【解答合集】批量添加删除修改查找替换 中介绍了各种正则查找替换工具,
但它们往往整体替换查找到的值,而不能保留值中一部分、替换其他部分。
让我们以 批量修改一篇笔记内所有代码块的编程语言 #3 为案例。
 →
→  →
→ 
基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Capture 加载内部代码”。
const { editor, file } = app.workspace.getActiveFileView()
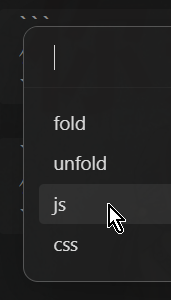
const langs = ['js', 'css']
const lang = await this.quickAddApi.suggester(langs, langs)
if (!lang) return
const su = {
rgx: new RegExp('(\`\`\`.*)\\n.*?\\S[\\s\\S]*?\`\`\`$', 'gm'),
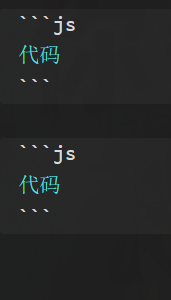
f: (m, p1)=> m.replace(p1, `\`\`\`${lang}`),
}
const slc = editor.getSelection()
if (slc) editor.replaceSelection(slc.replace(su.rgx, su.f));
else await app.vault.process(file, raw=> raw.replace(su.rgx, su.f))
QuickAdd 内部代码对 ``` 可能存在解析问题。
故对正则表达式里有 ``` 的情况,使用了 new RegExp() 作变通。