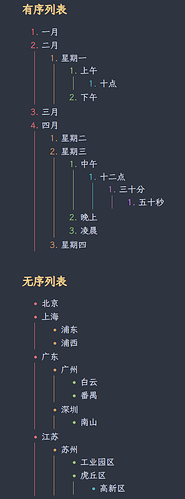
如何使用 CSS 片段来实现上图彩色的序号?
一般可以找个现成例子, 照着改, 比如 Blue Topaz 有个 “启用彩色有序列表符号” 就是类似这种样式, 知道这功能后去 css 里搜这段中文, 然后就会找到关键词 colorful-ordered-list, 然后学习他的就行了
![]()
没接触过 CSS ,代码太多看的头晕![]()
下载主题研究一下,多谢指导
精确高效的实现任意样式, 可能有点难,
但是利用现成样式, 在基础上做调整, 抄抄改改, 其实也并不难
论坛里有一些教程供参考
CSS 入门点拨 - 每日闲聊
样式修改、主题制作 深入教程-经验分享 - 经验分享
楼主可以试试, 遇到困难也欢迎随时提问~
特别感谢,在 Blue Topaz 主题里面搬运一些代码,已经实现我想要的效果
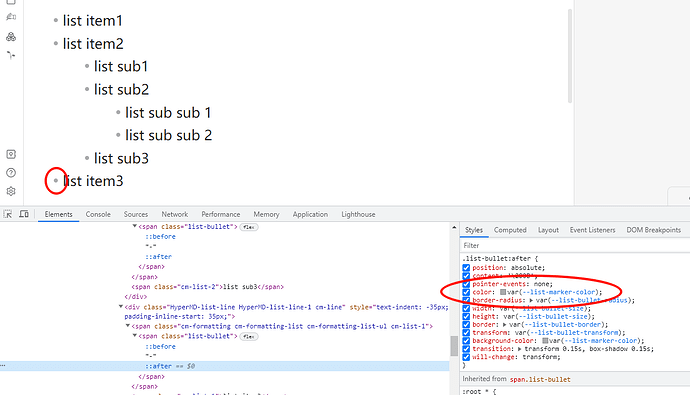
其中遇到一些困难,在修改无序列表颜色的时候,第一列一直未能显示我设置的颜色
.has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line>span.cm-formatting:first-of-type .list-bullet::after {
color: var(--rainbow-1);
}
后来参考 Obsidian主题样式修改半入门教学 这篇文章,尝试
--list-ul-marker-color:var(--rainbow-1);
才成功改变其颜色
结果已经完美了,但不理解为什么无序列表其他层级都能修改颜色,唯独第一层不起作用,在开发者模式中显示调用的颜色是 --list-ul-marker-color
我理解这是说, 自己定义了一个 --rainbow-1: 颜色, 且配置好了这段 css,
但是发现, 无序列表的圆点 (特指无缩进最外层的) 非要展示它从 --list-ul-marker-color: 得来的颜色, 忽视了用户的 --rainbow-1: 颜色
如果是这个意思, 可能得具体看啥主题了, 我这个是默认明亮主题, 它引用了 var(--list-marker-color)
这例子没明确帮助, 但可看出, 情况还是挺复杂的… 推测原因也许是, color: var(--rainbow-1) 这一条的选择器权重不够高, 实际用到的是一堆更优先的 color: xxx; 规则
可以先加个 !important 试试, 不行就得仔细研究了
你的理解没错,就是这个意思
确实太复杂,都不知道选择器权重去哪看
不过目前也实现我想要的效果了,先这样,以后有空慢慢学习 CSS
再次感谢!
可以参考下该作者的CSS
源代码有点复杂,有序列表是编辑阅读两套不同颜色,想统一。
这样的颜色,使用hue-rotate的
color: var(--list-colorful-marker);
filter: hue-rotate(120deg);
怎么转成这样的
color: hsl(calc(var(--accent-h) + 180),var(--accent-s),calc(var(--accent-l) * 0.95));
试过截图,吸取rgb色值直接替换,有点接近但不完全一致。dark模式还可以,light模式就相差很远,很奇怪。
您好,请问这个彩色列表的CSS,可以分享一下吗?
body {
--rainbow-1: #E06C75;
--rainbow-2: #D19A66;
--rainbow-3: #98C379;
--rainbow-4: #56B6C2;
--rainbow-5: #AA7FB7;
--rainbow-6: #C678DD;
/* 彩色有序列表符号 */
ol li::marker,
ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.cm-formatting.cm-formatting-list.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-1);
}
:is(ul, ol) ol li::marker,
:is(ul, ol) ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-2.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-2.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-2);
}
:is(ul, ol) :is(ul, ol) ol li::marker,
:is(ul, ol) :is(ul, ol) ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-3.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-3.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-3);
}
:is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::marker,
:is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-4.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-4.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-4);
}
:is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::marker,
:is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-5.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-5.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-5);
}
:is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::marker,
:is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) :is(ul, ol) ol li::before,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-6.cm-line div.cm-fold-indicator ~ span.cm-formatting.cm-formatting-list-ol,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-6.cm-line span.cm-hmd-list-indent ~ span.cm-formatting.cm-formatting-list-ol {
color: var(--rainbow-6);
}
/* 彩色无序列表符号 */
--list-ul-marker-color:var(--rainbow-1);
.has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-1.cm-line>span.cm-formatting:first-of-type .list-bullet::after {
color: var(--rainbow-1);
}
.has-list-bullet .has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-2.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-2.cm-line span.cm-hmd-list-indent ~ span.cm-formatting .list-bullet::after {
color: var(--rainbow-2);
}
.has-list-bullet .has-list-bullet .has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-3.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-3.cm-line span.cm-hmd-list-indent ~ span.cm-formatting .list-bullet::after {
color: var(--rainbow-3);
}
.has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-4.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-4.cm-line span.cm-hmd-list-indent ~ span.cm-formatting .list-bullet::after {
color: var(--rainbow-4);
}
.has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-5.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-5.cm-line span.cm-hmd-list-indent ~ span.cm-formatting .list-bullet::after {
color: var(--rainbow-5);
}
.has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-6.cm-line div.cm-fold-indicator ~ span.cm-formatting .list-bullet::after,
.markdown-source-view.mod-cm6 .HyperMD-list-line.HyperMD-list-line-6.cm-line span.cm-hmd-list-indent ~ span.cm-formatting .list-bullet::after {
color: var(--rainbow-6);
}
/* 彩色层级线 */
:is(ul, ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(1)::before {
--indentation-guide-color: var(--rainbow-1);
}
:is(ul ul, ol ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(2)::before {
--indentation-guide-color: var(--rainbow-2);
}
:is(ul ul ul, ol ol ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(3)::before {
--indentation-guide-color: var(--rainbow-3);
}
:is(ul ul ul ul, ol ol ol ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(4)::before {
--indentation-guide-color: var(--rainbow-4);
}
:is(ul ul ul ul ul, ol ol ol ol ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(5)::before {
--indentation-guide-color: var(--rainbow-5);
}
:is(ul ul ul ul ul ul, ol ol ol ol ol ol) > li,
.cm-hmd-list-indent .cm-indent:nth-child(6)::before {
--indentation-guide-color: var(--rainbow-6);
}
}
万分感谢,帮了大忙了。很喜欢这种淡彩的样式设计。