一直窥屏很久了,也白嫖了许多大佬的知识,今天莫名的很有分享欲望
扒了minimal主题的database视图
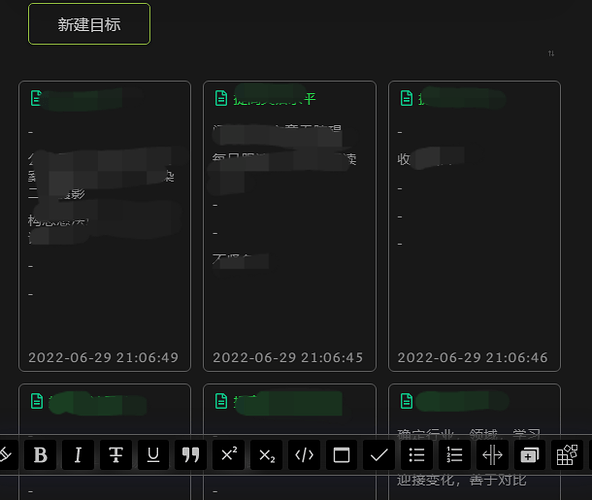
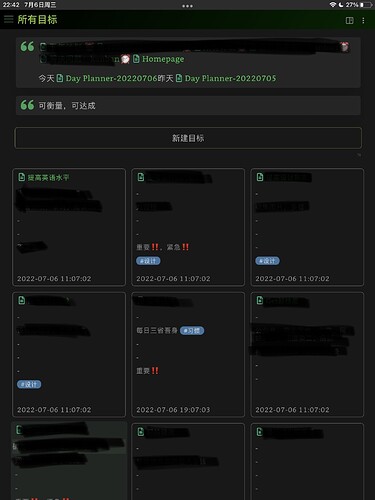
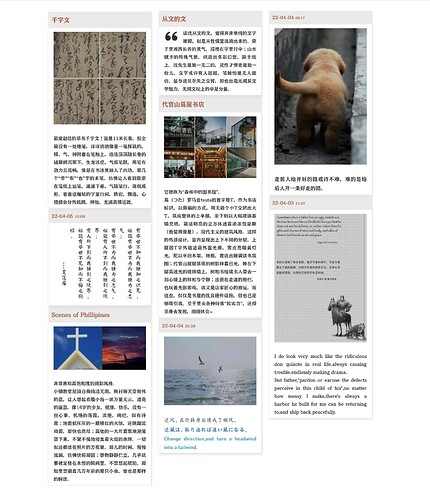
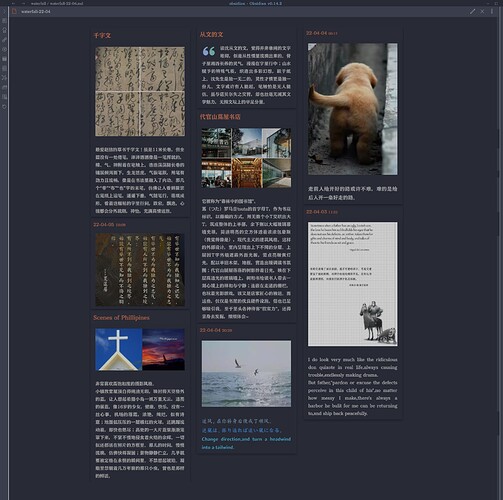
先预览
声明
---
cssClasses: cards cards-align-bottom, cards-cover,cards-1-1, table-max,cards-cols-3
---
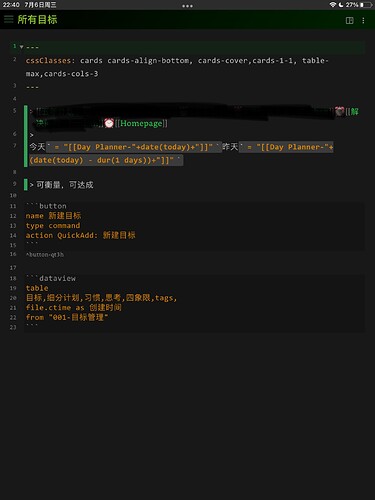
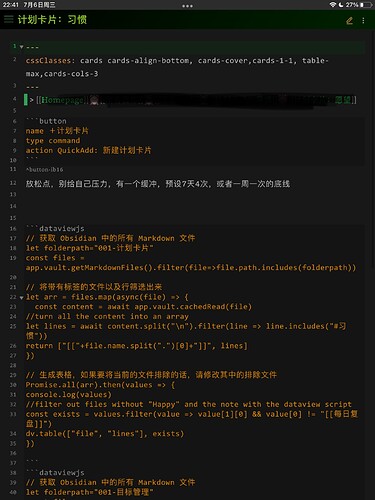
代码
```dataview
table
属性,英文逗号分割,自定义,
file.ctime as 创建时间
from "文件路径"
```
文件夹中需要使用以下方式才能显示内容
属性::
英文逗号分割::
自定义::
然后需要把blue todaz表格中的投影给删了,否则很难看
我在皮肤里面删的,是这句
:is(.markdown-preview-view,.markdown-rendered) table {
box-shadow: 2px 2px 12px rgba(0, 0, 0, 0.1);
}
然后在css片段里面给装上扒下的片段
cardview.zip - 蓝奏云 (lanzouf.com)
再分享一个dataview代码块,我放在首页查看当天以及昨天的day planner的
今天= "[[Day Planner-"+date(today)+"]]"昨天= "[[Day Planner-"+(date(today) - dur(1 days))+"]]"
代码如下:
/* Minimal features */
.borders-low {
–border-width:0px;
–border-width-alt:1px; }
.borders-none {
–border-width:0px;
–border-width-alt:0px; }
/* Title borders */
body.borders-title .workspace-leaf .workspace-leaf-content:not([data-type=‘empty’]):not([data-type=‘map’]):not([data-type=‘graph’]):not([data-type=‘localgraph’]) .view-header,
body.borders-title .workspace-split.mod-root .workspace-leaf:first-of-type:last-of-type .workspace-leaf-content:not([data-type=‘map’]):not([data-type=‘graph’]):not([data-type=‘empty’]):not([data-type=‘localgraph’]) .view-header {
border-bottom: var(–border-width) solid var(–background-divider); }
body.borders-title .workspace-ribbon.mod-left.is-collapsed {
border-right: var(–border-width) solid var(–background-divider); }
body:not(.is-fullscreen).mod-macos.hider-frameless.borders-title .mod-left-split > .workspace-tabs:nth-child(3) .workspace-tab-header-container {
border: none; }
/* MIT License | Copyright (c) Stephan Ango (@kepano)
Cards snippet for Obsidian
author: @kepano
version: 1.1.0
Support my work:
*/
:root {
–cards-min-width:180px;
–cards-max-width:1fr;
–cards-mobile-width:120px;
–cards-image-height:400px;
–cards-padding:1.2em;
–cards-image-fit:contain;
–cards-background:transparent;
–cards-border-width:1px; }
@media (max-width: 400pt) {
:root {
–cards-min-width:var(–cards-mobile-width); } }
/* Make the grid and basic cards */
.cards.table-100 table.dataview tbody,
.table-100 .cards table.dataview tbody {
padding: 0.25rem 0.75rem; }
.cards .el-pre + .el-lang-dataview .table-view-thead {
padding-top: 8px; }
.cards table.dataview tbody {
clear: both;
padding: 0.5rem 0;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(–cards-min-width), var(–cards-max-width)));
grid-column-gap: 0.75rem;
grid-row-gap: 0.75rem; }
.cards table.dataview > tbody > tr {
background-color: var(–cards-background);
border: var(–cards-border-width) solid var(–background-modifier-border);
display: flex;
flex-direction: column;
margin: 0;
padding: 0 0 calc(var(–cards-padding)/3) 0;
border-radius: 6px;
overflow: hidden;
transition: box-shadow 0.15s linear; }
.cards table.dataview > tbody > tr:hover {
