之前一直对微信读书不感冒,前两天逛插件市场发现上架了weread plugin,支持笔记一股脑儿导入ob,就想尝尝鲜,槽点少的可以考虑从京东读书转个阵营呆呆
以下是二者开箱两天的试用小报告![]()
号外号外![]() 在这篇报告出炉的俩小时后,收到ob官方roundup的rss更新提醒,weread plugin上了官推headsup!
在这篇报告出炉的俩小时后,收到ob官方roundup的rss更新提醒,weread plugin上了官推headsup!![]()
![]()
![]()
详情点击↓↓↓
微信读书(基本只看自传的)
优点:
① 对免费用户不设门槛,能上传自己的书,多端同步进度
② 其他平台正在阅读的进度,各端都能实时跟进,自动跳转
③ epub在calibre里嵌入的自定义字体,可以直接显示
④ 墨水屏版利好吃灰泡面盖上岗再就业
痛点(特指网页版):
① win pc没有正经客户端
② 不能全文搜索
③ 笔记不能二次编辑,只能删除重写
④ 没有书签功能
⑤ 没有内置听书
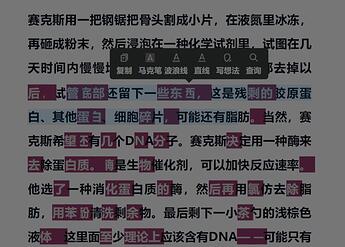
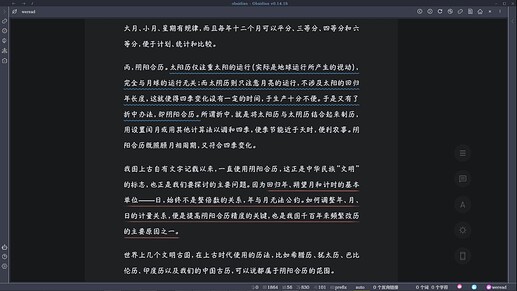
⑥ 企鹅群大佬@墨者反映,微读对复制文字有字数上限(400左右),到达后,需要重新做标记![]() 本菜暂时没遇上这种,碰到的是微信阅读网页版的骚操作 - V2EX里提到的,在几个正常段落后,会夹杂几个抽风段,划选时,段内文字是一个个独立的个体
本菜暂时没遇上这种,碰到的是微信阅读网页版的骚操作 - V2EX里提到的,在几个正常段落后,会夹杂几个抽风段,划选时,段内文字是一个个独立的个体![]() 观感上虽是割裂,但也还可以复制,写笔记。可是!视觉分裂愁煞强迫症!
观感上虽是割裂,但也还可以复制,写笔记。可是!视觉分裂愁煞强迫症!
@墨者 大佬点醒菜鸡,可以在ob插件Custom Frames 加持下,用魔法打败魔法 ![]()
⑦ 最强痛感(对颜党而言)来自版式不能自定,更正:是不能用惯常用的简单css
去改(看来微信读书有不少功夫下在了“放火防盗防白嫖”上![]() ),既然不能直改简单样式来变化布局,那只能曲中求直,用复杂一点儿的js/css除痛。
),既然不能直改简单样式来变化布局,那只能曲中求直,用复杂一点儿的js/css除痛。
浏览器可以用的js,这是本菜合并调整了油猴上的脚本,请按需取用,点“摘要”前面的小三角展开查看
ps:js是网页加载完成才function,会稍慢一些;脚本后加载导致布局可能显示错位,需要点右上角的↑↑或↓↓,调至正常。或者用微信读书笔记助手浏览器插件也能直接破解限制
摘要
// ==UserScript==
// @name 微信读书
// @namespace mailto:[email protected]
// @version 0.1
// @description 微信读书宽度调整,可加大,减少(右上角↑↑ ↓↓调整);改字体样式;优化布局
// @author olv
// @match https://weread.qq.com/web/reader/*
// @grant GM_log
// @grant GM_addStyle
// ==/UserScript==
//GM_addStyle("*{font-family: SourceHanSerifCN !important;}"); 这条可以改成自己喜欢的字体,*表示作用域为全局,∴能覆盖下面几条的字体设定,包括readerTopBar,readerNoteList,readerCatalog,bookInfo_title,readerTopBar_title_link,readerTopBar_title_chapter,按需取用
(function () {
‘use strict’;
// 基础方法
function getCurrentMaxWidth(element) {
let currentValue = window.getComputedStyle(element).maxWidth;
currentValue = currentValue.substring(0, currentValue.indexOf(‘px’));
currentValue = parseInt(currentValue);
return currentValue;
}
function changeWidth(increse) {
const step = 100;
const item = document.querySelector(".readerContent .app_content");
const currentValue = getCurrentMaxWidth(item);
let changedValue;
if (increse) {
changedValue = currentValue + step;
} else {
changedValue = currentValue - step;
}
item.style[‘max-width’] = changedValue + ‘px’;
