移动端1.1.1
主题:Blue Topaz
所需插件:Style Settings
为了避免主题更新覆盖,我们选择使用CSS代码片段来添加字体文件
在线转换字体文件
Add fonts 上传你的字体文件
TTF, OTF, WOFF, WOFF2 or SVG, 单个文件最大15 MB。支持多次上传和拖放。
参数设置
仅打开Family support和Base64 encode
Formats取消勾选WOFF,即只勾选WOFF2
Demo page language选择Without demo page
其它参数默认就好
Convert与Download
配置与使用
转换之后的文件是压缩包,解压,其中的stylesheet.css即是我们需要的CSS代码片段
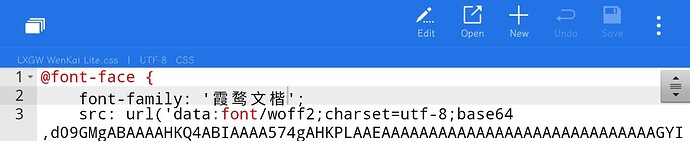
css大概内容
@font-face {
font-family: 'LXGW WenKai Lite';
src: url('data:font/woff2;charset=utf-8;base64,……
font-weight: bold;
font-style: normal;
font-display: swap;
}
其中font-family: 'LXGW WenKai Lite';中的LXGW WenKai Lite即为字体id,可以修改,允许中文,但是不能重复
修改stylesheet.css文件名为LXGW WenKai Lite.css,便于区分管理,文件名可以修改,但是不能重复
将LXGW WenKai Lite.css文件移动到.obsidian/snippets下,若无snippets文件夹请自行新建
Obsidian-Settings-外观-CSS代码片段,刷新,启用LXGW WenKai Lite.css
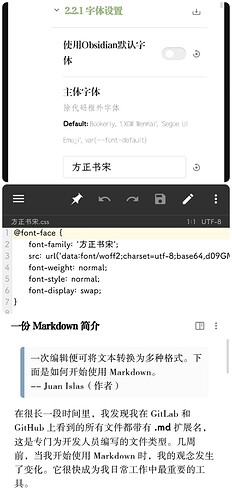
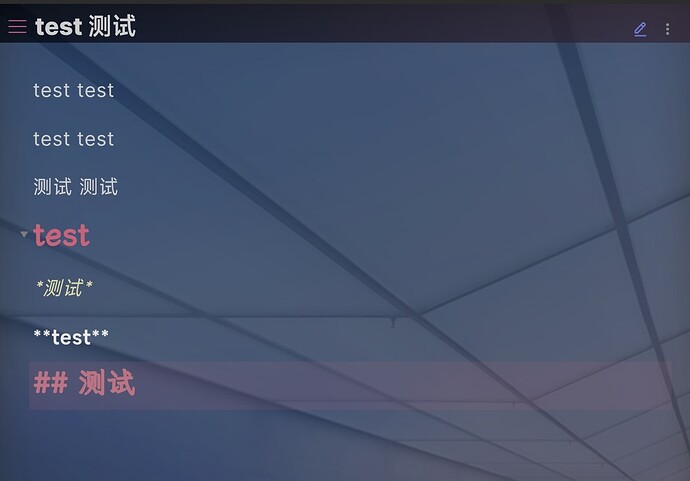
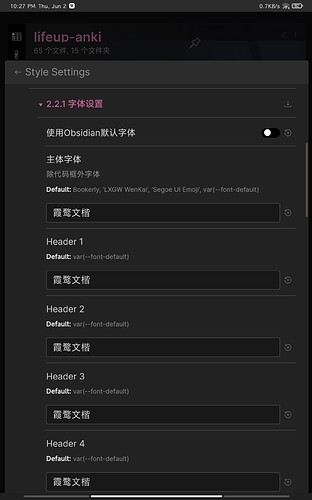
Obsidian-Settings-Style Settings-Blue Topaz Theme-2.细节设置-2.2排版-2.2.1字体设置,选择要修改的内容,清空输入框,然后直接输入字体id即可,如LXGW WenKai Lite
如你所见,这只是一个简单的修改教程,如果你有什么问题或想法,欢迎与我交流。
推荐阅读:
Obsidian主题样式修改半入门教学