border: var(–cards-border-width) solid var(–background-modifier-border-hover);
box-shadow: 0 4px 6px 0px rgba(0, 0, 0, 0.05), 0 1px 3px 1px rgba(0, 0, 0, 0.025);
transition: box-shadow 0.15s linear; }
/* Styling elements inside cards */
.markdown-source-view.mod-cm6.cards .dataview.table-view-table > tbody > tr > td,
.trim-cols .cards table.dataview tbody > tr > td {
white-space: normal; }
.markdown-source-view.mod-cm6.cards .dataview.table-view-table > tbody > tr > td,
.cards table.dataview tbody > tr > td {
border-bottom: none;
padding: 0 !important;
line-height: 1.2;
width: calc(100% - var(–cards-padding));
margin: 0 auto;
overflow: visible !important;
max-width: 100%;
display: flex; }
.cards table.dataview tbody > tr > td .el-p {
display: block;
width: 100%; }
.cards table.dataview tbody > tr > td:first-child {
font-weight: var(–bold-weight); }
.cards table.dataview tbody > tr > td:first-child a {
padding: 0 0 calc(var(–cards-padding)/3);
display: block; }
.cards table.dataview tbody > tr > td:not(:first-child) {
font-size: 90%;
color: var(–text-muted); }
@media (max-width: 400pt) {
.cards table.dataview tbody > tr > td:not(:first-child) {
font-size: 80%; } }
/* Helpers */
.cards-cover.cards table.dataview tbody > tr > td img {
object-fit: cover; }
.cards-16-9.cards table.dataview tbody > tr > td img {
aspect-ratio: 16/9; }
.cards-1-1.cards table.dataview tbody > tr > td img {
aspect-ratio: 1/1; }
.cards-2-1.cards table.dataview tbody > tr > td img {
aspect-ratio: 2/1; }
.cards-2-3.cards table.dataview tbody > tr > td img {
aspect-ratio: 2/3; }
.cards-align-bottom.cards table.dataview tbody > tr > td:last-child {
align-items: flex-end;
flex-grow: 1; }
.cards-cols-1 table.dataview tbody {
grid-template-columns: repeat(1, minmax(0, 1fr)); }
.cards-cols-2 table.dataview tbody {
grid-template-columns: repeat(2, minmax(0, 1fr)); }
@media (min-width: 400pt) {
.cards-cols-3 table.dataview tbody {
grid-template-columns: repeat(3, minmax(0, 1fr)); }
.cards-cols-4 table.dataview tbody {
grid-template-columns: repeat(4, minmax(0, 1fr)); }
.cards-cols-5 table.dataview tbody {
grid-template-columns: repeat(5, minmax(0, 1fr)); }
.cards-cols-6 table.dataview tbody {
grid-template-columns: repeat(6, minmax(0, 1fr)); }
.cards-cols-7 table.dataview tbody {
grid-template-columns: repeat(7, minmax(0, 1fr)); }
.cards-cols-8 table.dataview tbody {
grid-template-columns: repeat(8, minmax(0, 1fr)); } }
/* Card content /
/ Paragraphs */
.cards table.dataview tbody > tr > td > *:not(.el-embed-image) {
padding: calc(var(–cards-padding)/3) 0; }
.cards table.dataview tbody > tr > td:not(:last-child):not(:first-child) > .el-p:not(.el-embed-image) {
border-bottom: 1px solid var(–background-modifier-border);
width: 100%; }
/* Links */
.cards table.dataview tbody > tr > td a {
text-decoration: none; }
.links-int-on .cards table.dataview tbody > tr > td a {
text-decoration: none; }
/* Buttons */
.cards table.dataview tbody > tr > td > button {
width: 100%;
