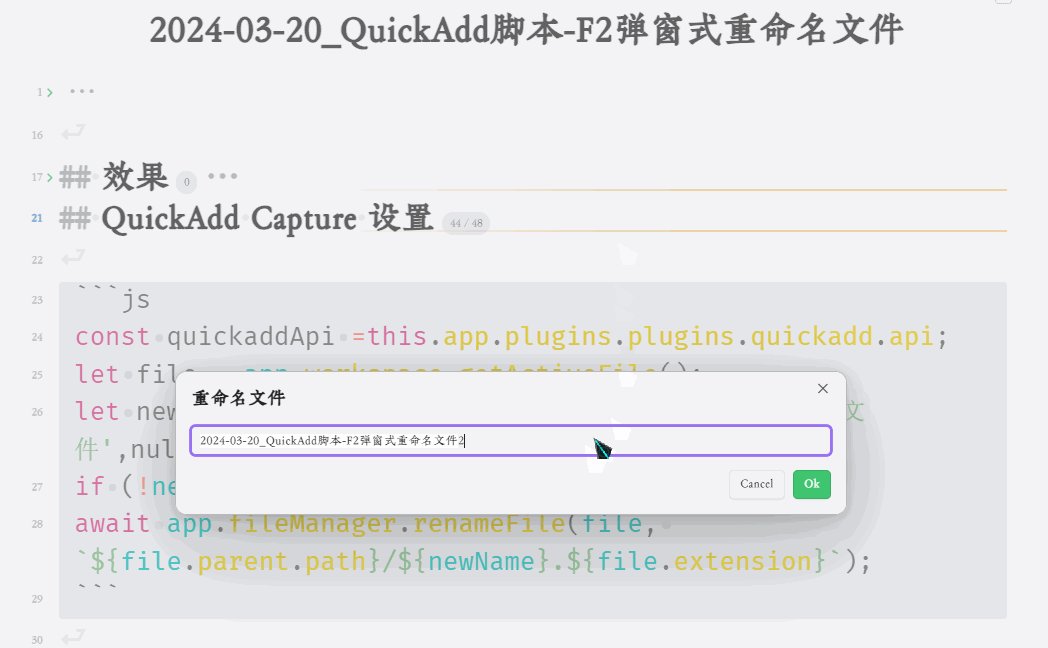
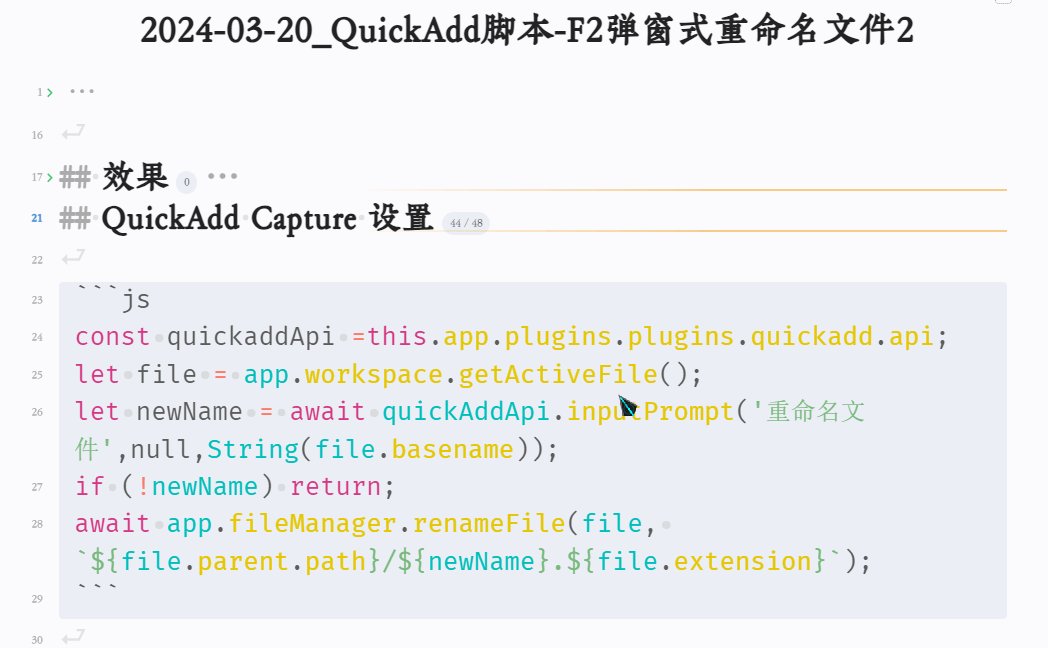
效果演示

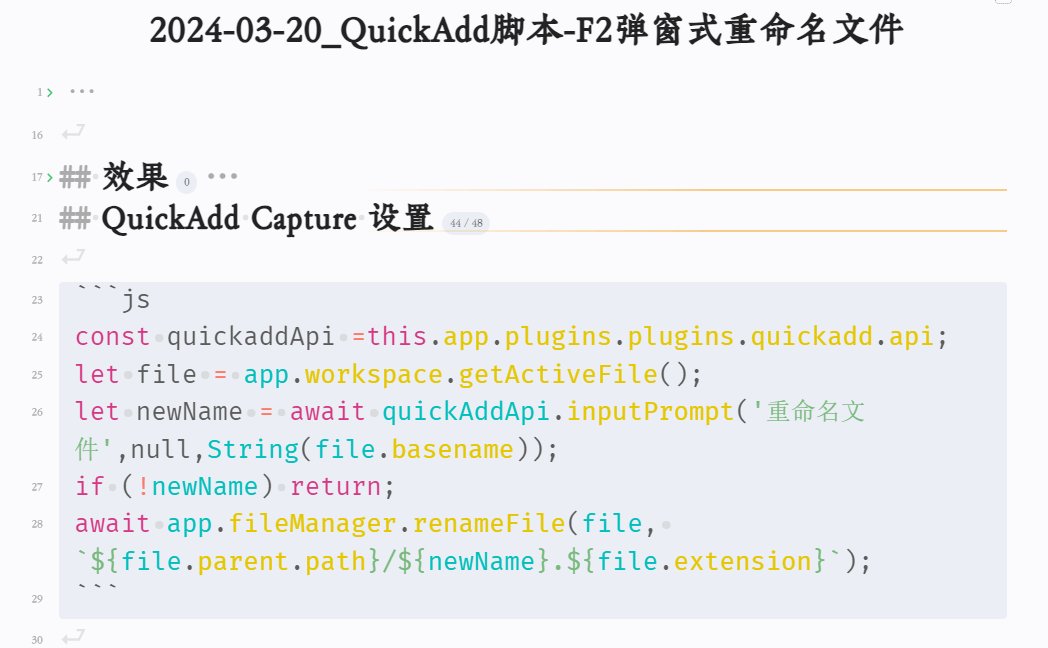
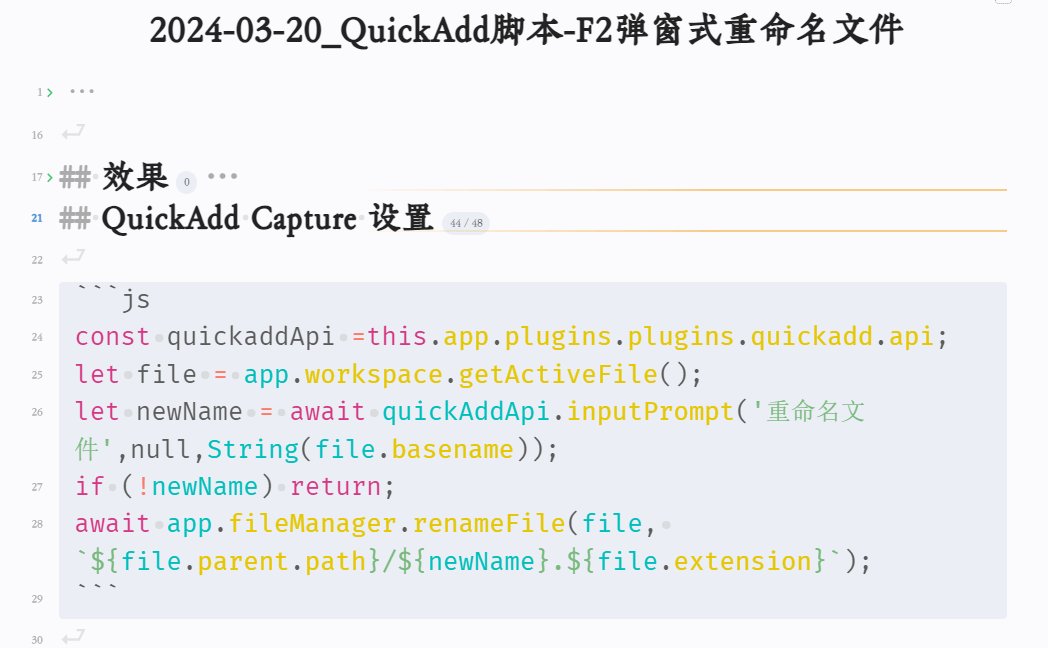
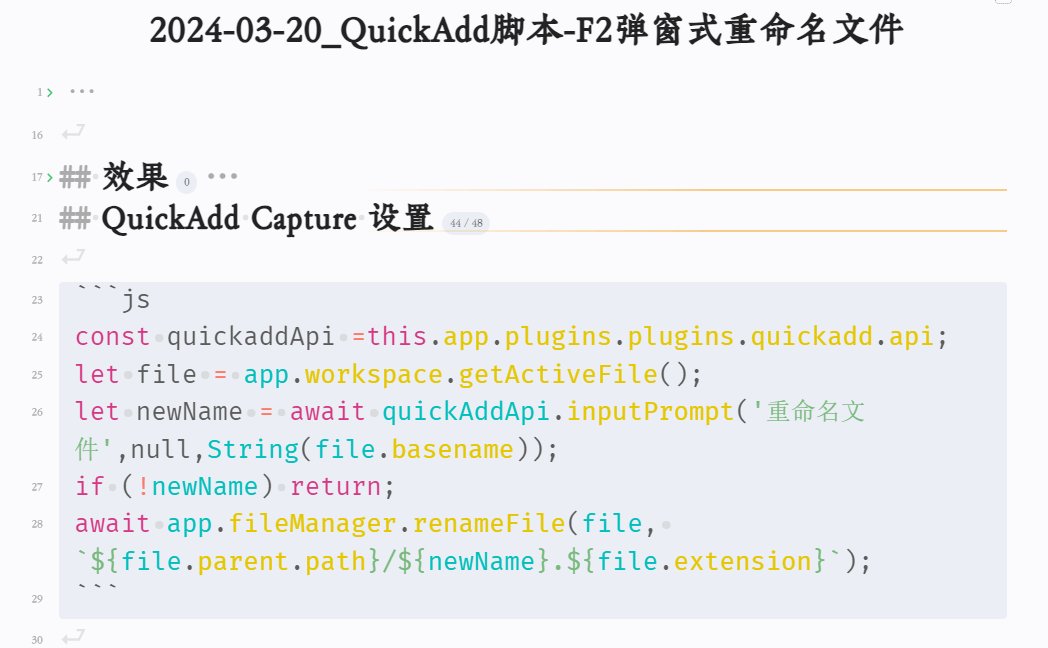
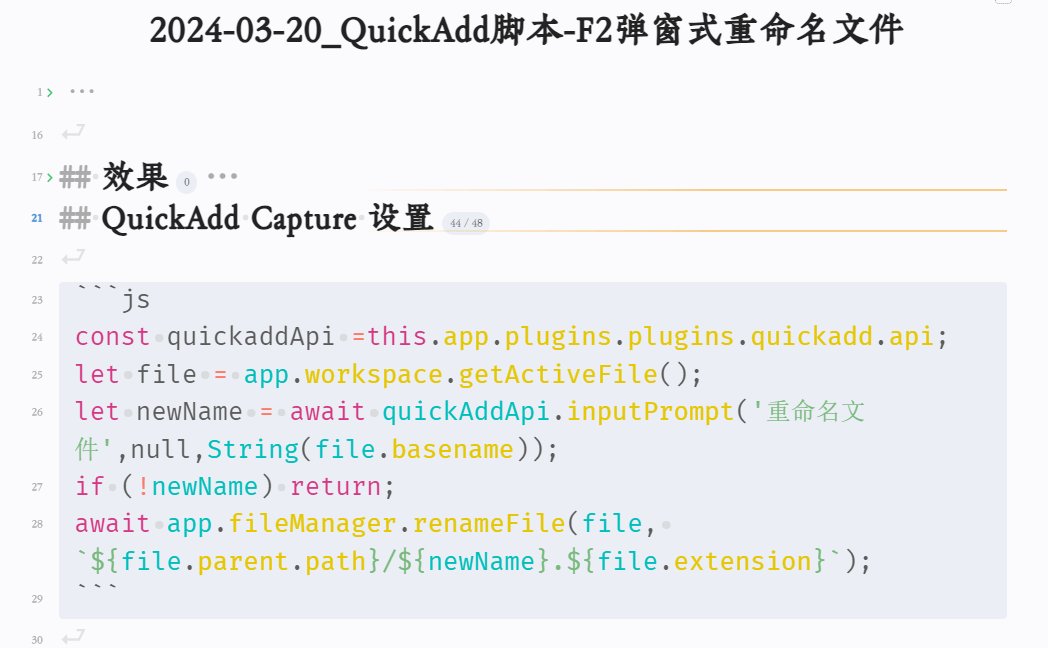
QuickAdd Capture 代码
基本配置参考:QuickAdd JS & Templater JS 简介及相互修改
```js quickadd
let file = app.workspace.getActiveFile();
let newName = await this.quickAddApi.inputPrompt('重命名文件',null,String(file.basename));
if (!newName) return;
await app.fileManager.renameFile(file, `${file.parent.path}/${newName}.${file.extension}`);
```
快捷键设置
2 个赞
liux
(calmwaves)
4
嵌入文件重命名,有没有考虑适配一下md链接格式,现在我的设置是这样
熊猫别熬夜
(噗~)
5
#4, 我在写文档的时候就知道了该脚本无法针对md链接,本想备注:因为我自己只使用Wiki链接,故只支持wiki链接的,后来删了。你可以尝试修改一下,基于绝对库的应该挺简单,路径都不需要提取,直接正则匹配一下就获取的文件路径。
