添加 CSS 共 4 步。
-
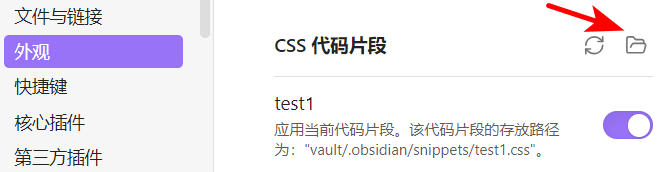
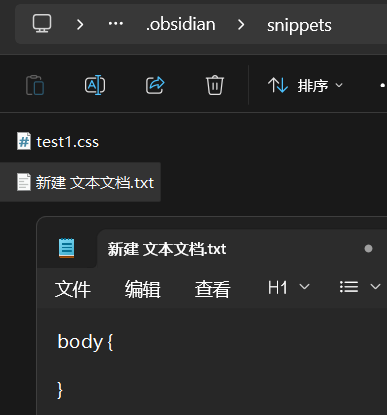
找到 snippets 文件夹

-
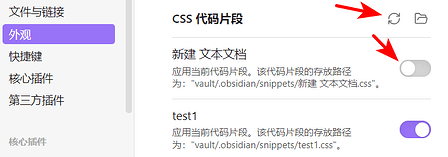
新建文本文档,将复制的 CSS 代码粘贴,保存。
如果已经是 .css 扩展名的文件,只需将这个文件放到 snippets 文件夹下,然后在 Ob 中刷新启用。偶尔可能需要重启一下 Ob。

-
将 .txt 扩展名重命名为 .css

-
在 Ob 外观设置中刷新、启用
想改就用记事本或 VSCode 打开对应 CSS 修改。在文件夹右键 CSS 文件,选择打开方式。
被 /* */ 包裹的是 CSS 注释语法,这段不作为程序运行。
以上步骤足够大多数无压使用。疑难杂症,可依 CSS 入门点拨,掌握基础。