开篇导语
我是Blue Topaz的作者,很多人叫我“3F”,姑且就这么称呼我吧。这个教程是给毫无css经验但又想对诸如“字体”、“颜色”进行微调的用户写的。可能你遇到过这些情况:我很喜欢某个主题,但是我希望加粗/斜体能是红色的,但是不知道怎么改,也不想花太多时间学习css;我想改主题找乐子,但不知道如何下手/快速入门……这个教程写给你们,里面没有专业名词与太多功能介绍,但是相对的,这篇教程深度也非常有限,只能供改改字体、颜色时使用。
另一方面,Blue Topaz自发布以来也有一年多了,期间我也是遇到了形形色色的人,大部分都是礼貌谦虚的人,我很高兴Blue Topaz对他们的笔记有所帮助。但是样本量上去了,总会特别的 :勒令我按Ta的要求改的;找茬吐槽主题丑的;酸葡萄说风凉话的……他们总是自以为提出的是“建设性的意见/批评”,可惜他们无法区分什么是“建设性的”,最后呈现的只是无能狂怒式的自我宣泄。我没有能力教导他们,也没有精力与他们纠缠,所以这个教程也是写给他们的,自己丰衣足食多好,至少在说别人都是“垃圾”的时候能放张图,再配一句“我做的这个才是真正的好看,你们这群丑货”。
第一步,安装工具
首先,安装Visual Studio Code (VScode) https://code.visualstudio.com/ 作为调试css的工具。然后使用VScode打开主题css文件,不出意外的话,你会看到一堆不同颜色的代码,如图所示

我不会逐个解释这些是做什么的、怎么使用的,所以也不必担心,只是简单调色不会用到这些。
第二步,找到自己要改的地方
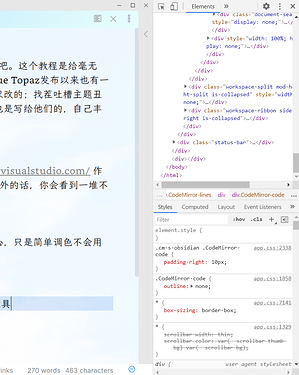
现在,打开Obsidian,按下**“CTRL+SHIFT+I”**,唤出开发者工具,如下图
看着依旧很“吓人”,一堆乱七八糟、不知所云的代码。无处下手?没事,你不需要读懂这些,只需要点击一下下图红框中的按钮
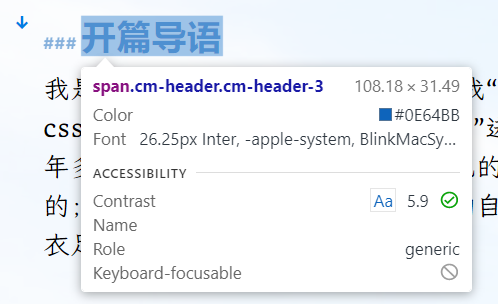
然后,移动你的鼠标到你想修改的元素上,例如移动到标题上,会出现如下内容,可以截个图,以防自己遗忘这个名称

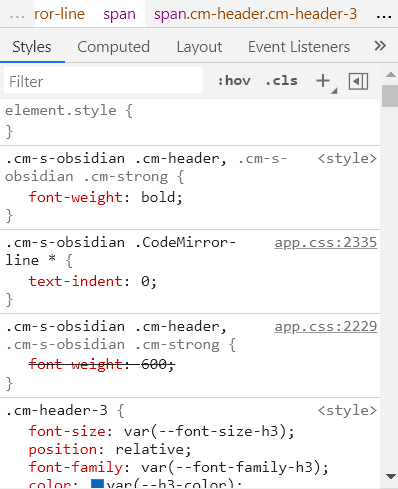
点击一下,右边的开发者工具发生了变化,变成了所点击元素的相关“样式代码”(css)