我在写文档的时候就知道了该脚本无法针对md链接,本想备注:因为我自己只使用Wiki链接,故只支持wiki链接的,后来删了。你可以尝试修改一下,基于绝对库的应该挺简单,路径都不需要提取,直接正则匹配一下就获取的文件路径。
熊猫别熬夜
(噗~)
6
好吧 我这边测试了一下,该脚本目前仅支持简短的wiki链接,对于md链接,相对路径wiki,都存在问题。
liux
(calmwaves)
7
先搁着吧,其实我没这需求,就是看到了想能不能适配一下
这个帖子我关注一下,以后有更新了踢我
熊猫别熬夜
(噗~)
8
更新#4的最后2个matchSelectionEmbed(text)、getFilePath(files, baseName)函数,我这边测试时可以了,你可以测试一下。
liux
(calmwaves)
9
很好,现在体验很不错
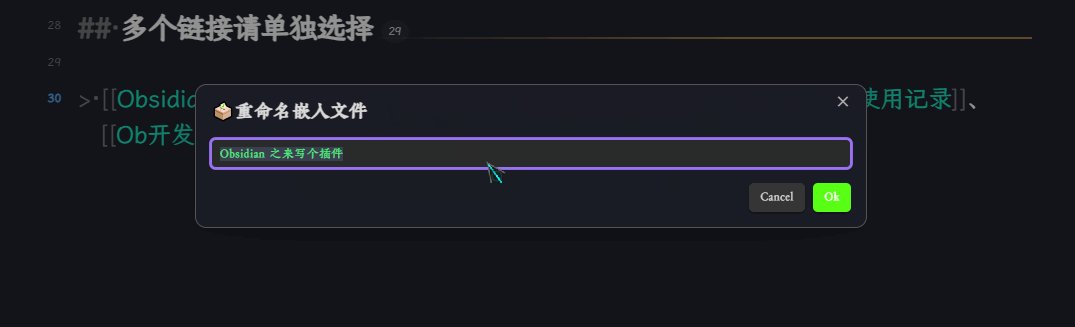
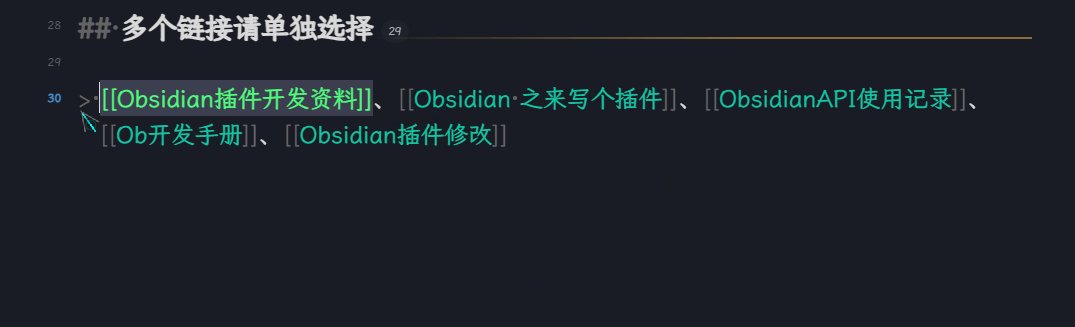
当前行是空的,就重命名当前文件
当前行是小标题就重命名小标题
当前行有链接就重命名链接文件
熊猫别熬夜
(噗~)
10
很抱歉的告诉你,你需要再次更新一下脚本,或者更改函数function matchSelectionEmbed(text),因为刚才忘记了wiki链接的别名的情况,或者说我的正则实在是拉胯。更改为如下所示:
function matchSelectionEmbed(text) {
const regex = /\[\[?([^\]]*?)(\|.*)?\]\]?\(?([^)\n]*)\)?/;
const matches = text.match(regex);
if (!matches) return;
if (matches[3]) return decodeURIComponent(matches[3]);
