实例 2
- DataviewJS
- 随机单文件内无序列表内容,以楷体“句:内容”格式展示。
- 点击按钮重新随机,不点击则在 Ob 关闭前一直保持随机结果。
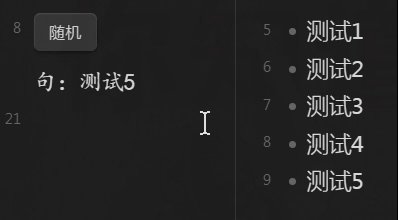
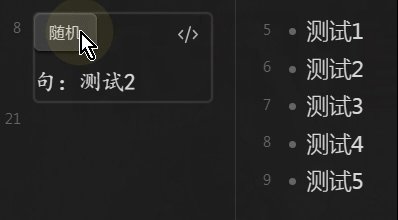
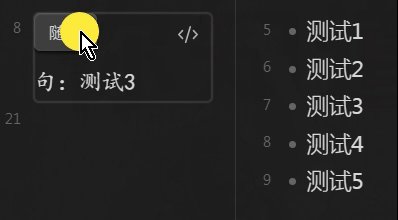
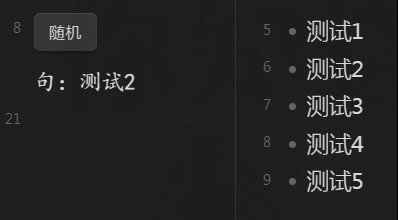
效果

DataviewJS 代码
let content = app.vault.readRaw(dv.page("文件").file.path)
content.then(p=> {
let cList = p.split("\n") // 分块
.filter(p=> p.startsWith("- ")) // 检索
function sj() { dv.container.innerHTML = ''; // 清除旧数据
dv.el("button", "随机").onclick = ()=> { delete global.jz; sj() }
let c = cList[Math.floor(Math.random()*cList.length)]
if (!global.jz) global.jz = `句:${c.substring(2)}`
dv.paragraph(`<span style="font-family: kaiti;">${global.jz}</span>`) // 格式
}; sj() // 输出
})
在掌握 DataviewJS 基本插件语法的前提下,可参考实例 1 分块、检索、格式行自行尝试将实例 3 的代码改为各种路径、各种匹配格式的随机。
另,由于 Ob 保存频繁,除非你想要的刷新频率比 Ob 保存频率更快,如 2、3 秒,想要通过 JS .setInterval() 之类定时器语法定时执行意义不大。如有一定编程基础,可自行修改。
无固定结果、跟随 Ob 刷新的原始代码可参致谢 3 链接的帖子。
相关:【求助】随机展示英语单词
致谢,排名不分先后: