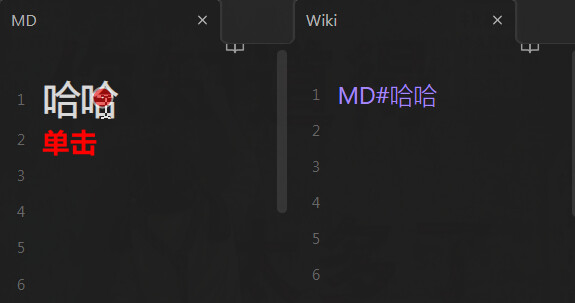
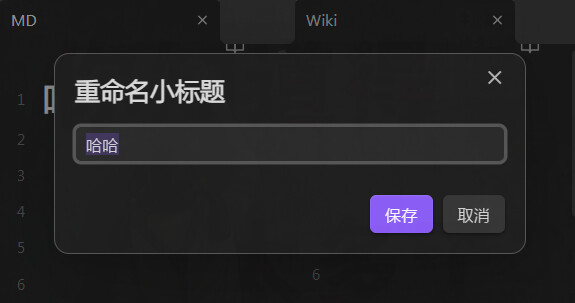
Ob 自带的“重命名当前小标题”命令使用右键菜单或快捷键。
使用 QuickAdd 将其添加为点击事件,修改时略微方便一些。
 →
→ 
基本配置参 QuickAdd JS & Templater JS 简介及相互修改
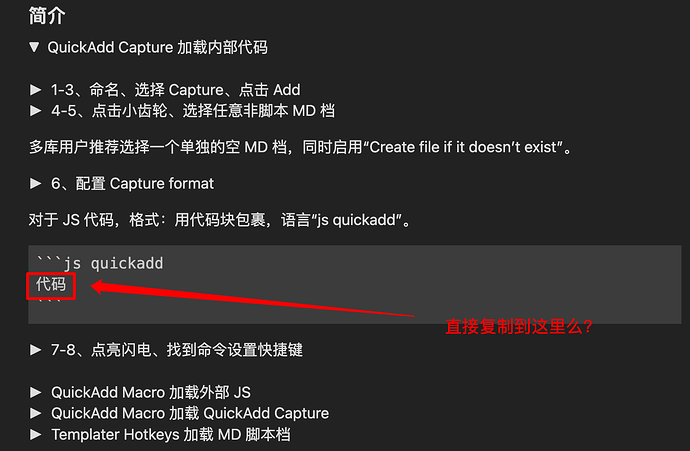
“QuickAdd Macro 加载 QuickAdd Capture”。
js quickadd 代码,点击展开
function uniEv(item, type, func) {
item.ev && item.removeEventListener(type, item.ev)
item.ev = func; item.addEventListener(type, item.ev)
}; let timer; let ober = new MutationObserver(muts=> { for (let mut of muts) {
timer && clearInterval(timer); if (mut.target.classList.contains('is-focused'))
timer = setInterval(()=> Array.from(document.querySelectorAll('.cm-header'))
.filter(p=> !p.classList.contains('cm-formatting'))
.map(ele=> uniEv(ele, 'click', ()=> app.commands.executeCommandById('editor:rename-heading')))
, 1000)
}}); ober.observe(document.body, { attributes: true, attributeFilter: ['class'] })
1000 表示 1000 毫秒,即每秒刷新,可自行修改为其他间隔。
参考 JS 如何优雅监听,Ob 窗口聚焦时每秒刷新,不聚焦时取消刷新节省资源。
另提供当监测到文档打开或自动保存时刷新的代码,刷新率低于每秒,有时需要等待刷新:
js quickadd 代码
function uniEv(item, type, func) {
item.ev && item.removeEventListener(type, item.ev)
item.ev = func; item.addEventListener(type, item.ev)
}
function uniReg(str, func, isVault) { let place = isVault ? app.vault : app.workspace
place._[str].map(ev=> String(ev.fn) == String(func) && place.offref(ev))
app.plugins.plugins.quickadd.registerEvent(place.on(str, func))
}; let headRN = ()=> { Array.from(document.querySelectorAll('.cm-header'))
.filter(p=> !p.classList.contains('cm-formatting'))
.map(ele=> uniEv(ele, 'click', ()=> app.commands.executeCommandById('editor:rename-heading')))
}; uniReg('file-open', headRN, 0); uniReg('modify', headRN, 1)
欢迎交流建议更好地解决 Ob 小标题更改导致双链断裂的方法。