if (matches[1]) return decodeURIComponent(matches[1]);
}
如果你更新脚本的话,有个小优化,重命名嵌入文档时会显示文件名拓展

1 个赞
熊猫别熬夜
(噗~)
13
单独一个版本,适配 .excalidraw.md 文件,即不会在输入框显示.excalidraw.md后缀:

脚本更新
/*
* @Author: 熊猫别熬夜
* @Date: 2024-03-27 11:51:21
* @Last Modified by: 熊猫别熬夜
* @Last Modified time: 2024-04-01 12:44:16
*/
const path = require('path');
const quickAddApi = app.plugins.plugins.quickadd.api;
module.exports = async (params) => {
let file = app.workspace.getActiveFile();
if (app.workspace.activeEditor) {
const editor = app.workspace.activeEditor.editor;
// 选择所在的一行
const line = editor.getLine(editor.getCursor().line);
// 获取选中的文本否则自动获取当前行的文本
const selection = editor.getSelection() ? editor.getSelection() : line;
// !如果为标题
const regex = /^(#+)\s(.*)/;
const matches = selection.match(regex);
if (matches) {
// 重命名小标题
app.commands.executeCommandById('editor:rename-heading');
return;
}
// !如果为wiki链接
let selectionEmbed = matchSelectionEmbed(selection);
if (selectionEmbed) {
console.log(selectionEmbed);
const files = app.vault.getFiles();
// Wiki: 获取库所有文件列表
const wikiPath = getFilePath(files, selectionEmbed); // 匹配Wiki链接
console.log(wikiPath);
if (!wikiPath) {
return;
};
// !2024-03-30_14:14:添加excalidraw.md文件
let newName = "";
if (wikiPath.endsWith('.excalidraw.md')) {
newName = await quickAddApi.inputPrompt(`🗳重命名嵌入的Excalidraw文件`, null, path.basename(wikiPath).replace(".excalidraw.md", ""), "");
if (!newName) return;
newName = newName + ".excalidraw";
} else {
newName = await quickAddApi.inputPrompt(`🗳重命名嵌入的${path.extname(wikiPath)}文件`, null, path.basename(wikiPath).replace(path.extname(wikiPath), ""), "");