首先是一串不知干什么的东西……然后还记得刚才标题的名称吗?里面有个“header-3”,下面有个“.cm-header-3”,里面还有个“color”,颜色跟要改的标题好像是一样的。
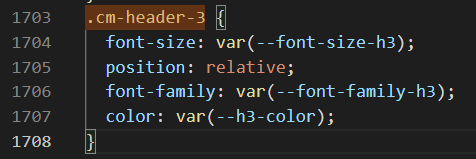
好的,那就验证一下,复制这个.cm-header-3,转到打开的主题css里,按“CTRL+F”唤出搜索框,搜索“.cm-header-3”,你会找到:

第三步,修改
从这里开始有两种操作步骤,一、直接在主题css里修改(不推荐);二、新建css片段修改(推荐)。除非你打算重新做一个自己的主题,否则我不推荐直接在主题css里修改,因为很多的社区主题的作者仍然在维护主题,如果后续更新主题,会丢失自己已修改的地方,或者出现要重新修改一遍的尴尬情况。因为这篇教程是写给未入门的新手的,所以我强烈建议你们建一个css片段(css snippet)存放自己的个性化修改。
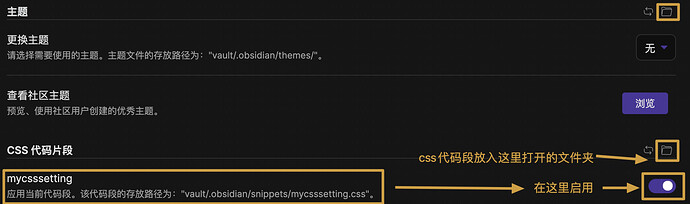
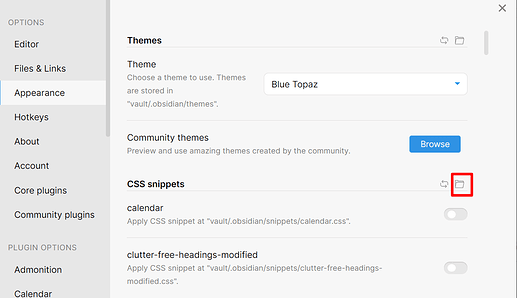
Obsidian设置里“外观”->“css片段”,点击右侧红框里这个文件夹图标,会打开片段文件夹
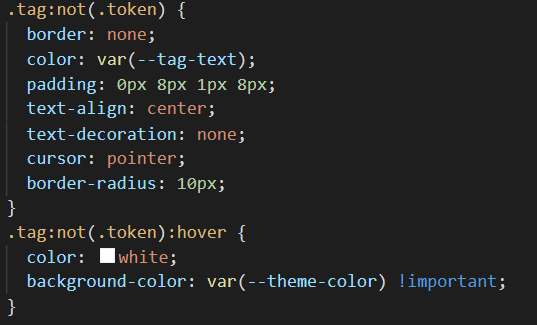
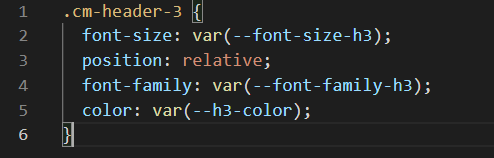
在里面新建一个txt文件(文本文档),文件名随意,把后缀.txt 改成.css,这就是你的css片段了,使用VScode打开这个.css文件,把你要修改的东西从主题css里粘贴过去,比如之前的标题代码:

这时候,你可能会有个疑问:“为什么color后面是个var(–h3-color),这怎么改?”var()是用来使用css变量的[var==>variable (变量)],--h3-color是自定义的名称,当作是x就行,color: var(--h3-color);可以看作颜色为x。那么,这个x在哪?搜一下吧!



