从 标题居中后不知道怎么让标题内正文也居中【专门用来写剧本对白的格式要求对白居中】继续讨论:
对引入帖 #19 提到的 CSS 代码进行优化、修复和添加中文注释,保证功能及不影响其他非 screenplay 文档。所需 cssclasses: screenplay。
折叠三角可点击展开。
CSS 代码
.screenplay {
--file-line-width: 8in;
line-height: 1.3;
font-size: 16pt;
/*外观-显示页内标题*/
& .inline-title {font-size: 20pt; text-align: center;}
/* 场景 h1 */
& h1, .HyperMD-header-1 {
font-size: inherit;
font-weight: 600;
text-transform: uppercase; /*英文大写*/
}
/* 角色 h2 */
& h2, .HyperMD-header-2 {
font-size: inherit;
text-align: center;
text-transform: uppercase;
margin-top: 16pt; /*同上段间距*/
}
/* 插入语 h3 */
& h3, .HyperMD-header-3 {
font-size: inherit;
padding-left: 5vw !important;
}
/* 转场 h4 */
& h4, .HyperMD-header-4 {
font-size: inherit;
font-weight: 600;
text-align: right;
}
/* 情节 h5 */
& h5, .HyperMD-header-5 {
text-align: center;
text-decoration: underline;
}
/* 对话 h2、h3后首个普通段落 */
& :is(h2, h3)+ p, /*导出用*/
:is(div:has(h2), div:has(h3))+ div:has(p),
:is(.HyperMD-header-2, .HyperMD-header-3)+ .cm-line {
padding-left: 5vw !important;
max-width: 5in !important; /*折行宽度*/
margin-bottom: 16pt; /*同下段间距*/
}
/* ==高亮== 改下划线 */
& mark, .cm-highlight {
font-weight: 600;
background-color: transparent !important;
text-decoration: underline;
}
}
.print .screenplay {
max-width: var(--file-line-width);
/*水平分割线分页*/
& hr {break-after: page; visibility: hidden;}
}
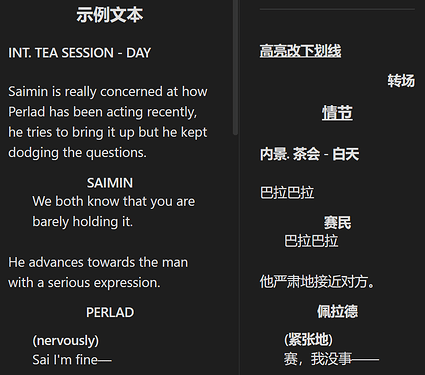
示例文本
# INT. tea session - DAY
Saimin is really concerned at how Perlad has been acting recently, he tries to bring it up but he kept dodging the questions.
## Saimin
We both know that you are barely holding it.
He advances towards the man with a serious expression.
## Perlad
### (nervously)
Sai I'm fine—
---
==高亮改下划线==
#### 转场
##### 情节
# 内景. 茶会 - 白天
巴拉巴拉
## 赛民
巴拉巴拉
他严肃地接近对方。
## 佩拉德
### (紧张地)
赛,我没事——
效果展示:
不会添加 CSS,参 CSS 分享:自动隐藏式十字花左侧边栏。
不会添加 cssclasses、对 YAML 没概念,参 故障排查指导 Troubleshooting Guide,翻到底部。
原作 PRO 版额外功能不再重复发表,见英文论坛原帖:PRO Screenwriting Snippet。