(其实跟原来的并没有本质上的改变)
(目前我的笔记只有高亮划线,其他的没改,就不放上来了)
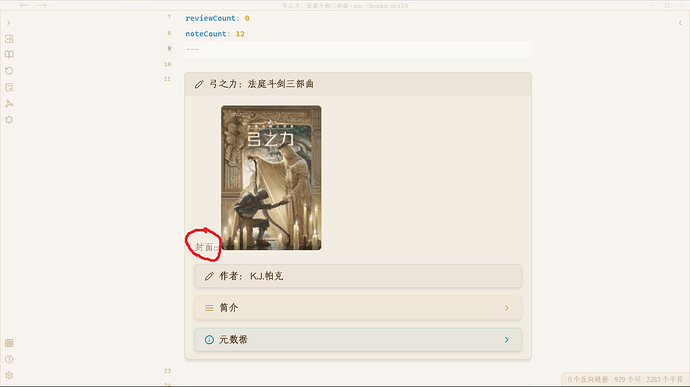
长这样:
> [!note] {{metaData.title}}
> 
> > [!note] 作者: {{metaData.author}}
>
> > [!summary]- 简介
> {{metaData.intro}}
>
> >[!info]- 元数据
> 出版时间 {{metaData.publishTime}}
> ISBN: {{metaData.isbn}}
> 分类: {{metaData.category}}
> 出版社: {{metaData.publisher}}
---
# 高亮划线
{% for chapter in chapterHighlights %}
## {{chapter.chapterTitle}}
{% for highlight in chapter.highlights %}
{% if highlight.reviewContent %}{% else %}
> [!cite] <small>{{highlight.createTime}}</small>%%{{highlight.bookmarkId}}%%
{{ highlight.markText |trim }}
{% endif %} {% endfor %}{% endfor %}
然后我就想着做一个目录,好看一点的
这一篇给了我灵感和代码,谢谢nfc大佬(震声)
但是这个和我的主题兼容不太好,所以我折腾了一下,删了一点内容
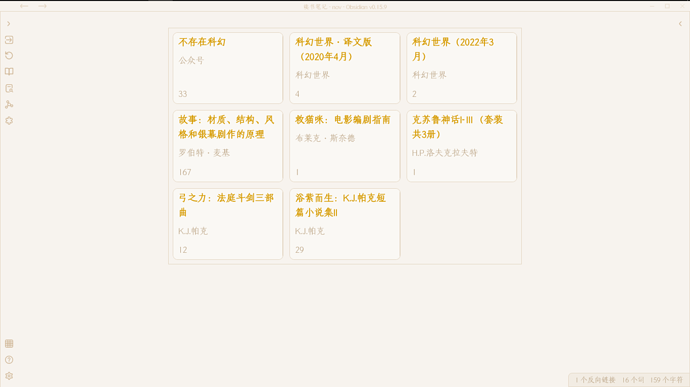
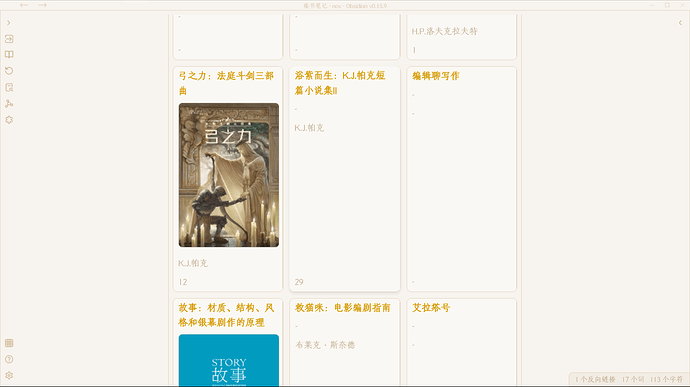
长这样:
(我目前的书比较少)
效果我还是比较满意的,想着就把css放上来分享一下
首先声明:
- 我完全不会css
- 下面的所有片段都是以上那个帖子里面扒的
- 我完全不知道我删了什么东西
我甚至不知道我扒下来了什么东西
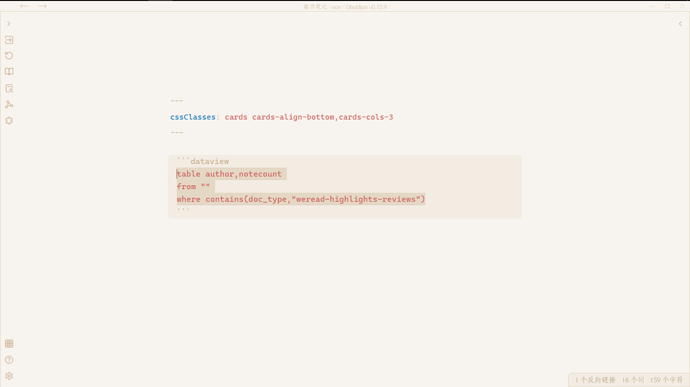
cssClasses: cards cards-align-bottom,cards-cols-3
/*边框?*/
:root {
--cards-max-width:1fr;
--cards-mobile-width:120px;
--cards-image-height:400px;
--cards-background:transparent;
--cards-border-width:1px; }
/*间隔大小*/
.cards table.dataview tbody {
padding: 0.5rem 0.5rem;
display: grid;
grid-column-gap: 0.75rem;
grid-row-gap: 0.75rem; }