}
if (!newName) return;
await app.fileManager.renameFile(app.vault.getAbstractFileByPath(wikiPath), `${path.dirname(wikiPath)}/${newName}${path.extname(wikiPath)}`);
return;
};
}
// !最终重命名文件
let newName = "";
if (String(file.basename).endsWith('.excalidraw')) {
newName = await quickAddApi.inputPrompt(`🎨重命名Excalidraw文件`, null, String(file.basename).replace(".excalidraw", ""), "");
if (!newName) return;
newName = newName + ".excalidraw";
} else {
newName = await quickAddApi.inputPrompt('📄重命名当前文档', null, String(file.basename));
if (!newName) return;
}
await app.fileManager.renameFile(file, `${file.parent.path}/${newName}.${file.extension}`);
return;
};
function matchSelectionEmbed(text) {
const regex = /\[\[?([^\]]*?)(\|.*)?\]\]?\(?([^)\n]*)\)?/;
const matches = text.match(regex);
if (!matches) return;
if (matches[3]) return decodeURIComponent(matches[3]);
if (matches[1]) return decodeURIComponent(matches[1]);
}
function getFilePath(files, baseName) {
let files2 = files.filter(f => path.basename(f.path).replace(".md", "") === path.basename(baseName).replace(".md", ""));
let filePath = files2.map((f) => f.path);
return filePath[0];
}
代办
1 个赞
DavidJoy
(DavidJoy)
14
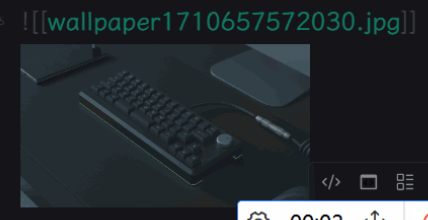
请教一下嵌入式插图的 markdown 文本不隐藏是如何实现的?
Obsidian 的 Preview Live 模式会隐藏掉 markdown 文本,我希望文本保持显示
![[wallpaper.jpg]]
实际图片
DavidJoy
(DavidJoy)
16
不想让图片嵌入内链隐藏掉,想让图片和链接一起显示。(Preview Live 模式下)
就是这个效果:

熊猫别熬夜
(噗~)
17
我这是源码模式,之前有个插件实现的Image in Editor
不过目前好像失效了,我现在也转实时编辑模式了。
1 个赞
彭潇洋
18
@熊猫别熬夜 熊猫佬,可以重命名这种格式里面的文件名以及标题名吗?
[[文件名#标题名|别名]]
我尝试了下,好像目前脚本的不太行,貌似是因为链接里面有标题就不行,也就是标题链接不能重命名