基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Capture 加载内部代码”。
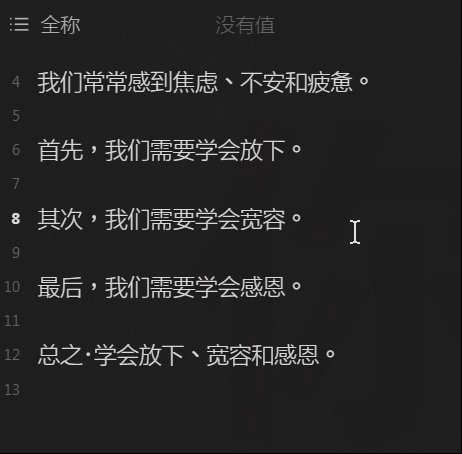
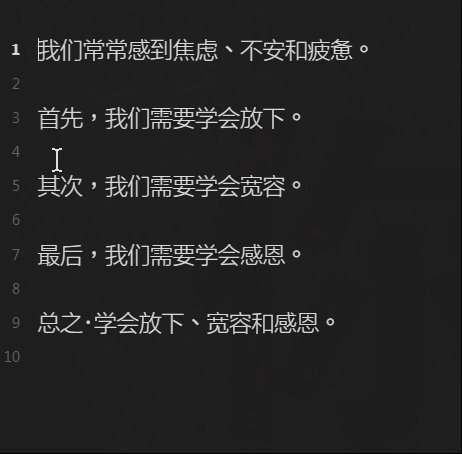
实例一:记录光标所在行数和在全文的进度
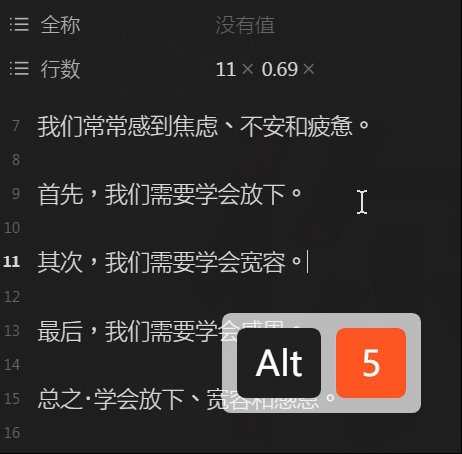
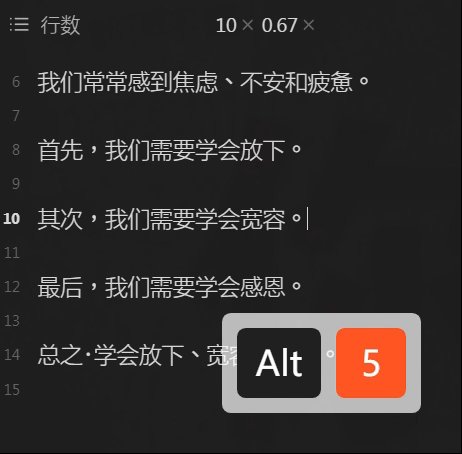
演示设置的快捷键为 Alt + 5。
依次演示文档有 YAML 和无 YAML,可以看到添加的行数和进度始终是正确的。
效果,点击展开

js quickadd 代码
const { editor, file } = app.workspace.activeEditor, y = app.metadataCache.getFileCache(file).frontmatter
, oldPos = y?.行数, num = y ? ( oldPos ? 0 : 3 ) : 5, curr = editor.getCursor().line+1+num, total = editor.lineCount()+num
await app.commands.executeCommandById('editor:save-file'); await new Promise(r=> setTimeout(r, 300))
await app.fileManager.processFrontMatter(file, fm=> fm['行数'] = [String(curr), String((curr/total).toFixed(2))]); new Notice('SAVED', 1000)
实例二:预览并跳转到某行

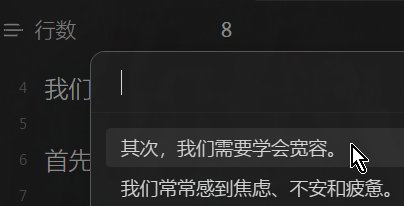
可预览对应行的文本选择跳转。若记录有行数,选单第一项为记录行。
js quickadd 代码
const { editor, file, containerEl } = app.workspace.activeEditor, cache = app.metadataCache.getFileCache(file)
, oldPos = cache.frontmatter?.行数, num = cache.frontmatterPosition?.end.line
let raw = ( await app.vault.read(file) ).split('\n').map((x, i)=> [x, i+1])
if (num) { raw.unshift(raw.splice(oldPos ? oldPos[0]-1 : num+1, 1)[0]); raw.splice(1, num+1) }
raw = raw.filter((p, i)=> i==0 || p[0])
let pos = await this.quickAddApi.suggester(raw.map(p=> p[0]), raw.map(p=> p[1])); if (!pos) return
editor.setCursor(pos-1, 0)
containerEl.querySelector('.cm-active.cm-line').scrollIntoView({block: 'center', behavior: 'auto'})