小白(我)入门 DataviewJS 方法:
- b 站 1 小时学会 JS 合集,上篇、下篇 1~2、下篇 3 Module 模块
- 看论坛教程 DataviewJS 基本用法
- 不会的函数翻文档
- JS 翻 MDN(一般是看了别人的代码直接搜)
找到页面右上角输入搜索:
- Ob 额外的 API 翻 Obsidian Docs TS API
- 插件额外的 API 翻 Dataview 中文文档
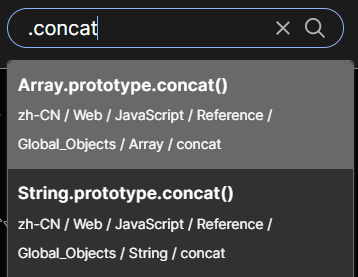
- JS 翻 MDN(一般是看了别人的代码直接搜)
- 将他人代码逐行粘贴询问 AI 要求解释
后续教程:DataviewJS 的提取与汇总;DataviewJS 的翻页与随机
开发控制台
步骤(重要,点击展开)
1、打开 DevTools
Ctrl + Shift + I,窗口边框样式为 Obsidian 风格还可以左上角 Ob 图标 - View - Toggle Developer Tools。
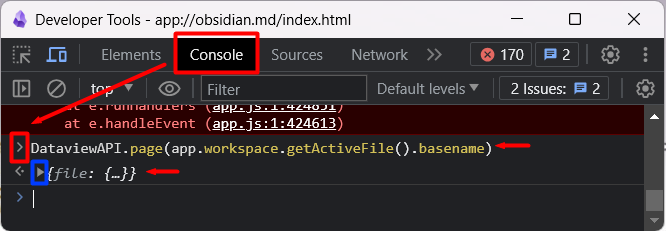
2、找到 Console,向下滑找到小三角

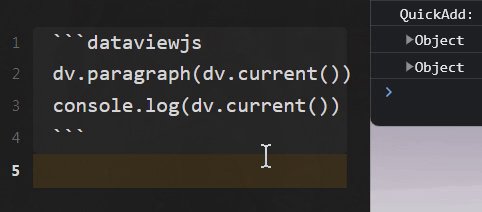
法 1:在 Ob 正常书写 DataviewJS,用 console.log() 将想要显示的内容包裹起来,保持控制台打开,书写完毕渲染代码块时自动接收结果
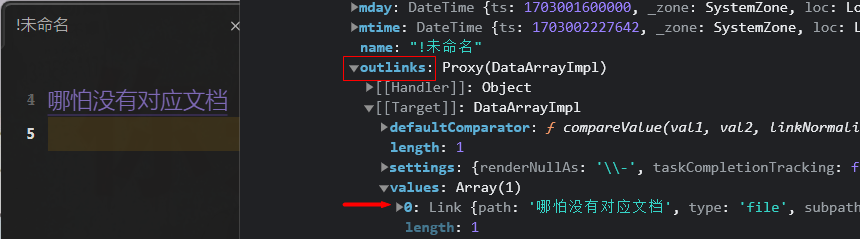
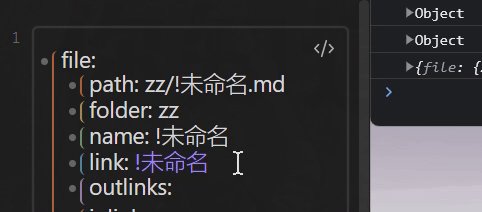
例:console.log(dv.current()) 获取当前文件元数据
可在 GIF 直观看到 console.log 和 dv.paragraph 的对应关系。

法 2:在小三角所在行输入代码,回车
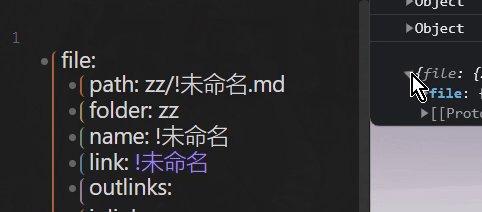
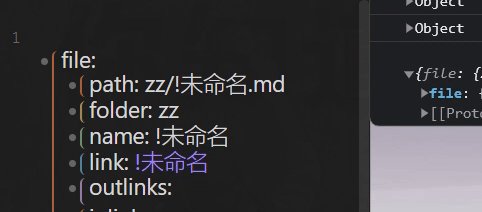
例:DataviewAPI.page(app.workspace.getActiveFile().basename) 获取当前文件元数据(如题图)
注意:法 1、法 2 两种方式支持的 API 有区别。
3、结果点击实心小三角展开
通过控制台调试,我们能很快查明一些对于小白难以弄懂的问题。
| 变量 | 全局变量 | 字符串 | 数组 |
|---|---|---|---|
x |
global.x |
'x' 或 "x" |
[x] |
连接得字符串
以结果为一个 <img> HTML 标签为例,x 为变量
1. "<img src=\"" + x + "\">"(符号"需\转义)
2. "<img src='" + x + "'>"(符号'无需转义)
3. `<img src="${x}">` 或 `<img src='${x}'>`
连接数组每项得字符串:.join()
[1, 2, 3].join('\n') 结果:1\n2\n3(\n 为换行符)
连接数组:.concat()
[x].concat([y]) 结果:[x, y]
一个一维数组可看做表格的一行。一个二维数组 [ [1.1, 1.2], [2.1, 2.2] ] →
[
[1.1, 1.2],
[2.1, 2.2]
]
即类似:
| 1.1 | 1.2 |
|---|---|
| 2.1 | 2.2 |
批处理:.map()
i 为变量,数组 为一个二维数组。
数组.map(p=> p[i]) 结果:[数组[0][i], 数组[1][i], 数组[2][i]...]
JS 计数从 0 开始,此结果意为取出二维数组中第 1 个数组的第 i 项、第 2 个数组的第 i 项、第 3 个数组的第 i 项…组成新数组。
也即将二维数组“表格”的第 i 列取出,组成新“表格”的一行。
| 赋值 | 值相等 | 值不等 | 值和类型相等 | 值和类型不等 |
|---|---|---|---|---|
| = | == | != | === | !== |
有键无值为 null,无键为 undefined
// 在没有重复定义属性的情况下
.filter(p=> p.编码) // 有键名"编码"且有值
.filter(p=> !p.编码) // 有键名"编码"且无值 + 无"编码"键
.filter(p=> p.编码 === null) // 有键名"编码"且无值
.filter(p=> p.编码 === undefined) // 无"编码"键
`p.编码?.includes()` 的 `?` 是什么
- 可选链操作符,在访问对象的属性时,避免因为属性不存在而抛出错误。
p是一个对象,p.编码表示p的属性编码,在 Ob 可以以 YAML 键形式定义。.includes()是一个 JS 方法,判断是否包含某个指定的值,返回一个布尔值(True or False)。
进行批处理时,
p.编码.includes() 表现为只要文件夹下有文档没有键名“编码”,就报错无法运行。
p.编码?.includes() 表现为:
- 如果
p.编码存在,就返回p.编码是否包含结果。 - 如果
p.编码不存在,就返回 undefined。