Replace text within selection。

基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Capture 加载内部代码”。
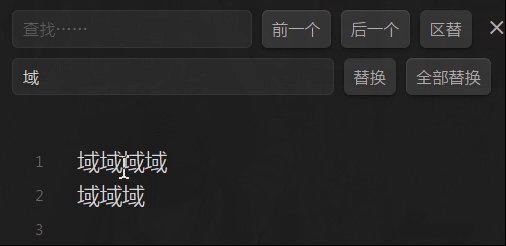
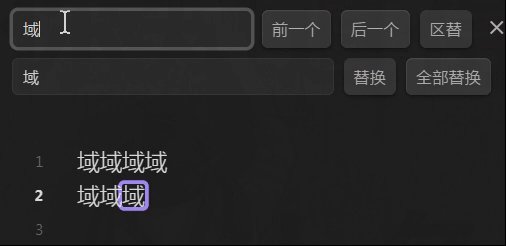
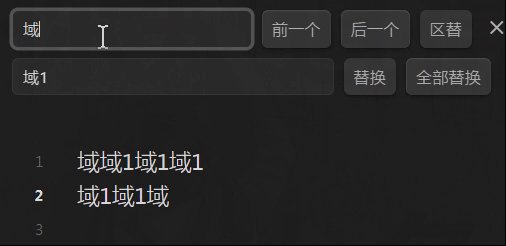
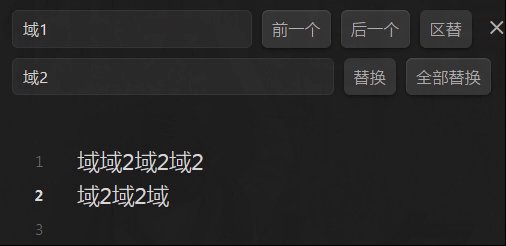
效果 GIF,点击展开

js quickadd 代码
await app.commands.executeCommandById('editor:open-search-replace')
const act = app.workspace.activeEditor; if (!act) return; const { editor: Editor, containerEl } = act
, bro = containerEl.querySelector('.document-search-buttons').lastElementChild
, btn = document.createElement('button'); if (bro.textContent == '区替') return
btn.textContent = '区替'; btn.className = 'document-search-button'
btn.onclick = ()=> { let from = Editor.getCursor('from')
, sr = containerEl.querySelector('.document-search-input').value
, repi = containerEl.querySelector('.document-replace-input').value
Editor.replaceSelection(Editor.getSelection().replaceAll(sr, repi))
Editor.setSelection(from, Editor.getCursor())
}; bro.parentNode.insertBefore(btn, bro.nextSibling)
隐藏查找框第三个按钮(默认为“选择全部”按钮)的 CSS 代码:
.document-search button:nth-child(3) {display: none;}
不会添加 CSS,参 CSS 分享:自动隐藏式十字花左侧边栏。