主要参考 (照抄) 了知乎的这篇回答:软件Obsidian中如何修改段间距? - 速音Suin的回答 - 知乎
碎碎念
起因是看到 yaozhuwa 大佬在 视频 里分享的增加段间距的 css 片段,很是心动,上手一用发现段间距是有了,但其他地方也跟着变,例如标题的内边距(默认主题可能看不出来,我用的标题带下划线效果就比较难受了。)于是想自己改一下代码试试,结果大失败![]()
后来在论坛里搜了相关帖子,但找到的 css 要么时间久远不生效了,要么效果不尽人意。我也尝试去借鉴其他主题的源码,但是也有类似的问题。
最后这篇知乎回答终于解开了我的疑惑,也加深了一点儿我对 css 的理解 (真的有理解吗) 然后在原答的基础上完善了一下,就是现在的样子啦。
还要特别感谢 3F 大佬的教学帖 !让啥都不懂的小白也能定制属于自己的 obsidian 外观。
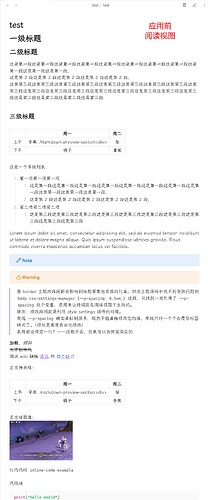
前后效果对比如下图,这里用默认主题来演示。
编辑视图:
阅读视图:
/* ======== 段间距修改 ======== */
/* 应用于所有正文中的段落,排除代码块、列表、标题 */
.cm-content>.cm-line:not(
.HyperMD-codeblock,
.HyperMD-list-line,
.HyperMD-header) {
/* 段前、后间距(内边距)。二者最好相等,否则会导致块引用左边的条和文字对不齐 */
padding-top: 0.25em;
padding-bottom: 0.25em;
}
/* 阅读模式下单换行符进行换行时的段间距,会影响使用<br>手动进行多行间隔。详见 https://www.zhihu.com/question/431396342/answer/2799744134 */
/* 在块引用中也生效 */
.markdown-preview-section>div>p>br,
.markdown-preview-section>div.el-blockquote>blockquote>p>br {
content: "";
display: block;
margin-top: 0.25em;
margin-bottom: 0.25em;
}
/* 块引用上下内边距保持渲染前后一致(建议块引用有单独背景色时再开启)
.markdown-rendered blockquote {
padding-top: 0.25em;
padding-bottom: 0.25em;
}
*/
/* 缩减渲染后段落与列表、表格之间的间隔,同时避免直接修改'--p--spacing'变量导致其他元素受影响 */
:is(.markdown-preview-view, .markdown-rendered) p {
margin-block-start: 0.5em;
margin-block-end: 0.5em;
}
.markdown-rendered ul, .markdown-rendered ol {
margin-block-start: 0;
}
.markdown-rendered table {
margin-block-start: 0;
}
/* 稍微增加编辑模式标题的下边距 */
.cm-s-obsidian .cm-line.HyperMD-header {
margin-bottom: 0.25em !important;
}
/* 稍微增加编辑模式图片的上边距 */
.markdown-source-view.mod-cm6 .internal-embed {
margin-top: 4px !important;
}