检索词:Ctrl Shift I、CSS、UI、class、类名、HTML、浏览器、PC、手机、安卓、查看、修改、热键、无法打开。
普通用户一般只需使用“元素 Elements”和“控制台 Console”两部分。
1、打开 DevTools
电脑端:
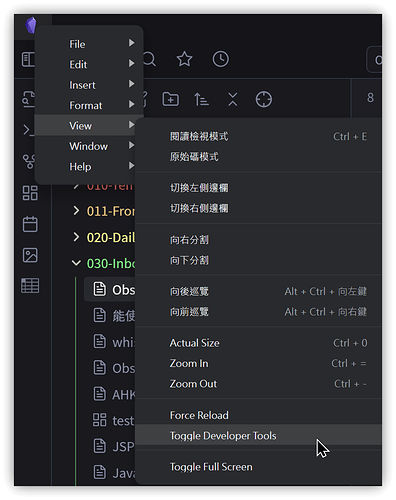
快捷键为 Ctrl + Shift + I 或 Cmd + Opt + I,窗口边框样式为 Obsidian 风格还可以左上角 Ob 图标 - View - Toggle Developer Tools。
如遇卡顿不能打开,尝试开启阅读模式再打开、检查是否有键位冲突、更换窗口边框样式、重启 Ob 等。
移动端已知方案:
2-1、找到 Elements:参 CSS 入门点拨 B 站视频或 Obsidian 主题样式修改半入门教学“第二步,找到自己要改的地方”。
2-2、找到 Console:参 DataviewJS 小白手册“开发控制台 - 步骤”。
以下为至今相关求助话题合集。
瓜瓜
(汤亚秋)
2
电脑版用Ctrl+shift+i可以打开开发者模式,手机
夏时
4
版本1.1.16,ctrl+shift+i按下之后没反应,打不开调试模式  有大佬知道是怎么回事吗?
有大佬知道是怎么回事吗?
emisjerry
(簡睿 (📹https://youtube.com/@jdevtw))
5
如果Window frame style使用Obsidian樣式的話,可由功能表裡選用。
2 个赞
如题,PC端可以使用Ctrl+Shift+I打开控制台,查看html元素,修改css。
但移动端要如何打开console?
大部分css都是通用的,但有些元素是移动端特有的,要如何查看类名?
theme design utilities 插件有在pc端模拟移动端样式的功能
1 个赞
凌寒飞羽
10
我希望对一些插件的css进行修改,但部分插件的元素命名比较混乱,请问如何像浏览器检查元素一样查找UI中元素对应的命名和class?谢谢^_^
明明德
12
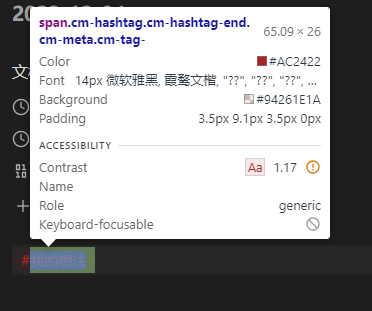
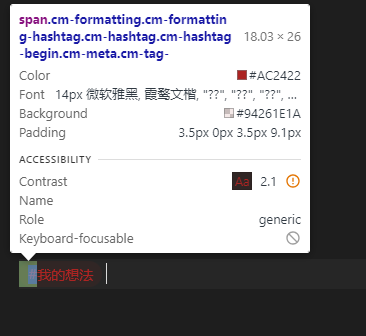
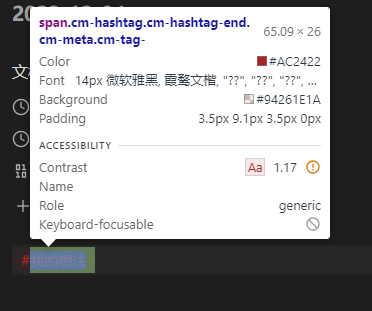
我想修改标签的样式,比如 #我的想法 这个标签,可是把光标放到 ”我的想法“ 这4个字上,它出现的选择器是图1。如果把光标放到 # 号上面,它出现的选择器是图2。难道修改标签的样式,要写两段CSS?
比如我想把标签(包括井号和文字)改成 黄色,CSS应该怎么写啊?

凌寒飞羽
14
非常感谢,发现我的hotkey被覆盖掉了,Thanks!
凌寒飞羽
16
我不知道你用的哪个主题,而且我的前端是自己学着玩的,所有可能不是很专业。
我的想法是这两个样式存在嵌套关系,你查一下css文件中cm-hashtag以及它后面下属的几个,里面的color #AC2422可能是统一(cm-hashtag)或分别对应cm-hashtag-begin (#),cm-hashtag-end (文字)的颜色,你把#AC2422替换成其他的十六进制颜色就好
明明德
17
哦,我是不太懂。不是说把光标放上去,显示出来的就是选择器嘛,为什么是–tag-color呢。。。不过感谢感谢!
5dSX
(史一鸣)
20
建议开启阅读模式之后,再按这个快捷键,我发现编辑模式下经常按不出来开发者工具