不是很符合我的需求,但可能有用的其他解决方案
GitHub - dhruvik7/obsidian-daily-stats: Plugin to view your daily word count across all notes in your Obsidian.md vault.
样式美观的热力图形式,不过该插件的最后维护时间为 4 年前,并且在 ios 端无法启用,无法计入在 ios 端键入的字数。

GitHub - yefengr/obsidian-daily-statistics: obsidian daily statistics
样式为日历形式,可设置每周字数目标,不过同样在 ios 端无法启用,无法计入在 ios 端键入的字数。

PKMer_每日字数的热力图
似乎也能解决问题,美观程度上稍差一些,从中参考获益很多。

我的解决方案
使用插件
GitHub - lukeleppan/better-word-count: Counts the words of selected text in the editor.
GitHub - blacksmithgu/obsidian-dataview: A data index and query language over Markdown files, for https://obsidian.md/.
GitHub - Richardsl/heatmap-calendar-obsidian: An Obsidian plugin for displaying data in a calendar similar to the github activity calendar
操作过程
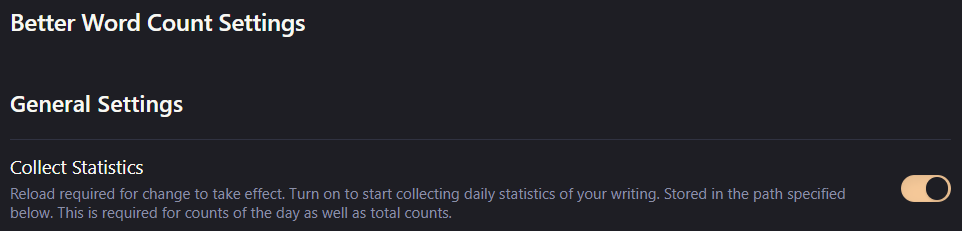
启用 Better Word Count 插件设置中的 Collect Statistics,需要手动开启后,才会将每日字数保存在默认路径 . Obsidian/vault-stats. Json 文件中。

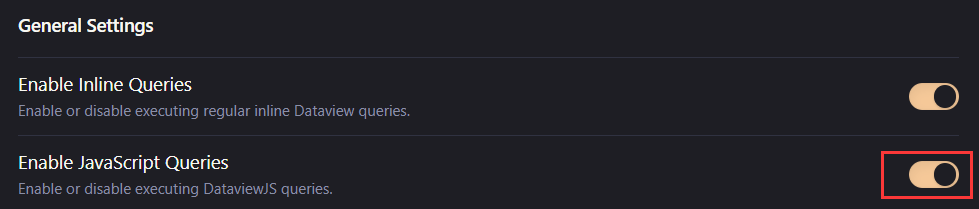
启用 Dataview 插件设置中的 Enable JavaScript Queries。

