因 Obsidian v1.6.2 更改了侧栏布局,不再维护。
从【CSS分享】自动隐藏左侧边栏ribbon,当鼠标移至左侧位置才显示 继续讨论:

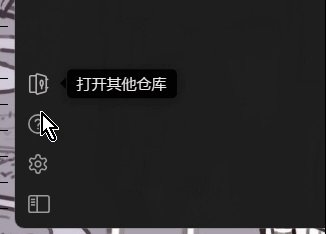
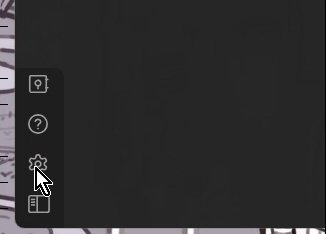
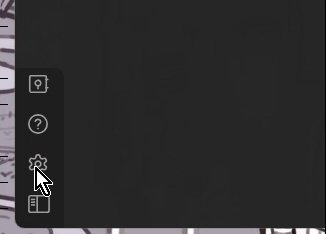
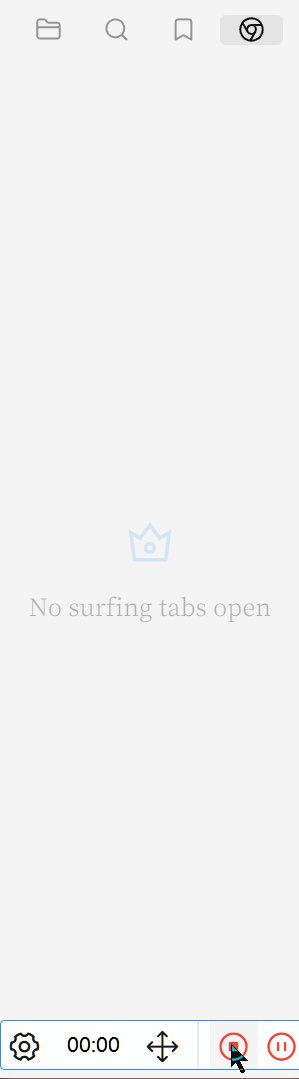
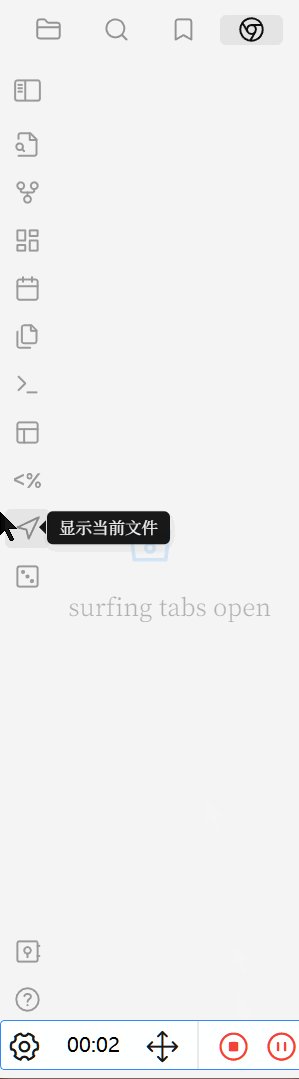
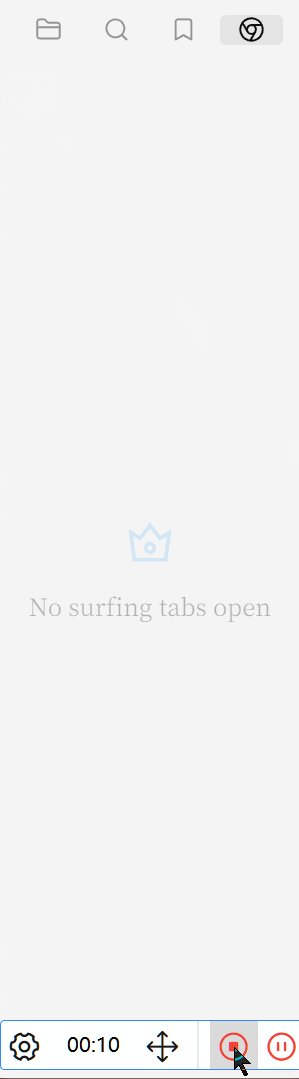
效果,点击展开

