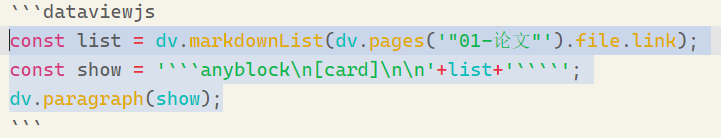
哦,没事了,在渲染的时候加一个anyblock的代码块就好了
是渲染成普通markdown了吗?有没有手动更新一下版本(见楼上上的链接,我改过一下)
不用改版本,可以直接渲染
也行,这样不需要新版本也能支持,而且更稳定
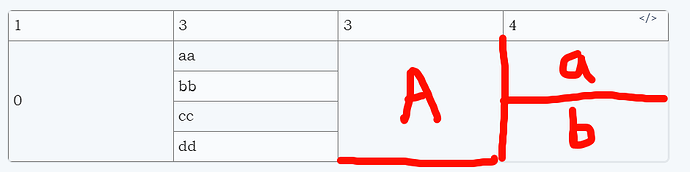
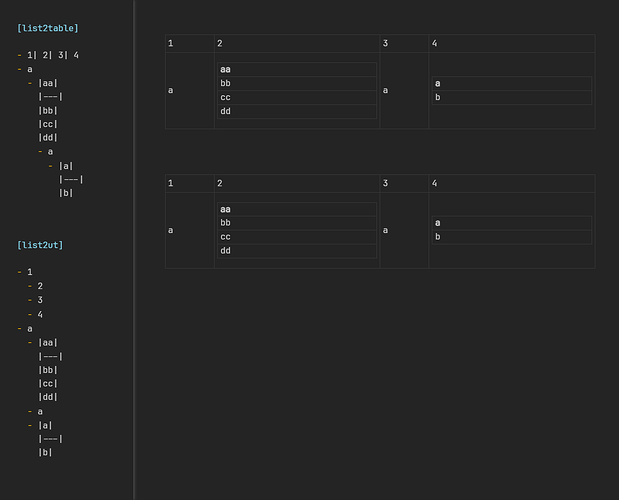
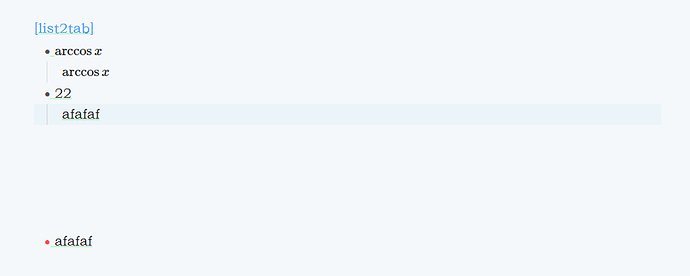
list只能用非无序列表打断。
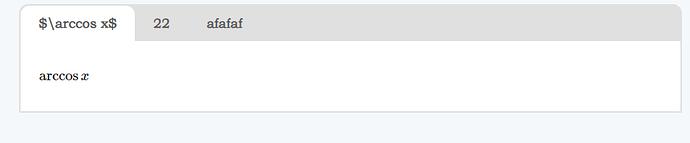
也许你是想通过间隔多行实现,但事实上从md语法的渲染规则来看,你这里的 arccosx、22、afafaf 三个项都属于同一个 <ul> 下的三个 <li>(不信你阅读模式看看html elements),所以我不应该将他们分开
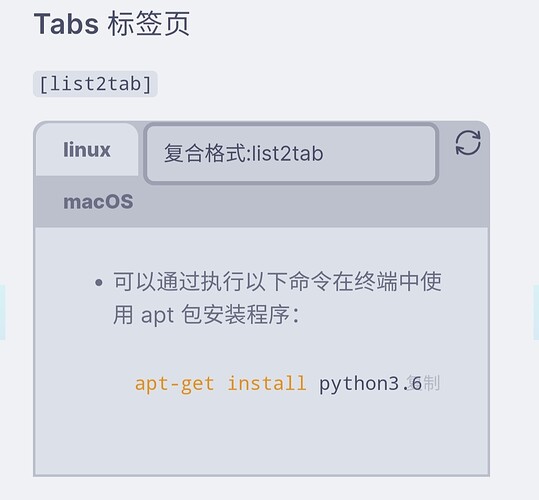
如果是转tab,我更推荐用markdown-it-container的 ::: 首尾选择容器。一是范围选择更灵活些,二是通常标签页的内容比较多和繁杂,这个语法下正文部分无需缩进,写起来更舒服些。
标签页头不支持md语法,也暂时不考虑加,但如果你非常需要则可以改源码实现。
需要手动下载最新版本(要在action里下 style: enhance select style · any-block/obsidian-any-block@da6bf3e · GitHub ),最近有优化这个问题。正式版本的最新版本还没更新这个