/*标题文字加粗*/
.cards table.dataview tbody > tr > td:first-child {
font-weight: var(--bold-weight); }
/*非标题文字*/
.cards table.dataview tbody > tr > td:not(:first-child) {
font-size: 90%;
color: var(--text-muted); }
/*置底?*/
.cards-align-bottom.cards table.dataview tbody > tr > td:last-child {
align-items: flex-end;
flex-grow: 1; }
/*分3栏*/
@media (min-width: 100pt) {
.cards-cols-3 table.dataview tbody {
grid-template-columns: repeat(3, minmax(0, 1fr)); }
/*链接下划线去除*/
.cards table.dataview tbody > tr > td a {
text-decoration: none; }
/*去表头*/
.cards table.dataview thead > tr {
display: none; }
/*阴影动画*/
.cards table.dataview > tbody > tr:hover {
border: var(--cards-border-width) solid var(--background-modifier-border-hover);
box-shadow: 0 4px 6px 0px rgba(0, 0, 0, 0.05), 0 1px 3px 1px rgba(0, 0, 0, 0.025);
transition: box-shadow 0.15s linear; }
/*置底?*/
.markdown-source-view.mod-cm6.cards .dataview.table-view-table > tbody > tr > td,
.cards table.dataview tbody > tr > td {
display: flex; }
/*边线和圆角*/
.cards table.dataview > tbody > tr {
border: var(--cards-border-width) solid var(--background-modifier-border);
display: flex;
flex-direction: column;
margin: 0;
border-radius: 10px;
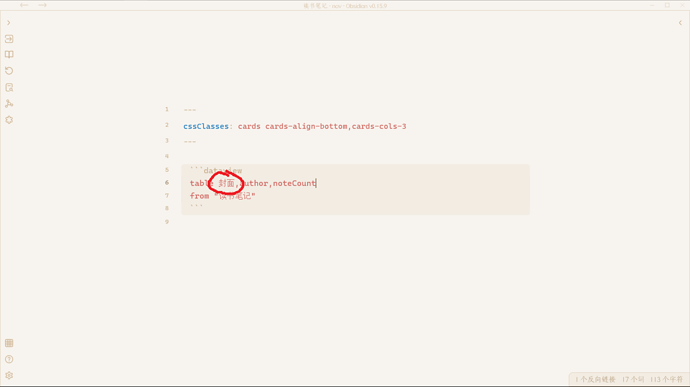
(其实在插件模版里的封面前面加上封面::,再在dataview里面引用到可以更像书架。但是我自己没这个需求:D)
希望对大家有用~