在线效果
(推荐PC端打开)
开源地址
已更新到社区插件,在社区插件搜索 “Any Block” 即可
亮点:
- 无需新语法、无入侵式、可扩展、无过度的插件依赖。
我认为好的插件不应该导致 —— 当你用了一段时间插件后,离开该插件会导致原来的内容变形,不可读或维护。 - V3重构并迁移到markdown-it插件,可以使Obsidian和你发布的VuePress/VitePress保持高度一致性(至于在VuePress上的效果如何,可以点击上面的第一个链接查看)
(推荐PC端打开)
已更新到社区插件,在社区插件搜索 “Any Block” 即可
这个插件下载放入"plugins"文件夹下面,但是被提示无法启用。已经将插件"table-editor",卸载了,还是无法启用呢
社区插件有,不用手动下载。帖子之前打错,Any Block 中间应该要有一个空格。
是能安装但无法启用?还是启用了但是没反应?
大佬这个,有没有可能把待办列表转成甘特图呀。

写完之后不会自动渲染,需要左键点两下才行,请问是正常现象吗
渲染时机是:你编辑完这个东西,继续写后面的内容时(脱离聚焦区域),就会自动渲染。
可能因为你是黏贴过来,并且黏贴过来的内容里后面还带了几个空行,一开始你的光标就没在列表上面,所以要先聚焦一下列表那里,再脱离聚焦。
(我自己测试时还真没试过黏贴的情况,正常自己写出来的话是正常的)
mermaid和plantuml都有甘特图、思维导图、流程图等。
我弄这个的目的是不要像他们那样再去引入复杂的语法,并且只能在代码块里生效,一但把插件关了,原内容就丑陋不堪。
你可以设计一下语法。如果足够优雅、能在无插件环境下保持高可读性,可能采纳。如果要引入比较多的新语法,那还不如用mermaid和plantuml的gantt图
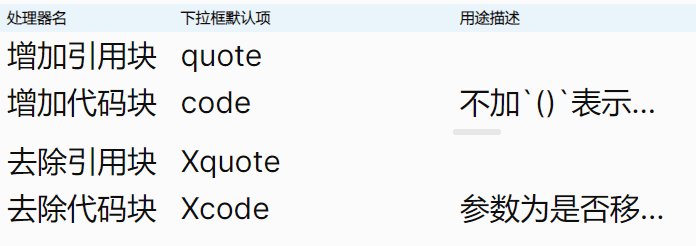
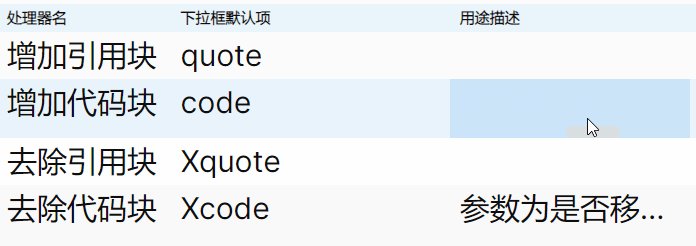
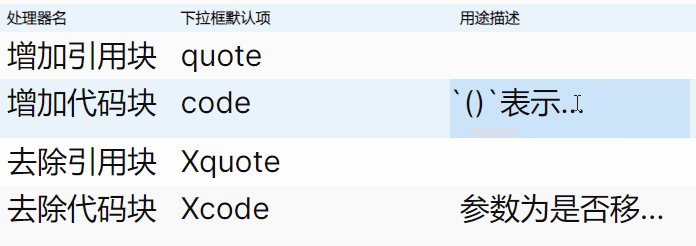
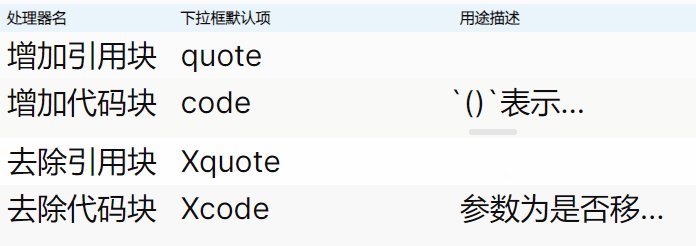
顺便借楼补充:AnyBlock有40+个不同的处理器,在“在线效果”中并没有给出,可以自探索:
Any Block 并打开该插件的设置面板,以查看所有支持的处理器[info] 处理器,以查看所有支持的处理器2024-09 补充:
那个 vuepress 网站上大纲缺失的问题已经修复了
你的链接发成本地的网址 (localhost)了hhh
在后续的使用中产生了几个疑惑,想请教一下:
1.插件设置中有处理器的介绍,但是用途描述后面的内容是省略号,加载不出来。我去插件文件中搜索相关字符也没搜索到,请问这是bug吗
2.请问插件的渲染效果是只在实时预览生效吗?我这里阅读模式下不生效。
[指令头] 和列表之间的空格?然后在阅读模式下切换到其他页面再切回来看看?我就是滚动了,但是后面还是省略号,另外用[info]在笔记中展示出来也会是这样的效果,我开了一个空白库,只启用了any block,依然能复现这个问题

下个发布就修复了。可以自己先修,添加样式:
.ab-setting td {
text-overflow: clip !important;
}
你说的bug确实存在:
[]+可选空行+代码块/引用块/列表块 中,”可选空行“ 无论有无,实时模式均能识别,但若存在 “可选空行” 则阅读模式无法识别
该问题已在最新commit中修复,请等待新版本发布
感谢回复,加入后就好了
很棒的插件! 就喜欢这种不影响原格式的插件
看到声明语句在哪了吗,这入侵式应该足够少了吧
将 “卡片” 修改为 “标签页”,得到:
可能有没用过旧版本/之前没看文档的,有人不知道:
这些格式都可以在列表中生效,而由于有 title2list 转换器,能够在列表中生效的,在标题中也能生效。
关于 “标题/列表/引用块/代码块” 选择器的更多内容,详见V2的旧文档,或新文档的 “Selector” 章节
v1.6.5版Obsidian,插件版本:3天前更新的最后bate版
「卡片、标签页」[卡片][标签页]
「根思维导图」[listroot(root(( #记录 )))|list2mindmap]
比如以下2个结构
[listroot(root(( #记录 )))|list2mindmap]
- 经历
- #记录/事件
- #记录/行程
- #记录/时间点
- #记录/心得
- #记录/转换思维
- 纯记录
- #记录/天气
- #记录/新闻
- 身体
- #记录/我的/饮食喜好
- #记录/我的/健康状况
- #记录/我的/生活习惯
- 工作
- #记录/简历
- #记录/工作/上报数据
- #记录/工作/工作重点
- #记录/工作/工作留痕
- 文件分类
- #工作/保存文件/模板
- #工作/保存文件/统计数据
[listroot(root(( #记录 )))|list2mindmap]
- A
- a1
- a2
- a3
- a4
- a4-1
- a4-2
- a4-3
- B
- b1
- b2
- b3
- b4
- C
- c1
- c2
- c3
- c4
- c4-1
- c4-2
- c4-3