检索词:界面、屏幕、标签页、Tab、文本输入框、左右留白边距、页边距、内容区域宽度、靠左、强制、换行。
缩减栏宽是 Ob 本体的功能,默认开启,使编辑区宽度不充满屏幕。若希望从每行顶格开始书写,只需在“设置 - 编辑器 - 显示”关闭缩减栏宽。
在此基础上,很多坛友对缩减默认的宽度不够满意,希望能够自定义栏宽。
根据官方在 CSS variables 中的描述,开启缩减栏宽(Readable Line Width)时,调整栏宽的变量是 --file-line-width,关闭缩减栏宽此变量消失。
修改此变量改栏宽,示例代码:
不会添加 CSS,参 CSS 分享:自动隐藏式十字花左侧边栏。
变量 --file-margins 负责控制外边距,同样可以用来调整栏宽。其语法同 CSS margin 属性,即填写两个数值时,第一个表示“上下边距”,第二个表示“左右边距”;填写四个数值时,依次表示“上 - 右 - 下 - 左”边距。
margin: -3px; /*应用于所有边*/
margin: 6vh 5%; /*上边下边 | 左边右边*/
margin: 1em auto 2pt; /*上边 | 左边右边 | 下边*/
margin: 2in 1rem 0 6vw; /*上边 | 右边 | 下边 | 左边*/
通常你只需要使用其中一种方式,如果你在开启缩减栏宽、同时修改 --file-line-width 和 --file-margins 时遇到问题。
如遇不能起效,同样是沙箱测试,排查是否有插件、主题冲突。
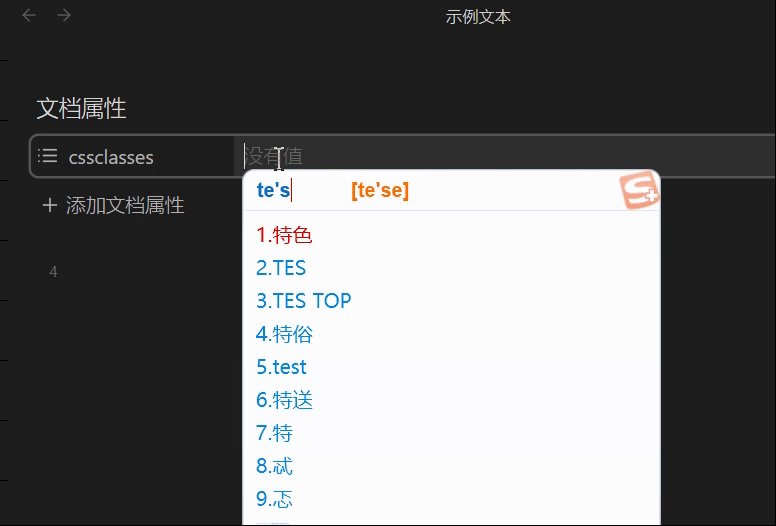
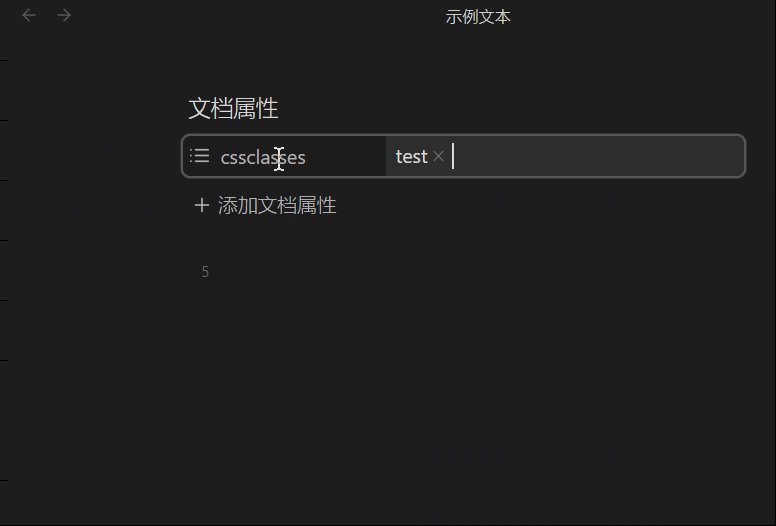
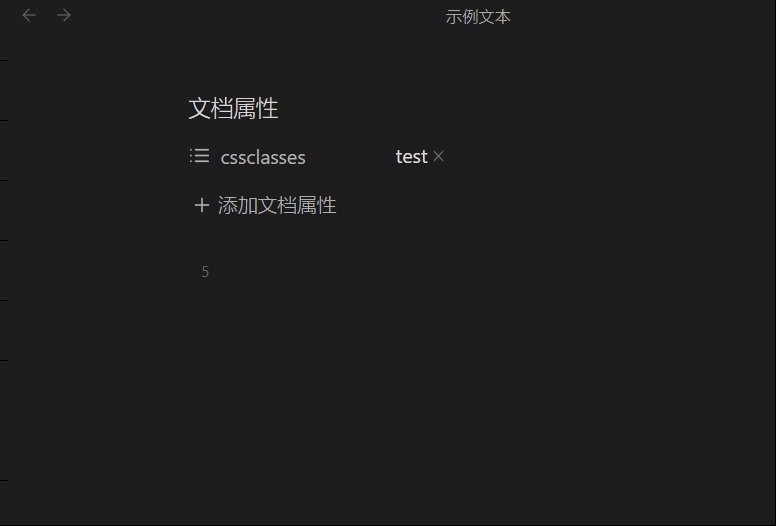
如果想对不同文档使用不同栏宽,一种方式是添加 cssclasses。比如,我只想对 cssclasses: test 的文档使用缩减栏宽:
.test {
--file-margins: var(--size-4-8) 20%; /*栏宽*/
}
前面的英文组合即为这个样式的 cssclass,可以随意,然后在页面 YAML 添加属性 cssclasses: 你设置的 cssclass。
效果

亦有 Editor Width Slider 插件 可以拖拉调整栏宽,需要开启缩减栏宽并重启 Ob 才能正常运行。
以下为至今相关求助话题合集。
4 个赞
软件打开全屏后,写笔记时,每行开始前有大段的空格。请教,有什么设置方法,可以默认从每行定格开始么??
