从复杂到简单。前 2 帖展示效果和代码,解析已在 #4 更新,希望大家看完后都能写出自己的 DataviewJS。后续教程:DataviewJS 的传参与复用
总原理,点击展开
- 通过
.slice或添加新数组的方式限制一次显示的数目。 - 通过定义函数、点击事件调用控制执行。
- 通过全局变量
global固定结果,通过外部 JS 保存进度。
- 注意:使用
global保存数据需注意变量名冲突的问题。假设你在一个 DataviewJS 使用global.yzx来储存,需保证 Ob 里不能本来就有global.yzx,也不能有其他 DataviewJS 使用global.yzx。 - 切莫不通原理随意加载外部 JS,包括本话题中的 JS。楼主不是计算机专业的,无力远程,建议坛友在阅读完本话题代码注释后,通过专业书籍确认无误再进行操作。
实例 1
- DataviewJS
- 检索文件目录下所有含
【**和**】的块,也即含被【】和加粗包裹文本的块,每 8 个一组。 - 点击左上角
 ,若所在块有块引用,则跳转到块;无块引用,则跳转到文档。
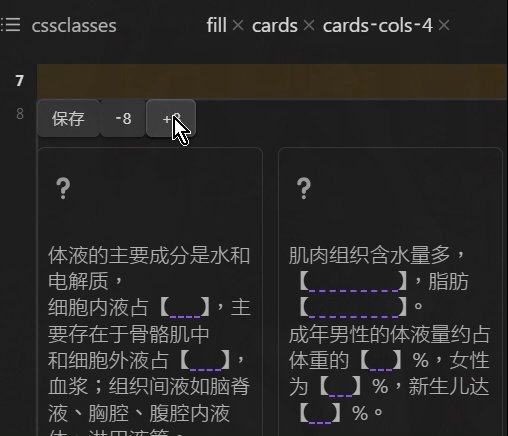
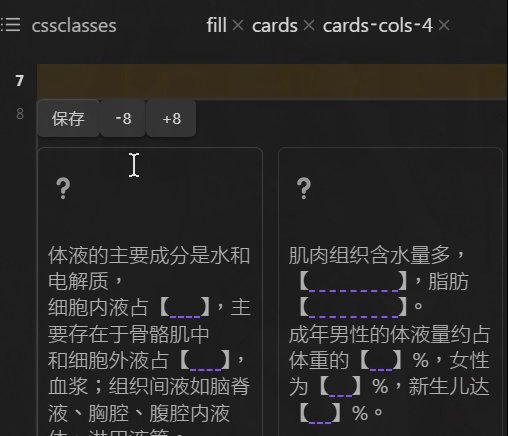
,若所在块有块引用,则跳转到块;无块引用,则跳转到文档。 - 点击按钮前后翻页,点击保存记录当前进度,关闭 Ob 再次打开仍保持进度。
- 检索文件目录下所有含
- CSS
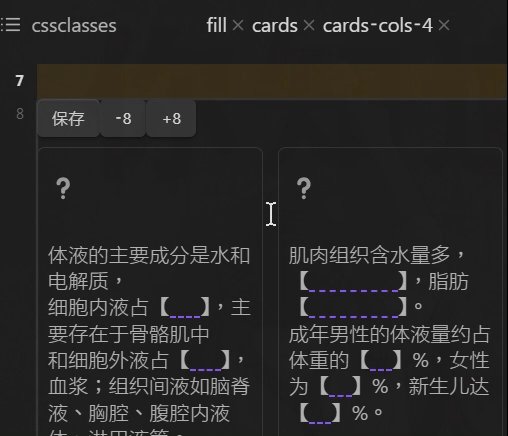
- 将加粗内容挖空,鼠标悬停显示答案。
- 通过指定 cssclasses,将 DataviewJS 生成的表格以卡片视图呈现。
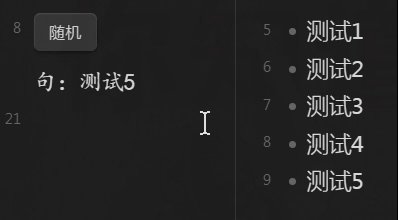
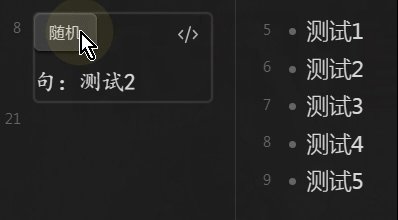
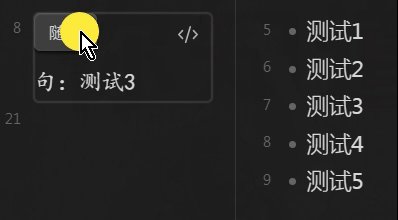
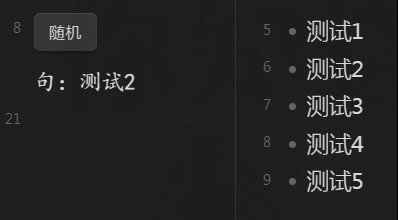
效果

内部 DataviewJS 代码:
dv.view("外部 JS 所在文件目录/dv-翻页") // 假设外部 JS 名为"dv-翻页.js"
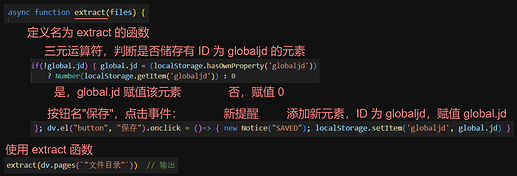
外部 DataviewJS 代码
async function extract(files) {
let tdata = []
for (let file of files) {
let content = ( await app.vault.readRaw(file.file.path) ).split('\n\n') // 分块
content.filter(p=> p.includes("【**") && p.includes("**】") ) // 检索