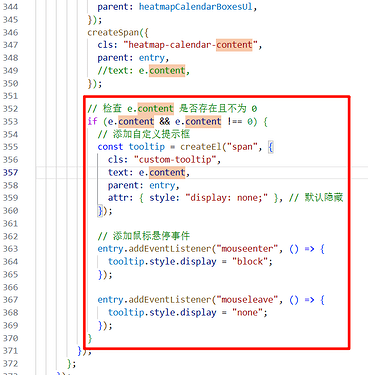
代码参考,基本上来自于 Chatgpt 的帮助,如果有什么问题我很抱歉我提供不了帮助。
新建笔记文件,输入,需要删掉两个\。
\```dataviewjs
js代码块
```\
将下面这段代码复制到 dataviewjs 的代码块中。
dv.span(" 😊 WRITE 😥") // 修改标题
// 读取文件并解析数据
let statsData = await app.vault.adapter.read(".obsidian/vault-stats.json");
// 将读取的 JSON 数据解析成 JavaScript 对象
let stats = JSON.parse(statsData);
// 解析每日字数
let history = stats.history;
let dailywords = [];
for (let date in history) {
let entry = history[date];
dailywords.push({
date: new Date(date).toISOString().slice(0, 10), // 格式化日期为 yyyy-mm-dd
wordcount: entry.words
});
}
// 对日期进行排序
dailywords.sort((a, b) => new Date(a.date) - new Date(b.date));
// 构建 Heatmap 插件所需的数据格式
let calendarData = {
colors: "default", // 使用默认颜色配置
entries: [], // 存储日期和字数数据
intensityScaleStart: 0,
intensityScaleEnd: 1500 // 达到色块最深色所需的字数
};
// 填充 entries 数组,格式应为 { date, intensity, content }
for (let day of dailywords) {
calendarData.entries.push({
date: day.date, // 日期(yyyy-mm-dd 格式)
intensity: day.wordcount, // 对应的字数
content: `${day.wordcount}` // 显示浮在方块上的字数,不需要可以把这句删了
});
}
// 渲染 Heatmap Calendar
renderHeatmapCalendar(this.container, calendarData);
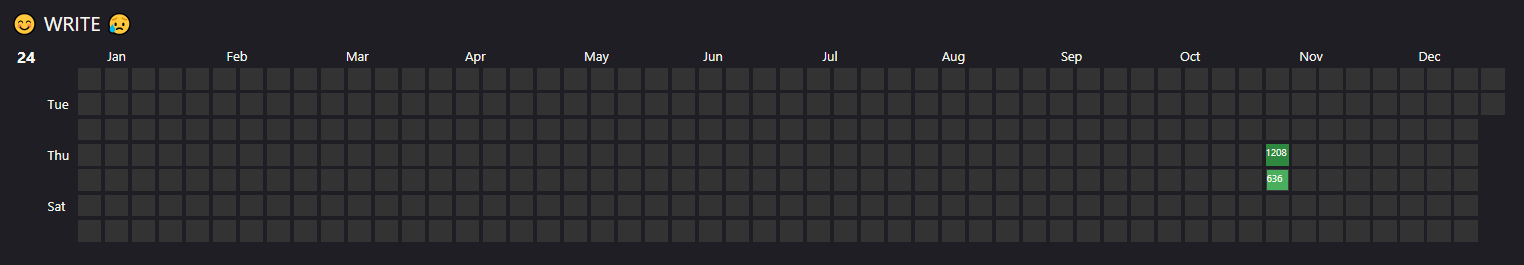
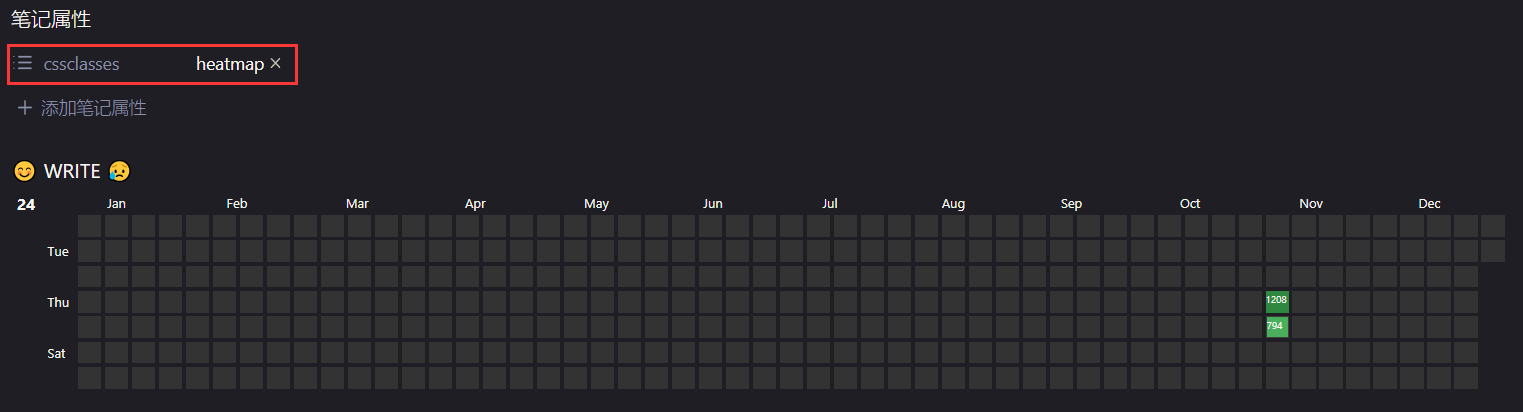
就可以得到这个效果,ios 端如果没正常渲染出热力图,手动启用一下三个插件,横屏过来也能有这样的展示画面,虽然可能看不清。

可能需要的列宽调整美化
具体操作请参阅此链接
【解答合集】自定义编辑器缩减栏宽 - 经验分享 - Obsidian 中文论坛
我只希望调整展示热力图的文档的栏宽,所以采用这个方式

我的 css 片段
.heatmap {
--file-line-width: 75rem; # 默认值为 45rem
}
如果你有代码能力,可能有帮助的 heatmap calendar 插件文档
Show legends on the heatmap calendar plugin - Obsidian · Richardsl/heatmap-calendar-obsidian · Discussion #103 · GitHub
如果你知道当鼠标悬浮在热力方块上时,才显示统计字数的代码该怎么写,请帮助我,直接将字数统计显示在方块上还是太拥挤了。