CSS 代码
.workspace-ribbon.mod-left {
overflow: visible;
position: fixed;
/*左侧栏位置*/
left: -44px;
bottom: 21px;
}
.workspace-ribbon.mod-left::before /*左侧栏按钮背景*/ {
margin-top: 9px; margin-left: 31px;
background-color: var(--background-primary);
}
.sidebar-toggle-button.mod-left {
margin-top: 3px; margin-left: 37px; /*复位*/
}
.side-dock-settings, .side-dock-actions {
position: fixed;
background-color: var(--background-primary); /*背景颜色*/
border-top-right-radius: var(--radius-m); /*右上边框弧度*/
/*按钮阴影*/
& .clickable-icon:hover {background-color: transparent;}
}
.side-dock-settings {
left: 0; bottom: 32px; /*设置区位置*/
padding: 0 1px 4px 0; /*与左侧栏按钮宽度对齐*/
}
.side-dock-actions {
display: flex;
flex-direction: row;
gap: 0; /*各按钮间距*/
left: 30px; bottom: 0; /*命令区位置*/
padding: 1px 0 5px; /*与左侧栏按钮顶边对齐*/
border-right: 1px solid var(--background-primary); /*边框粗细颜色等*/
}
/*平时隐藏,悬停显示*/
:is(.status-bar, .workspace-ribbon.mod-left, .side-dock-settings, .side-dock-actions) {
&:not(:hover) {opacity: 0; transition: var(--anim-duration-fast);}
&:hover {transition: var(--anim-duration-fast) var(--anim-duration-superfast);}
}
如需交换设置区、命令区位置,将第 23-34 行两个单独的 .side-dock-settings 和 .side-dock-actions 交换位置(记得也交换注释的位置,以免以后搞不清楚)。
如需将横栏按钮排列顺序反向,
将 flex-direction: row 改为 flex-direction: row-reverse。
7 个赞
添加 CSS 共 4 步。
-
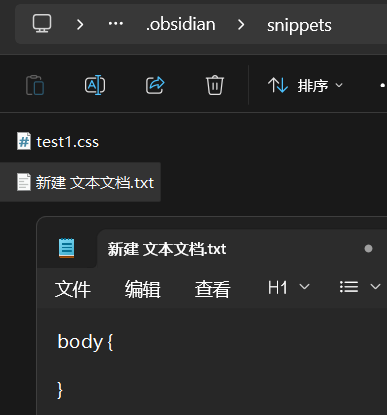
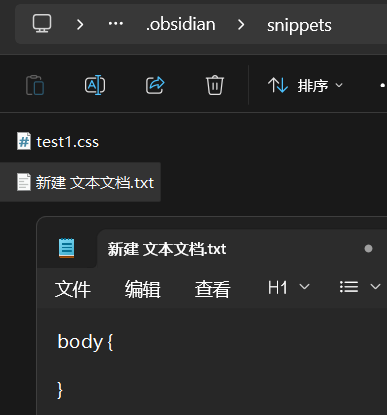
找到 snippets 文件夹

-
新建文本文档,将复制的 CSS 代码粘贴,保存。
如果已经是 .css 扩展名的文件,只需将这个文件放到 snippets 文件夹下,然后在 Ob 中刷新启用。偶尔可能需要重启一下 Ob。

-
将 .txt 扩展名重命名为 .css

-
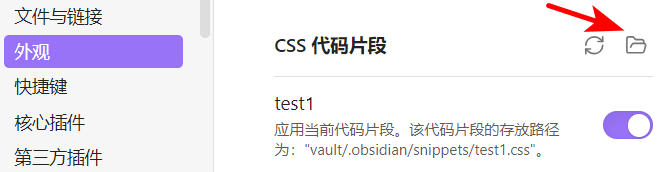
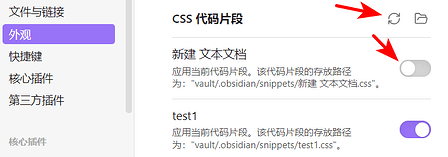
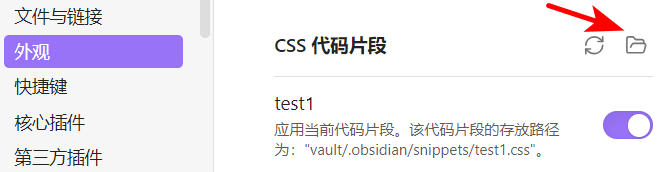
在 Ob 外观设置中刷新、启用
想改就用记事本或 VSCode 打开对应 CSS 修改。在文件夹右键 CSS 文件,选择打开方式。
被 /* */ 包裹的是 CSS 注释语法,这段不作为程序运行。
以上步骤足够大多数无压使用。疑难杂症,可依 CSS 入门点拨,掌握基础。
是 transition-delay 属性,正常时设一个值,hover时为0
感谢建议,我为触发左侧栏显示加了一个时延,这样如果鼠标只是不小心划过左下角,不会立刻触发显示左侧栏。

1 个赞
Qa
8
颜值提升好多,能不能将右上角的也一并移动到下面,这样操作逻辑比较顺手,不会一个在下面一个在上面

右下角有状态栏,暂时不考虑将右侧栏按钮移动到下面。
1 个赞
简悟
(jianwu)
11
喜欢原来布局,隐藏不改变整体框架的
.workspace-ribbon.side-dock-ribbon.mod-left.is-collapsed,
.workspace-ribbon.mod-left
{
position: absolute;
top:0px;
left:-30px;
height:95%;
opacity:0;
transition:all .3s ease-out .2s;
}
.workspace-ribbon.side-dock-ribbon.mod-left.is-collapsed:hover,
.workspace-ribbon.mod-left:hover{
opacity:1;
left:0px;
transition:all .3s ease-out .2s;
}
.side-dock-actions{
/* 重叠 */
margin-top:35px;
}

5 个赞
写出自己想要的就是最好的。我接受不了动画,有动画的 CSS 都搁 #1 引入的那个帖子里了。
Qa
13
我现在用hider插件将两个侧边栏的按钮隐藏了,然后用commander插件增加了两个侧边栏按钮。现在还有哥问题,如何将ribbon栏靠左边,因为会有个空缺


复位的两行删掉,移动命令区位置。
<删掉>
.workspace-ribbon.mod-left::before /*左侧栏按钮背景*/ {margin-top: 9px; margin-left: 31px; background-color: var(--background-primary);}
.sidebar-toggle-button.mod-left {margin-top: 3px; margin-left: 37px; /*复位*/}
</删掉>
<改为 left: 0>
left: 30px; bottom: 0; /*命令区位置*/
是的,只要隐藏 左侧ribbon(无论是插件自动隐藏还是手工点击按钮隐藏),都会导致因为 ribbon button 这个对象隐藏在顶部大约是 搜索按钮的位置,而不断弹出滑动。所以我想问一下能不能将它隐藏的时候也放置在底部。
而只要 ribbon 栏显示的时候,它就能一直老老实实的呆在最下边。
简悟
(jianwu)
20
把上面三个整体加个 margin-left 就行了,