卧槽,大佬秒回啊,卧槽![]()
![]()
已解决,感谢大佬的付出![]()
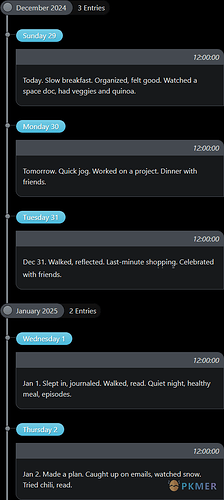
手机上多用纵向空间而非横向空间,确实有道理。
这个应该是easy timeline插件。主要之前的timeline、timelines等插件的时间都是放左边,手机用户也比较少,确实没考虑到这个问题
适配器解决方法
今天刚写的适配器。新版本 - beta - 未正式发布,需手动下载
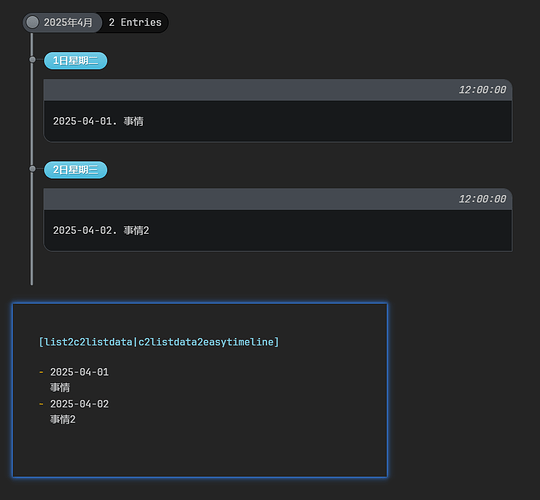
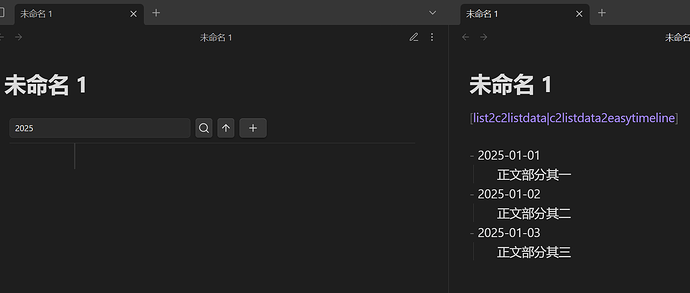
使用anyblock优雅的语法和选择器+其他插件的渲染器(注意项:需要同时安装anyblock和easy timeline,如果觉得命令名比较长可以自己用别名系统换成自己喜欢的指令名)
其他临时解决方法
或者不使用新版本的其他解决方法:
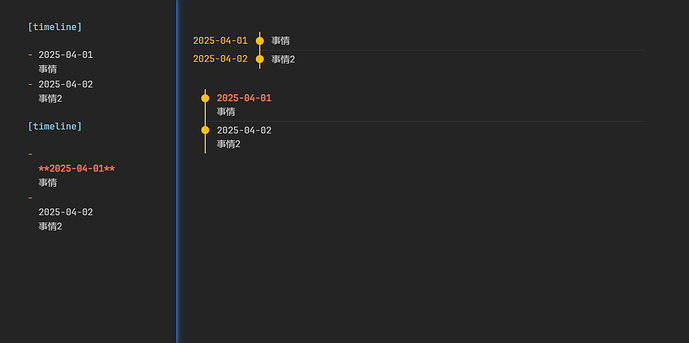
如不用timeline处理器的常规用法,只使用其样式(不太建议这种方式,破坏了语法的优雅性):
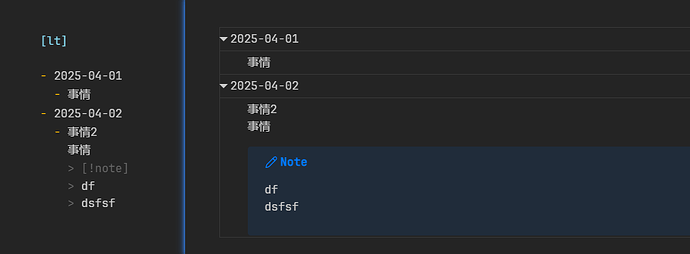
或者干脆用其他处理器,如lt/dir处理器,还能支持折叠
你没手动下载安装新版本吧,我今天刚写的代码逻辑,新版本才有
是那个链接没错。如果你正确安装和使用,那应该是可以的。替换文件你没重启插件?或者重新打开页面/ob试试
解决了,好像是obsidian的插件管理出bug了,导致插件无响应,我把所有插件删除并重新下载就能正常显示了 ![]()