const myEvent = new Event(‘resize’);
window.dispatchEvent(myEvent)
}
// 添加内容
const menus = <div style="position:fixed; top:0; right:0; z-index:100"> <button id='lv-button1'>↑↑ </button> <button id='lv-button2'>↓↓</button> </div>
const mybody = document.getElementsByTagName(‘body’)
mybody[0].insertAdjacentHTML(‘afterbegin’, menus)
// 添加样式
GM_addStyle( #lv-button1, #lv-button2 { border: 1px solid; } )
// 添加监听
document.getElementById(‘lv-button1’).addEventListener(‘click’, () => changeWidth(true));
document.getElementById(‘lv-button2’).addEventListener(‘click’, () => changeWidth(false));
})();
// 微信读书加宽度 - 源码
(function() {
‘use strict’;
//隐藏右侧滚动条,让全屏的时候更加有沉浸感,这里无需修改
var style = document.createElement(“style”);
style.type = “text/css”;
var text = document.createTextNode(“body::-webkit-scrollbar { width: 0px; height: 0px;}”);
style.appendChild(text);
var head = document.getElementsByTagName(“head”)[0];
head.appendChild(style);
//顶部导航栏, 62%为初始值,最好随上面的文字内容处所定的宽度
var readerTopBar = document.getElementsByClassName(“readerTopBar”)[0];
readerTopBar.style.maxWidth = “62%”;
//右侧浮动菜单,7%可改,数字越小越挨近文字内容
var readerControls = document.getElementsByClassName(“readerControls”)[0];
readerControls.style.marginLeft=“0”;
readerControls.style.left= “inherit”;
readerControls.style.right= “7%”;
})();
/* 使文字内容充满整个 body,隐藏右侧的滚动条且能保持滚动。
使文字充满整个body只需修改文字所在div的width为100%,让右侧菜单浮动到最右侧,需设置菜单所在div的left值为inherit,并设置right为0,因为菜单布局为fixed。 */
/* 暂时停用js,css更稳定 */
本菜根据油猴js改写和扩写css,加载要比js快稳定,但因css是静态语言,灵活性不足,很难因应条件动态变化,只能凑合用类似效果模拟油猴脚本
摘要
.readerTopBar {
position: absolute !important;
} /* 取消顶栏固定页面下滑仍显示在顶端 */
.readerTopBar {
font-family: SourceHanSerifCN-Bold !important; /* 思源宋体粗体版,下同 */
}
.readerNoteList {
font-family: SourceHanSerifCN-Bold !important;
}
.readerCatalog {
font-family: SourceHanSerifCN-Bold !important;
}
.bookInfo_title {
font-family: SourceHanSerifCN-Bold !important;
}
.readerTopBar_title_link {
font-family: SourceHanSerifCN-Bold !important;
font-weight: bold !important;
}
.readerTopBar_title_chapter {
font-family: SourceHanSerifCN-Bold !important;
}
