我想修改checkbox样式,在默认主题下我在snippets中加入了和checkbox关联的css代码,起作用,但使用Blue Topaz主题时,主题会覆盖我自设的checkbox样式,该如何是好?
片段的优先级是高于主题的。虽然多此一问,但还是想确认下,你的blue topaz放的是theme文件夹吗?
是从主题设置中选择的,应该是系统默认路径吧,如果片段优先,那可能是其它原因,我再测试一下,如果还有问题,我把css片段发出来,看看问题在你那里能否再现
blue topaz 优化了checkbox,添加的这部分代码复杂度比较高,可能难以被覆盖,主要是你的css片段应该没有对blue topaz里相关checkbox的代码进行覆盖
哈哈哈哈,用 3F 的教程把 3F 的 stickies 给扒拉出来了。
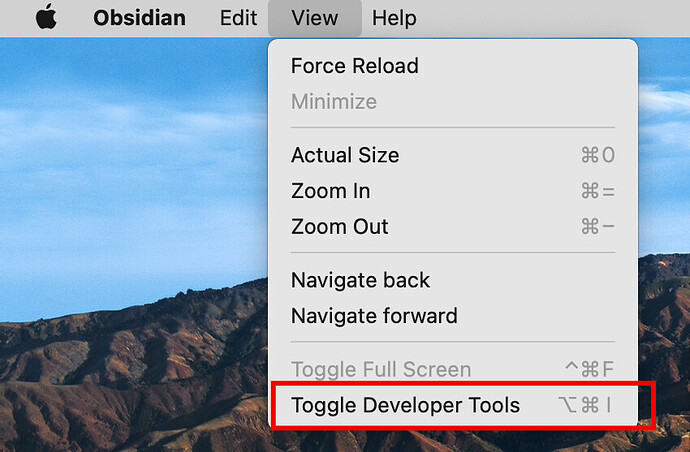
mac下面按ctrl-shift-i没有用啊,什么都不出来 
我的问题很奇葩,按照以上教程成功改好了,但是只在编辑模式下生效,切换预览还是默认的颜色??
什么鬼,我人傻了。。。 求助求助 
可能只修改了编辑模式。
都成功了 谢谢大佬!
调整了一下 list列表的左侧竖线颜色,不喜欢大大的线条出现在预览窗上,颜色也有点跳。改了一个blue-xg.css文件放在 库.obsidian\snippets\文件夹下。代码如下,注意要存成utf-8格式。
/*----------代码开始-----------*/
.theme-dark {
/*list*/
–list-ul-block-color: transparent;/*预览模式清单块左侧线条框的颜色-透明色*/
–list-ul-disc-color: #ff0000;/*不清楚控制的是哪个颜色-红色*/
–green-1: #3dc730;
–list-ul-hover: transparent;/*鼠标滑过预览模式无序清单块左侧显示线条框的颜色-透明色*/
–list-ol-block-color: transparent;/*预览模式清单块左侧线条框的颜色-透明色*/
–list-ol-number-color: #0000ff;/*预览及编辑模式有序无序列表编号的颜色-蓝色*/
–list-ol-hover: transparent;
–list-format-ul: #0000ff;
}
.theme-light {
/*list*/
–list-ul-block-color: transparent;/*预览模式清单块左侧线条框的颜色-透明色*/
–list-ul-disc-color: #ff0000;/*不清楚控制的是哪个颜色-红色*/
–green-1: #3dc730;
–list-ul-hover: transparent;/*鼠标滑过预览模式无序清单块左侧显示线条框的颜色-透明色*/
–list-ol-block-color: transparent;/*预览模式清单块左侧线条框的颜色-透明色*/
–list-ol-number-color: #0000ff;/*预览及编辑模式有序无序列表编号的颜色-蓝色*/
–list-ol-hover: transparent;
–list-format-ul: #0000ff;
}
怎么让topaz主题的 预览界面,无序列表,子列表之间,有那个竖线,现在是一个箭头,箭头多了,看不清,眼晕
打开主题的 css 样式文件,搜那个箭头,然后改成你想要的符号即可
用style setting 插件开启彩虹线大纲即可
喜欢全文宋体,原来写下面这个代码,然后放到snippets文件夹就行了
:root {
–default-font: STZhongsong;
}
我是mac系统,装个字体就行
您好,请问安卓手机的话具体怎么操作啊?
这我不懂咦,但方法应该一样
调了一下午的CSS,不如直接 Blue Topaz。但不能说没有收获。
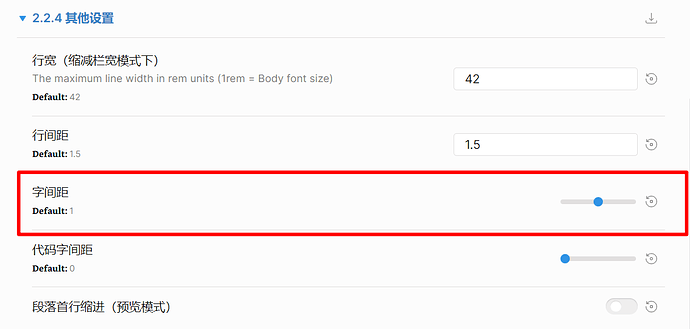
通过学习“3F”的入门教学,我把 Blue Topaz 里的字间距,自己稍微改大了一点(Max=10,step=1)。
我患有眼疾,字体太密容易出现重影,按照【第三步,修改】一、直接在主体css里修改(创建css,依葫芦画瓢我没成功)字间距=4,step=1,感觉舒服多了。感谢,“3F”的主题和教学。