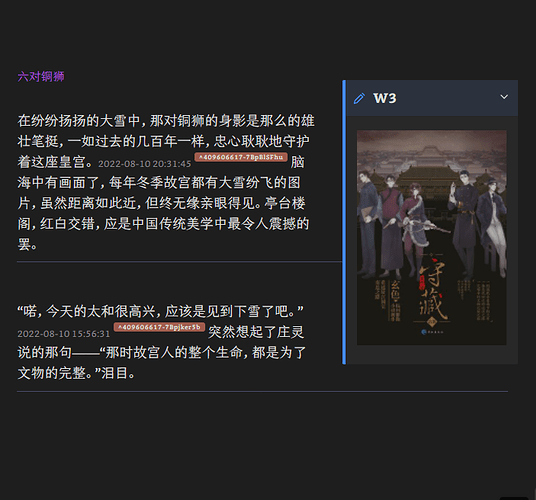
这楼,把这些css都启用了
我在一楼写了css,折叠起来,可能没看到
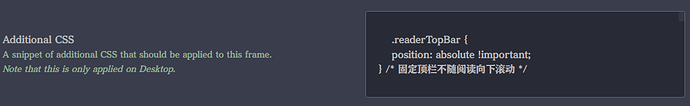
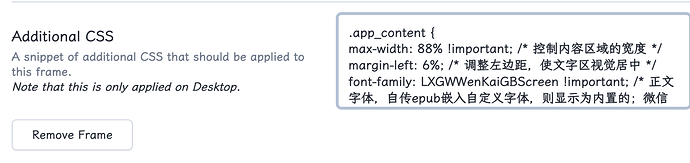
在custom frame插件的weread setting里贴css
.readerTopBar {
position: absolute !important;
} /* 取消顶栏固定页面下滑仍显示在顶端 */
.readerTopBar {
font-family: SourceHanSerifCN-Bold !important; /* 思源宋体粗体版,下同 */
}
.readerNoteList {
font-family: SourceHanSerifCN-Bold !important;
}
.readerCatalog {
font-family: SourceHanSerifCN-Bold !important;
}
.bookInfo_title {
font-family: SourceHanSerifCN-Bold !important;
}
.readerTopBar_title_link {
font-family: SourceHanSerifCN-Bold !important;
font-weight: bold !important;
}
.readerTopBar_title_chapter {
font-family: SourceHanSerifCN-Bold !important;
}
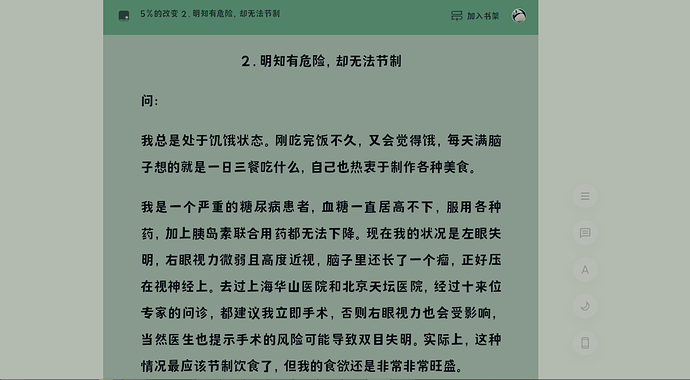
.wr_whiteTheme .readerContent .app_content {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .renderTargetContainer .renderTargetContent .wr_readerImage_opacity {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .renderTargetContainer .renderTargetContent .wr_readerBackground_opacity {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .readerContent .app_content {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme {
background-color: #F4FFF0 !important;
}
.wr_whiteTheme .readerTopBar {
background-color: #6DB38C !important;
}
.wr_whiteTheme .readerFooter_button {
background-color: #b4e08f !important;
}
.readerTopBar_title {
height: 27px !important;
}
.app_content {
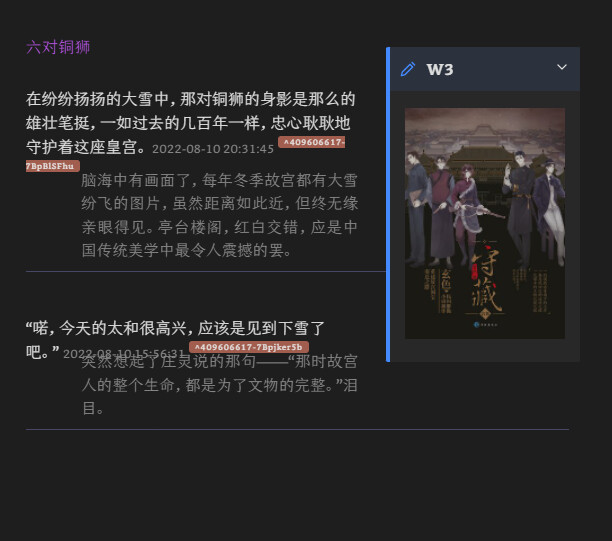
max-width: 63% !important; /* 控制内容区域的宽度。ob两版式推荐:93% /
margin-left: 15%; / 调整左边距,使文字区视觉居中。两版式:3% /
font-family: SourceHanSerifCN-Bold !important; / 正文字体,自传epub嵌入自定义字体,则显示为内置的;微信读书自有图书指定了default font,操作系统字体库没有相应的,则显示为浏览器默认的 */
}
.readerTopBar {
max-width: 63% !important; /* 两版式:93% */