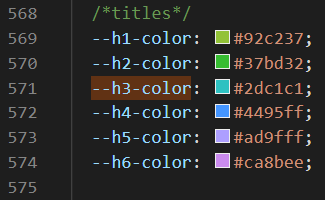
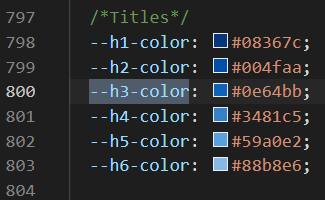
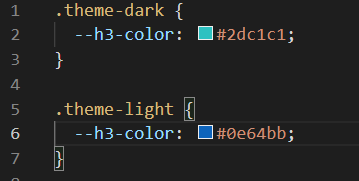
会看到这些东西,除了中间的图(全绿了),别的都有颜色预览。绿色的部分是被注释掉的部分,在css里被/* */包裹在中间的部分是注释,不会对样式起作用。没有被注释掉的,有颜色预览的就是我们要找的,但是为什么有两组?因为他们分别对应了黑暗与明亮模式。同时,在css里,所有的样式更改、自定义变量必须要被{}包起来,我们在上图中滚动鼠标滑轮向上找,会分别找到下图内容:


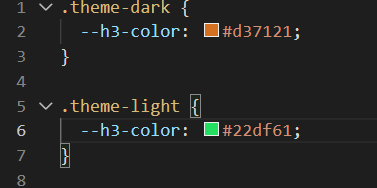
因为这个{}很长,在找--h3-color的时候没法看到,必须在这提一下。那么,在css片段里修改--h3-color就需要先这样(把–h3-color和后面的颜色都复制到片段里):

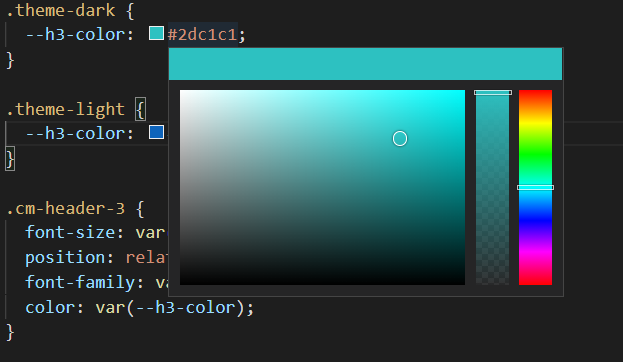
然后,鼠标移动到颜色代码上,会跳出一个颜色选择框,选择你要的颜色,然后就改好了!


字体修改
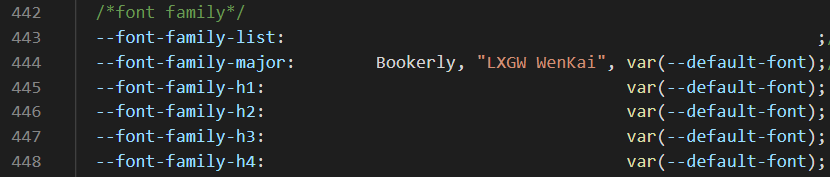
字体的修改也是一样,font-family控制字体;font-size控制字体大小;font-weight控制字体粗细。这里以font-family为例,在主题css里搜索--font-family-h3
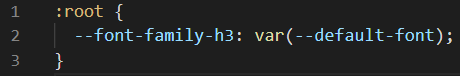
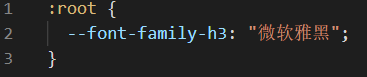
这些是在:root里面的,所以在片段里粘贴

var(--default-font)是软件设置的默认字体,因为你正在自定义字体,所以删掉它就行,输入自己要设置的字体名称,例如“微软雅黑”,如果字体名称超过一个汉字,或者中间有空格、数字、标点符号(除了连字符-),需用引号(双引号或单引号)括起来,如:"Microsoft YaHei Light", "Times New Roman", Arial, sans-serif

改好了!
本教程到此结束,当你觉得这些你已经会了,想要深入了解css知识时,你已经半入门了,后面的路就要你自己走了。







 Blue Topaz 就是最好看最好用的主题,没有之一!!
Blue Topaz 就是最好看最好用的主题,没有之一!!