跟着《Obsidian主题样式修改半入门教学》弄的。
起因是觉得obsidian的缩减栏宽一旦打开,文本框太窄了,而关掉它,又影响阅读。
于是就想能不能自己改一下。
于是有了下面的css。
现在,在预览模式下,栏宽可以被修改了,但是编辑模式下好像不行。各位大佬有啥建议?
哦,对,忘了说了,主题用的是Thing
:root{
--max-width: 100%;/* Amount of padding around the text, use 90% for narrower padding */
--line-width: 60rem; /* Maximum characters per line */
}
body {
--line-width-adaptive: var(--line-width);
}
.markdown-source-view.is-readable-line-width .CodeMirror {
padding-left: 0;
padding-right: 0;
margin: 0 auto 0 auto;
width: var(--line-width-adaptive);
max-width: var(--max-width);
}
.markdown-preview-view.is-readable-line-width .markdown-preview-sizer{
padding-left: 0;
padding-right: 0;
margin: 0 auto 0 auto;
max-width: var(--max-width);
width: var(--line-width-adaptive);
}
1 个赞
铅笔小明
6
我也想知道这个,我发现bt主题的行宽就是预览和编辑的时候都是比较宽的,可以研究一下bt的css库。我对css不太熟悉。
BasilGuo
(Basil Guo)
7
我这样修改之后是可行的。在设置中打开appearance,然后找到最后的vault/.obsidian/snippets,打开这个文件夹,然后新建一个如page-width.css,css如下
.markdown-source-view.mod-cm6.is-line-wrap.is-readable-line-width .cm-line:not(.HyperMD-table-row) {
max-width: 2000px; /* 默认最大是700px,所以一定要带上,只要比width大就行。 */
width: 1000px; /* 怎么舒服怎么来调整 */
}
回到软件的设置中刷新,并启用page-width.css。
可以使用Ctrl+Shift+i打开调试工具,然后调试使用。我的主题使用的是Vue,不知道CSS选择器是否一致。
开了两个页面,原本一行内容不受限制,可以左右拖拉,1.0之后一行内容过多会强制换行,求问怎么解决
不换行似乎是blue topaz主题所提供的功能, 然后现在blue topaz还没适配v1.0
好的谢谢,希望我用的主题也能适配,感觉1.0问题还是有一些的
你可以在论坛搜搜css, 应该会有实现不换行的代码, 我依稀记得见到过.
ostan
(Ostan)
14
如果你明确知道换行内容的话,可以自己添加CSS 代码,临时解决这个问题
.目标class 或者选择器 {
word-wrap: break-word;
}
oopstls
(oopstls)
15
之前版本是什么样的我不知道,现在是通过--file-line-width变量来控制栏宽的
所以我是这么写的
body {
--file-line-width: calc(82vh);
}
3 个赞
夏凯洋
(夏凯洋)
16
在哪儿学?我感觉obsidian自带的很多主题都或多或少都有缺陷。
Trace
(Trace)
17
因为我素材文件是混在一起的,比如一般的文本标签页(小说文章类)的行宽使用的就是打开软件编辑器里的“缩减栏宽”后的默认页宽,但是有的标签页需要使用表格或者看板类就会很尴尬地出现这种状况
,中间装不下,两边都是空白,我找了一下帖子也不知道是关键字不对还是咋的,没有看到相关的(单独设置标签页的文本页宽)的方法
遇到的问题
仔细叙述你的问题。最好附上自己使用的 Obsidian 版本及环境。
预期的效果
你认为没有问题时应该是怎样的。这里最好描述你的本质需求,而非解决方案。比如渴了是需求,但研究出一杯饮料来解渴并不是需求。
已尝试的解决方案
尝试了怎样的解决方法,为什么行不通等等。
半步
18
我之前在一个up主那边使用了一个示例库,使用的是 AnuPpuccin外观,但是当我却切换成Blue Topaz 外观时,我发现我的缩减栏宽命令无效了,无论我是开启还是关闭,他都是出于缩减栏宽的状态下。想请问这是因为CSS文件导致的还是别的原因。
AnuPpuccin外观:
Blue Topaz 外观:
尝试过了默认外观和Things,缩减栏宽命令都还有效,是和Blue Topaz的哪个地方冲突了吗
Probe
(Probe)
19
不知道示例库具体怎么处理主题的
我自己的Blue Topaz可以正常缩减栏宽
既然某些主题正常, 唯独在Blue Topaz坏了, 那试试重新安装升级Blue Topaz? css snippet 都关闭试试?