首先劝退说明:是个不太成功的尝试,就是使用上的体验很有问题,内容过多可能就会闪现,仅仅是我尝试放的几个例子,它都可能不能流畅的下滑(不知道是我设备问题还是其他什么)
或许是这个尝试,除了图片之外的文本都在同一页面
但我觉得挺好看,还没改css,整体上让我觉得还行吧。期望能够给大家带来一丝灵感就够了
首先需要使用到的插件:
multi-column-markdown
GitHub - ckRobinson/multi-column-markdown: A plugin for the Obsidian markdown note application, adding functionality to render markdown documents with multiple columns of text.
并基于内置callout的使用,可以参考: Obsidian更新的Callouts,提升方便性和美观程度 - 知乎 (zhihu.com)
其中图片排版的参考来自: obsidian图片排版:大小设置、横排并列_哔哩哔哩_bilibili
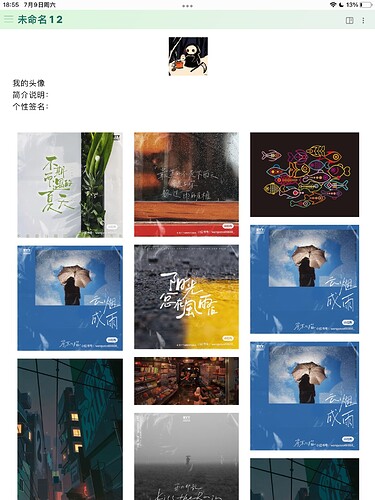
首先是纯图片的瀑布流
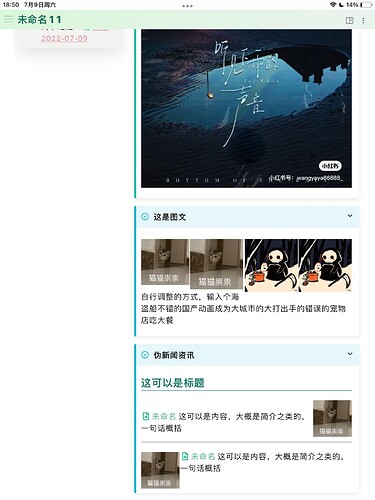
基于图文的瀑布流
有几个定位的标题是,因为所有内容都在编辑页,可能会难以找到,那么可以使用大纲来查看并迅速定位,方便编辑的
一个类似新浪微博主页的布局
我发现有了分栏,obsidian真的挺自由,就是
使用过多的嵌套什么容易有bug,容易卡,并且对于插件的可视化的支持并不高,所以这个现在只能说像是玩具一样玩玩挺好的
其实之前我还有其他的想法,就是
可以直接创建按钮,使用quickadd在当前页面指定位置插入预制好的模板,
可以自由定制内置callout的颜色,或许纯白又会是不一样的感受
不知道还可不可以加背景图(好像每一个块不一样就有点繁琐)
…
但是在当前使用示例后,使用体验不是很理想,有些丧气。
当我昨天看到内置callout的时候,觉得ob在抢amon饭碗,希望它把分栏也能做做,内置的总比插件适应性更好些
每天一句祝愿,obsidian快点越来越好吧