.wr_whiteTheme .readerContent .app_content {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .renderTargetContainer .renderTargetContent .wr_readerImage_opacity {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .renderTargetContainer .renderTargetContent .wr_readerBackground_opacity {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme .readerContent .app_content {
background-color: #BAD1C0 !important;
}
.wr_whiteTheme {
background-color: #F4FFF0 !important;
}
.wr_whiteTheme .readerTopBar {
background-color: #6DB38C !important;
}
.wr_whiteTheme .readerFooter_button {
background-color: #b4e08f !important;
}
.readerTopBar_title {
height: 27px !important;
}
.app_content {
max-width: 63% !important; /* 控制内容区域的宽度。ob两版式推荐:93% /
margin-left: 15%; / 调整左边距,使文字区视觉居中。两版式:3% /
font-family: SourceHanSerifCN-Bold !important; / 正文字体,自传epub嵌入自定义字体,则显示为内置的;微信读书自有图书指定了default font,操作系统字体库没有相应的,则显示为浏览器默认的 */
}
.readerTopBar {
max-width: 63% !important; /* 两版式:93% */
background-color: #3cb371 !important;
}
/* 侧边控件调节透明度和左边距,透明度为0则隐藏 /
.readerControls {
opacity: 0.4;
margin-left: 33% !important; / 两版式:2% */
}
.readerControls:hover {
opacity: 1;
}
body::-webkit-scrollbar {
width: 0px;
height: 0px;
} /* 隐藏滚动条 */
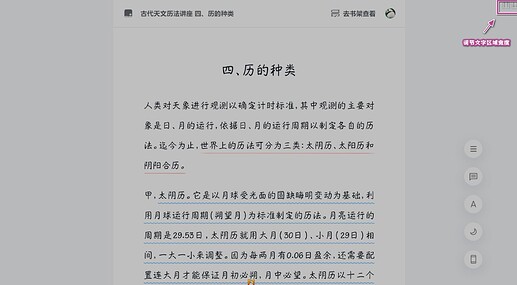
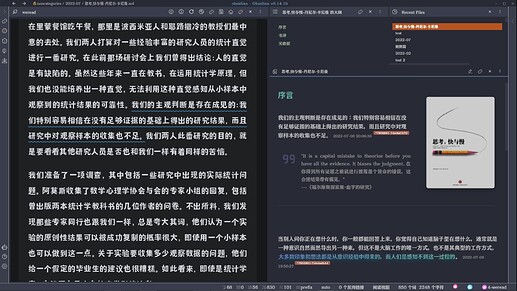
ob里用custom frame开微读day theme全屏
night theme
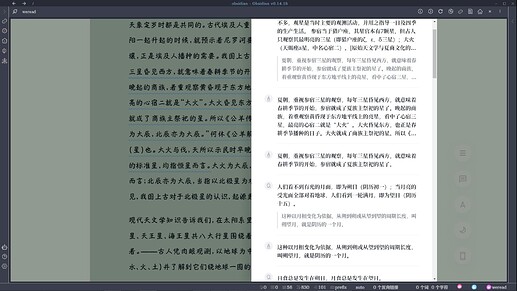
有些友友可能不想用weread plugin,直接两版对开,左摘右记,所以也做了两版式的css
笔记需要拖动拉大侧边栏,暴露右边竖条控件,才能查看
⑧ 导出笔记可能也存在着隐藏痛点,尚未踩雷,因为试用了weread插件,目前感受更多的是G-dian哈哈哈![]()
obsidian-weread-plugin(仅记录短暂体验到的)
亮点:
① 最大闪光点当然是能连结并导入obsidian啦啦啦![]()
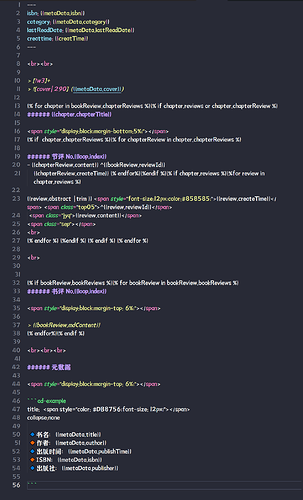
② 带自定义模板的导入
③ 即使把整篇读书笔记挪到别的文件夹,改了笔记名字,从云端拉取新条目,追加的依旧能准确投放到原笔记(只要yaml的bookId不变)。颇有点儿追着喂饭,死活把食儿送到嘴边的意思![]()
④ 开发大佬原话:初次使用,如果笔记数量较多,更新会比较慢,后面再去更新的时候只会更新划线数量或者笔记数量有变化的书籍,一般速度很快。(注意和“暗点”④比较异同)
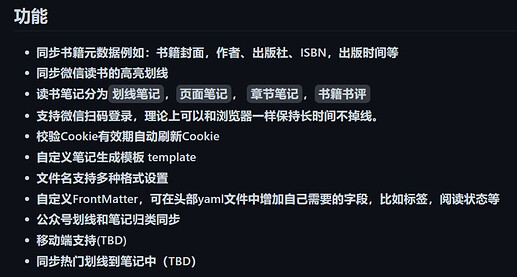
更多妙不可言请浏览官方介绍(画饼中![]() )
)
暗点:
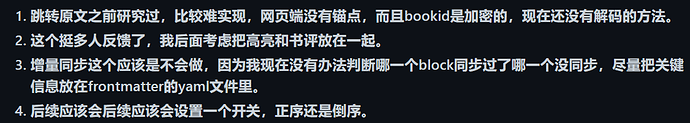
① 不能设定锚点,跳转原文(刚用,没弄明白,或许可以,还没找到机关在哪儿)
② 自定义模板涉及js,上手改写有难度(不懂js,purely my bad![]() )
)
③ 高亮没写笔记的和划线已写笔记的导出不在同一章节内,高亮被单独拎到一个块儿里放着。目前权宜之计:没有笔记的条目全部加上同一个emoji,只要是非空就能被识别当作笔记处理,等导入ob后再全体替换为空
④ 一本书内的笔记非增量同步,只要本地笔记(在ob里修改过)和云端笔记有差异,则以云端为高优先级,overwrite本地![]()
⑤ 一个章节内的笔记是按添加时间线倒序排序的![]()
大佬亲笔回复
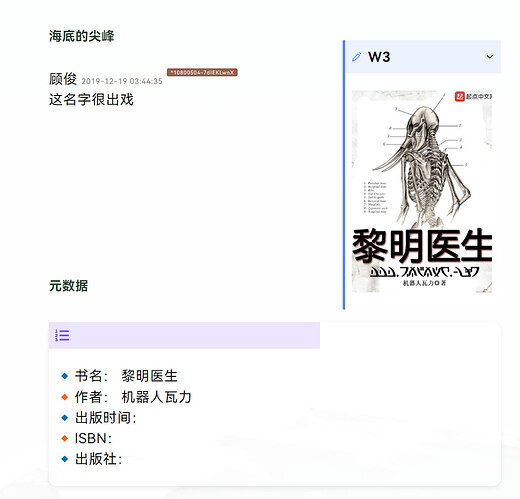
weread plugin自定义模板输出成品
综上overall,瑕不掩瑜,后续仍有很大优化潜力(来自开发大佬硬实力和不弃坑),最终拍pp决定闲书小部转移微信读书,正式加入微读大军![]()
BTW,有友友知道{{bookReview.reviewId}}这个能干什么呢?原以为是用来做跳回原文的跳板,看着看着又好像不是![]()