?.forEach(p=> tdata.push([ `[❔](<${file.file.path}#${p.trim().match( / (\^[a-z0-9]{6,})/ )?.[1]}>)`, p.trim() ])) // 表体格式
} // 翻页
if(!global.jd) { global.jd = (localStorage.hasOwnProperty('globaljd'))
? Number(localStorage.getItem('globaljd')) : 0
}; dv.el("button", "保存").onclick = ()=> { new Notice("SAVED"); localStorage.setItem('globaljd', global.jd) }
dv.el("button", "-8").onclick = ()=> { if (global.jd > 0) global.jd -= 1; fy() }
dv.el("button", "+8").onclick = ()=> { global.jd += 1; fy() }
let table = dv.el('div')
function fy() { table.empty(); // 清除旧数据
dv.api.table( ["文件", "所在行"], tdata.slice( global.jd*8, (global.jd+1)*8 ), table, dv.component ) // 加表头成表
}; fy()
}; extract(dv.pages(`"文件目录"`)) // 输出
注意:通过正则匹配前跟空格和 ^ 号、至少 6 位数纯数字字母组合以查找块引用 ID,若无法正确跳转,检查是否有相同匹配格式的文本干扰。
CSS 代码 - 加粗挖空
/*.fill .cm-strong:not(.cm-active > span), /*编辑模式*/
.fill strong /*阅读模式*/ {
border-bottom: var(--size-2-1) dashed var(--color-accent); /*下划线粗细、样式、颜色*/
text-decoration: none;
color: transparent;
transition: var(--anim-duration-superfast);
}
.fill .cm-strong:hover:not(.cm-active > span),
.fill strong:hover {color: var(--text-normal)}
默认要求文档 YAML 具有 cssclasses: fill,只要有就行。
CSS 代码 - 卡片视图:更新了坛里 Minimal Dataview 伪卡片 CSS
如果不知道什么是添加 CSS,此链接有详细说明:CSS 分享:自动隐藏式十字花左侧边栏