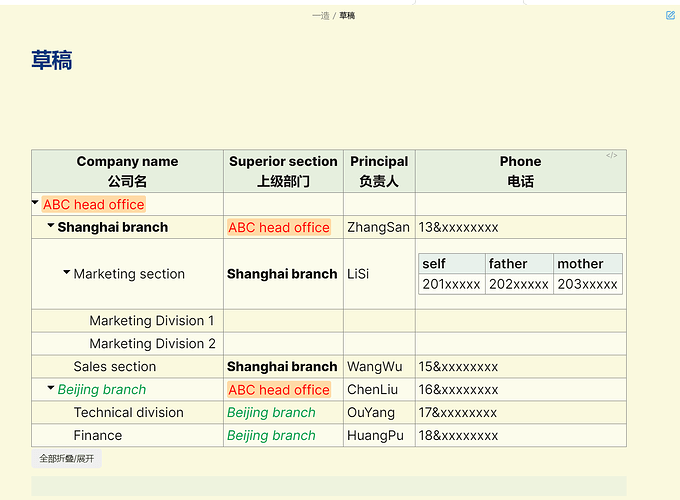
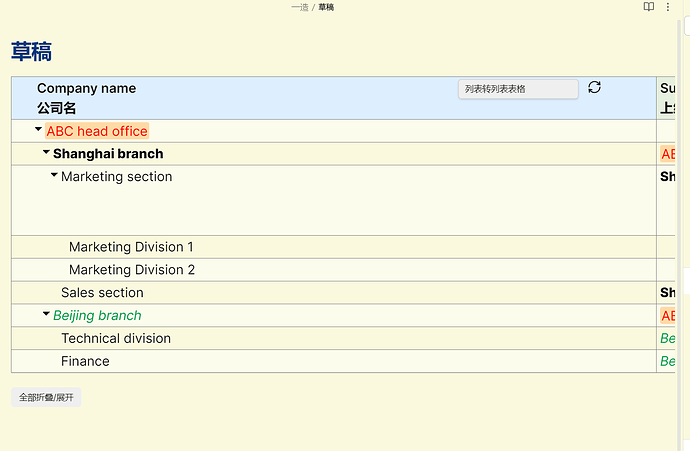
这玩意竖向是什么样子的
好的,然后想问一下样式的css 是在哪里进行修改的,想改内置的mermaid flowchart 的样式
建议用设置>外观>CSS代码片段,进行增加。这样随时启停,插件更新不影响
[card|addClass(ab-col2)]
大佬这种方式引用css 能用在dataview下面的代码上吗?我先引用minimal card的css,你写在属性里?
如果能用上,怎么用?
Table Without ID file.link as 新卡片
WHERE contains(Topic, this.file.link )
能应用,但你得先会用浏览器Ctrl+Shift_I打开开发工具,在文档中定位到你添加类的那个元素,看一下怎么写对应的css去修改dataview结果的样式,并将你自定义的css写在css片段中,就可以用了。这需要一定的css基础
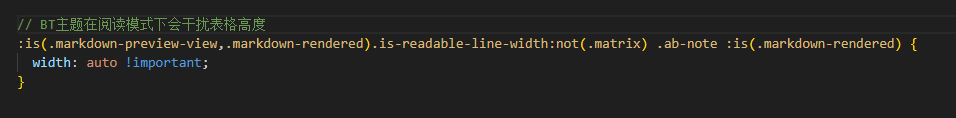
大概率主题问题,通常可以使用css校正回来
(不是主题问题就是插件问题,反正有个东西影响了表格单元格内容的宽度)
感谢解答,确实是主题的问题,使用默认主题就正常
我这个就是bt主题。
刚发了个新版本3.1.8,你更新一下看是不是就正常了
正常了,感谢。还有个问题想请教一下,就是一篇笔记有好多不同级别的标题,不同级别标题之间有时候也有正文,有没有办法只折叠正文,只显示所有级别标题。虽然Creases通过添加 %% fold %%可以实现任意形式折叠,但是会对引用标题产生影响。这样折叠标题的目的主要是想不再额外去点看大纲了。
标题折叠功能不是自带的吗?
如果1个2级标题下有一段正文和一个3级标题,那么他们之间的正文不能被折叠,不能只显示此2级标题和3级标题。
如
标题2
正文正文正文正文正文正文正文正文正文正文正文
标题3
正文正文
则不能在只显示标题2和标题3的同时隐藏这两个标题之间的正文
这个功能应该需要开发一个新插件来做吧,不适合放在anyblock里
实现的话,如果你的 n 级标题和第一个 n+1 级标题之间没有加内容的习惯的话,简单一些。
遍历然后折叠位于标题树叶子节点的标题(即局部最小级别标题)
然后弄个按钮或快捷键去触发这一行为
作者您好,我想问一下,这个插件生成的块能否用data’viewjs查询呢
这是我的查询代码,只有原文本,没有像原笔记一样渲染
const term = "[list2tab]";
let folderpath = "01"; // 更改为限定文件夹即可,留空为遍历所有笔记
const files = app.vault.getMarkdownFiles().filter(file => file.path.includes(folderpath));
const arr = files.map(async (file) => {
const content = await app.vault.cachedRead(file);
const lines = content.split("\n");
let results = [];
lines.forEach((line, index) => {
if (line.includes(term)) {
let section = [line];
for (let i = index + 1; i < lines.length; i++) {
if (lines[i].trim() === "") break;
section.push(lines[i]);
}
results.push(section.join("\n"));
}
});
return results;
});
Promise.all(arr).then(values => {
values.flat().forEach(value => dv.paragraph(value)); // 使用 dv.paragraph 输出原始文本
});
本来我是不太乐意为了兼容而写一些检测其他插件并增加兼容代码的活,但你这用法挺有意思的。
我修改了下代码编译了一份:feat: support render in dvjs dv.paragraph · any-block/obsidian-any-block@0886784 · GitHub
正式版本没那么快,可以在链接底部的 build-artifact 下载和手动安装。期待你后续挖掘和分享相关的灵活用法 ![]() 该用法将收录至网站文档
该用法将收录至网站文档 高阶用法>精彩用例 中
应该是能用的,测试demo:
```dataviewjs
const abcontent = `[list2table]
- 1
- 2
- 3`
dv.paragraph(abcontent)
dv.paragraph(abcontent)
```
见楼上两层的内容,这是个不错的思路。
我之前以为不行,是因为dataview渲染成列表后确实不能再被anyblock去识别他的列表。
但可以转换思路,直接让dataview去重新渲染一段满足anyblock格式的markdown!
即先弄出 listdata,然后用 dv.paragraph() 渲染:
```dataviewjs
// 未经验证的代码
// 假设这里已经有listdata:string[]了
dv.paragraph("[card]\n\n- " + listdata.json("\n- "))
```