特别感谢,在 Blue Topaz 主题里面搬运一些代码,已经实现我想要的效果
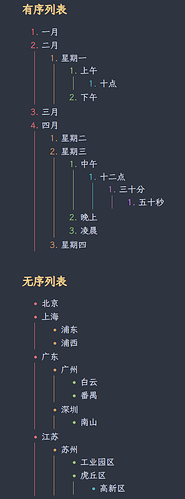
其中遇到一些困难,在修改无序列表颜色的时候,第一列一直未能显示我设置的颜色
.has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line>span.cm-formatting:first-of-type .list-bullet::after {
color: var(--rainbow-1);
}
后来参考 Obsidian主题样式修改半入门教学 这篇文章,尝试
--list-ul-marker-color:var(--rainbow-1);
才成功改变其颜色
结果已经完美了,但不理解为什么无序列表其他层级都能修改颜色,唯独第一层不起作用,在开发者模式中显示调用的颜色是 --list-ul-marker-color