margin: calc(var(–cards-padding)/2) 0; }
.cards table.dataview tbody > tr > td:last-child > button {
margin-bottom: calc(var(–cards-padding)/6); }
/* Lists */
.cards table.dataview tbody > tr > td > ul {
width: 100%;
padding: 0.25em 0 !important;
margin: 0 auto !important; }
.cards table.dataview tbody > tr > td:not(:last-child) > ul {
border-bottom: 1px solid var(–background-modifier-border); }
/* Images */
.cards table.dataview tbody > tr > td .el-embed-image {
background-color: var(–background-secondary);
display: block;
margin: 0 calc(var(–cards-padding)/-2) 0 calc(var(–cards-padding)/-2);
width: calc(100% + var(–cards-padding)); }
.cards table.dataview tbody > tr > td img {
width: 100%;
object-fit: var(–cards-image-fit);
max-height: var(–cards-image-height);
background-color: var(–background-secondary);
vertical-align: bottom; }
/* ------------------- /
/ Block button */
.markdown-source-view.mod-cm6.cards .edit-block-button {
top: 0px;
right: 26px;
opacity: 1;
background-color: transparent; }
/* ------------------- /
/ Sorting */
.cards.table-100 table.dataview thead > tr,
.table-100 .cards table.dataview thead > tr {
right: 0.75rem; }
.table-100 .cards table.dataview thead:before,
.cards.table-100 table.dataview thead:before {
margin-right: 0.75rem; }
.cards table.dataview thead {
user-select: none;
width: 180px;
display: block;
float: right;
position: relative;
text-align: right;
height: 24px;
padding-bottom: 4px; }
.cards table.dataview thead:before {
content: ‘’;
position: absolute;
right: 0;
top: 0;
height: var(–icon-size);
background-repeat: no-repeat;
cursor: var(–cursor);
text-align: right;
padding: 4px 10px;
margin-bottom: 2px;
border-radius: 5px;
font-weight: 500;
font-size: var(–font-adaptive-small); }
.cards table.dataview thead:before {
opacity: 0.25;
background-position: center center;
background-size: var(–icon-size);
background-image: url(‘data:image/svg+xml;utf8,’); }
.theme-light .cards table.dataview thead:before {
background-image: url(‘data:image/svg+xml;utf8,’); }
.cards table.dataview thead:hover:before {
opacity: 0.5; }
.cards table.dataview thead > tr {
top: 0;
position: absolute;
display: none;
z-index: 9;
border: 1px solid var(–background-modifier-border);
background-color: var(–background-secondary);
box-shadow: 0 2px 8px var(–background-modifier-box-shadow);
padding: 6px;
border-radius: 6px;
flex-direction: column;
margin: 26px 0 0 0;
width: 100%; }
.cards table.dataview thead:hover > tr {
display: flex; }
.cards table.dataview thead > tr > th {
display: block;
padding: 3px 30px 3px 6px !important;
border-radius: 5px;
width: 100%;
font-weight: 400;
color: var(–text-muted);
cursor: var(–cursor);
border: none;
font-size: var(–font-adaptive-small); }
.cards table.dataview thead > tr > th[sortable-style=“sortable-asc”],
.cards table.dataview thead > tr > th[sortable-style=“sortable-desc”] {
color: var(–text-normal); }
.cards table.dataview thead > tr > th:hover {
color: var(–text-normal);
background-color: var(–background-tertiary); }