在 DataviewJS 的翻页与随机 中,我们了解到 dv.view 语法调用外部 JS,同一文件可以在不同文档重复调用,这就达成了基本的复用。
然而,有时我们想要汇总的项目不尽相同。这时,需要用到 dv.view 的另一个功能:传参。
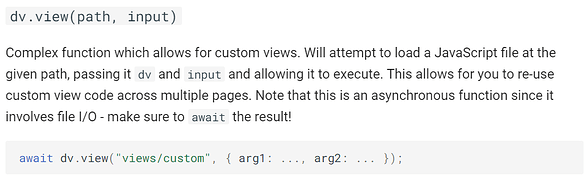
Dataview 官方文档 相关部分介绍如下:
如果你知晓 DataviewJS 小白手册“小白入门 DataviewJS 方法”,你会发现,这是导出一个对象,各属性逗号分隔,分别为我们设置的值。提醒:最常见报错 Unexpected identifier 就是忘记每项后写上逗号。
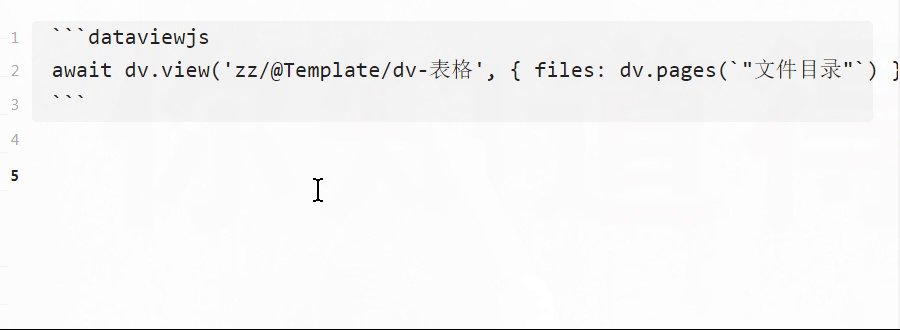
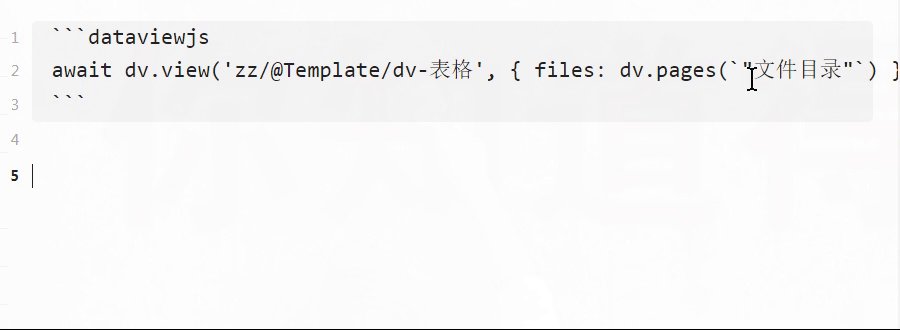
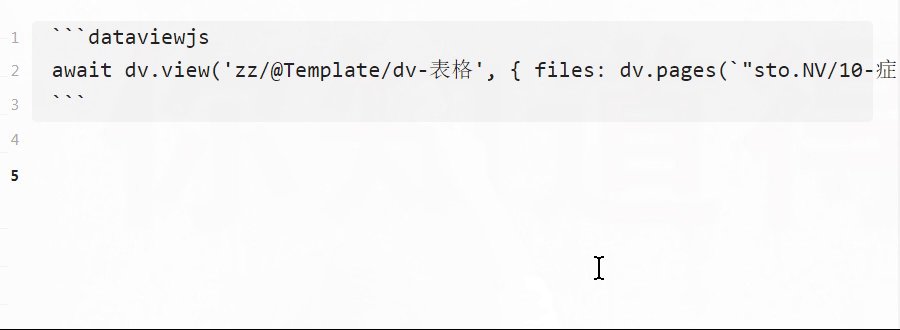
试试改变目标文件夹路径。内部 DataviewJS 代码:
// 假设外部 JS 名为"dv-表格.js"
await dv.view('外部 JS 所在文件目录/dv-表格', {
files: dv.pages(`"文件目录"`)
})
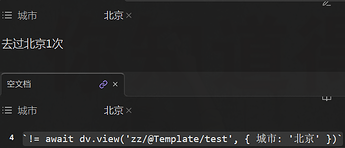
在外部 JS 首行导入我们设置的属性:![]()
然后,就可以在代码中使用这个属性的值了:![]()
切换文件目录效果 GIF,点击展开
通过这个简单的实例,你已经掌握了所需知识,可以动手实践了。