background-color: #3cb371 !important;
}
/* 侧边控件调节透明度和左边距,透明度为0则隐藏 /
.readerControls {
opacity: 0.4;
margin-left: 33% !important; / 两版式:2% */
}
.readerControls:hover {
opacity: 1;
}
body::-webkit-scrollbar {
width: 0px;
height: 0px;
} /* 隐藏滚动条 */
@dandancow @zero617
sorry ![]() 漏写几个片段,索性发个css文件,放snippet文件夹里启用就行
漏写几个片段,索性发个css文件,放snippet文件夹里启用就行
https://wwp.lanzouv.com/i3n6809c41li
模板有个小纰漏 ![]()
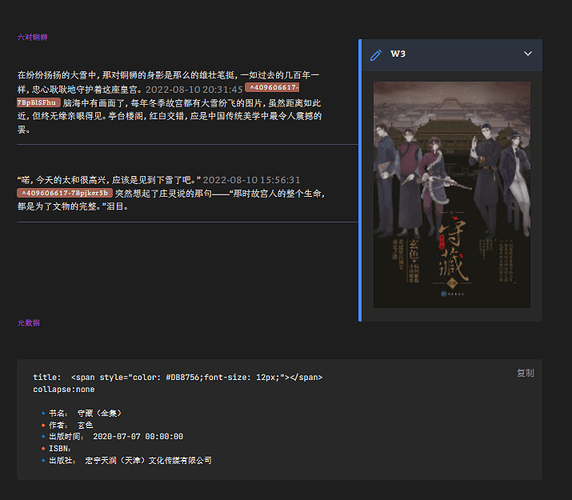
把 <span class="jyq">
改成<span class="jy">
元数据和w3那里,得下admonition插件才有效果
@zero617 模板那儿也得改
<span class="jyq"> 改 <span class="jy">
你的这个模板是不是不导入仅划线的句子啊?
对,不导入没有笔记的highlight
我全部都加笔记的,最少都带上一个emoji![]() ,全部当作有笔记处理
,全部当作有笔记处理
emm…
这样就不如用官方模板了
对啊,还是用官方省事,我的只适合自己用 ![]()
想问一下,怎么修改在ob打开微信读书正文的字体呢?使用了css后好像也是没有更改的
怎么写的?照搬上面的?
正文字体这里定义
.app_content {
max-width: 63% !important; /* 控制内容区域的宽度。*/
margin-left: 15% !important; / 调整左边距,使文字区视觉居中。
font-family: SourceHanSerifCN-Bold !important; / 正文字体,自传epub嵌入自定义字体,则显示为内置的;微信读书自有图书指定了default font,操作系统字体库没有相应的,则显示为浏览器默认的 */
}
SourceHanSerifCN-Bold,思源宋体,是个webfont,即便pc没装这个,也能显示
我的epub很多都经过calibre排版处理,字体也另外自定义,微信阅读能正确识别显示stylesheet.css,只要pc安装好了定义的字体,就没问题
看看自己的是哪个环节出岔子了?
有一些没有设定字体导入epub书籍可以显示修改后的字体,微信读书书城的图书,估计是微信设定了默认字体,好像是没有什么办法修改了
默认也可以改,电脑上有装这个字体就行,覆盖网页设置一定要写 !important 加权
.app_content {
max-width: 63% !important;
margin-left: 16% !important;
font-family: 黄煜臣拙黑 !important;
}
或者css里定义、调用其他webfont
@font-face {
font-family: 'Akaya Kanadaka';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/akayakanadaka/v4/N0bM2S5CPO5oOQqvazoRRb-8-MfMQZRxBQ.woff2) format('woff2');
unicode-range: U+0964-0965, U+0C82-0CF2, U+200C-200D, U+20B9, U+25CC;
}
.app_content {
font-family: 'Akaya Kanadaka' !important;
}
可参考这个做webfont
很奇怪,我重新试了一下,同样是书城的书,发现有一些书是可以显示修改后的字体,而另一些书是不显示的。。。第一本是《世俗时代》,第二本是《现代政治的正当性基础》,好像不能显示占多数
并且我也是按照你上面提到的css配置的: