关于1.1和1.2
希望描述得更加详细,有点不能理解。也希望给出md源码和图
关于2.1
mindmap/pumlMindmap不支持内嵌md,markmap支持md但不支持obsidian的标签 (节点本身还是用markmap引擎而非ob引擎渲染的)。感觉ob的思维导图应该几乎都不支持这个吧,因为很多思维导图都是用的别人的库,按别人的md规则来渲染。除非自己重新做一个真正在ob中渲染md的思维导图。另外,我感觉这种导航页用ob的白板功能做会不会好一点?
关于2.2
mindmap是因为mermaid提供的思维导图有挺多严格的字符限制 (我并不建议使用这个),这里是因为 - 字符有问题。可以将这个字符删掉或换成别的,或者可以将 list2mindmap 替换为 list2pumlMindmap/list2mermaid/list2markmap,这几个的字符限制稍微少点:
沐沫沫
24
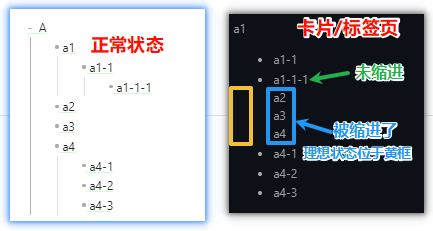
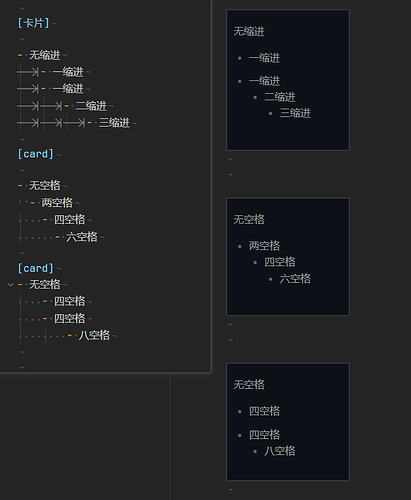
1.1卡片/标签页缩进问题:

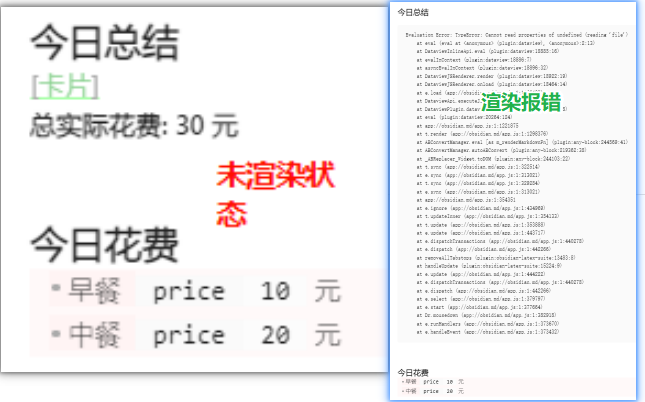
1.2dataview代码失效:

源码:
[卡片]
- A
- a1
- a1-1
- a1-1-1
- a2
- a3
- a4
- a4-1
- a4-2
- a4-3
### 今日总结
[卡片]
```dataviewjs
let sum=0
dv.current().file.lists.map( t => sum+= t.price ?? 0)
dv.el("b", "总实际花费: "+sum +" 元")
```
### 今日花费
- 早餐 [price::10] 元
- 中餐 [price:: 20] 元
导航页为什么不用白板:
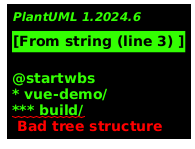
WBS的公司架构图
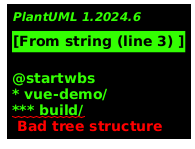
直接复制的案例内容进行尝试,一直报错,有时候是下图的提示,有时候是右上角有二维码提示,上面好像写着支付5美元

没有使用黑白版思维导图:
- 同白板,空白地方多,同样内容,比默认列表状态所需高度更多

不用彩色版思维导图:
- 空白地方稍微有点多
- 我喜欢列表嵌标题(字变大快速找到重点、同类;可以快速回归标题结构),思维导图字显示不全
总之,目前最喜欢本插件的卡片和标签页
- 需要一眼看、找东西的就「卡片」,明确不同类别的就「标签页」
- 图片链接可以更新,是Any block在我这最大的优点
附带问一下,本插件有【标签页套卡片】的写法吗?
不是计算机相关专业的,插件的文档有些地方还是看不懂,目前主要是照猫画虎
- 有效果图的 → 想要类似效果就复制选择器+模仿写法
- 没效果图的 → 选择器内容替换,看效果怎么样,走穷举法路线
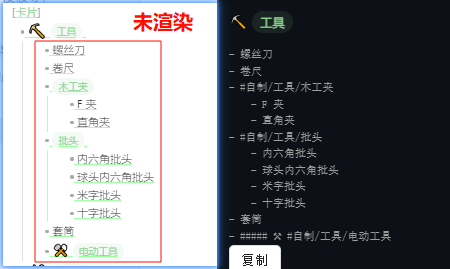
彩色版思维导图相关笔记:
## 工作
## 学习
## 生活
### 自制
[卡片]
-
- #### ⛏ #自制/工具
- 螺丝刀
- 卷尺
- #自制/工具/木工夹
- F 夹
- 直角夹
- #自制/工具/批头
- 内六角批头
- 球头内六角批头
- 米字批头
- 十字批头
- 套筒
- ##### ⚒ #自制/工具/电动工具
- #### 🧷 #自制/零配件
- ##### ⚙️ #自制/零配件/螺丝
- 自攻丝
- 沉头螺丝
- 杯头内六角螺丝
- 半圆头内六角螺丝
- 薄头内六角螺丝
- 倒边内六角螺丝
- 活结螺丝
- 对锁螺丝
- 羊眼螺丝
- 手柄螺丝
- 手拧螺丝
- 蝶形螺栓
- 紧定螺丝
- 十字法兰螺丝
- 单头六角柱
- 螺杆
- ##### 🔩 #自制/零配件/螺母
- 六角螺母
- 超薄螺母
- 手拧螺母
- 法兰罗螺母
- 盖帽螺母
- ##### #自制/零配件/垫片
-
- ##### #自制/铝型材专用配件
- T 型螺母
- 滑块螺母
- 弹珠螺母
- 弹片螺母
- 明装角码
- T 型螺栓
- 内置角槽
- 铝型材门吸
- #####
- #自制/零配件/L型角码
- 航空插座
- 钢丝绳
- 轴承
- 磁铁
- #自制/零配件/轮子
- [[福马轮|福马轮]]
- #自制/零配件/门吸
- 柜门门吸
- 房门门吸
- #自制/零配件/踢脚
- 衣柜可调节脚
- 缝纫类
- #自制/零配件/其他
- 马鞍凳凳面
- 玻璃仿玉手镯
- 铝型材
- PE 管配件
-
- #### #自制/耗材
- #自制/耗材/胶带
- 透明双面胶
- 纳米双面胶
- 网格双面胶
- 春联网格双面胶
- 布基单面胶
- 定位胶带
- PVC 警示胶带
- 铝箔胶带
- #自制/耗材/钻头
- 偏心钻头
- 扩沉孔钻头
- #### 🧪 #自制/样品
#### 🧰 #自制/工具收纳用品
- [[批头收纳条]]
- 网纱带
- 自封袋
- [[缠绕膜]]
- [[长条收纳盒]]
1 个赞
非常感谢你对插件的喜爱,和热心反馈,下面是问题的解答:
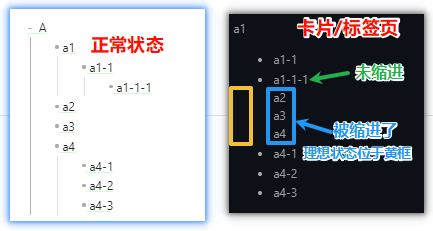
卡片/标签页缩进问题
已修复,由于还有一些工作未做,未更新到市场。可以手动在Github下载 3.0.5-beta4 版本。
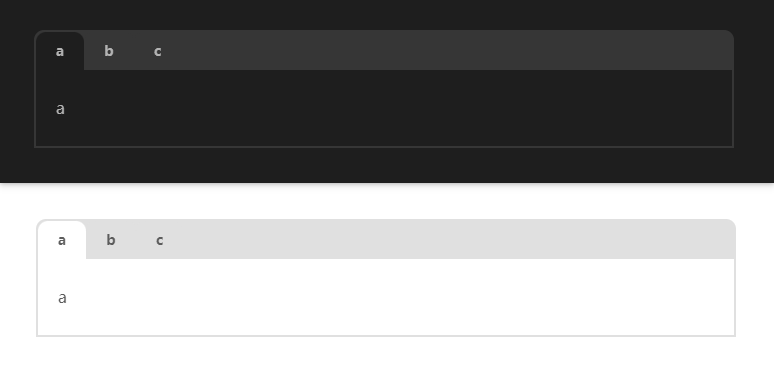
不过需要注意,beta版本中,你最喜欢的卡片处理器的样式存在一些改变,如下(换用瀑布流后,但顺序还有些问题,正式版本会修复这个顺序问题,如果介意只需替换旧的css文件即可)
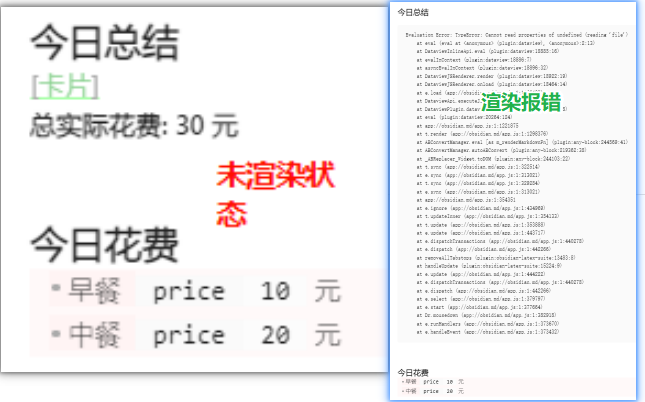
dataview代码失效
问题确实存在,粗步估计暂时无法解决,甚至可能得去改dataview的代码。
WBS的BUG
尝试试一下在Github上的更新版,看是不是修复了,前两天修的bug好像和这个有关。
如果还不行就,试试将空格换成tab试试?不行再反馈,因为我在最新版本好像无法复现这个问题。
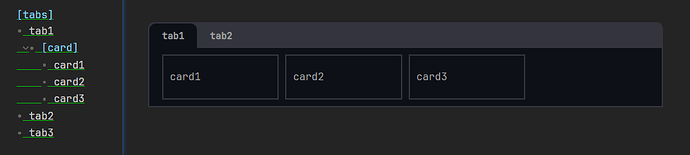
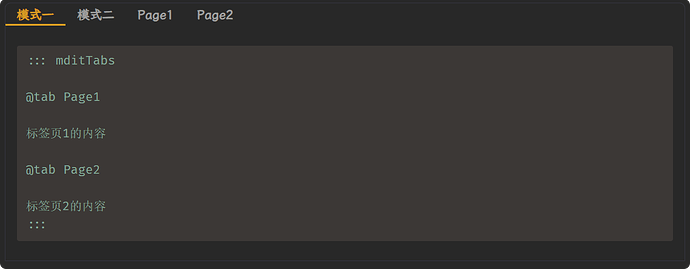
本插件有【标签页套卡片】的写法吗?有!
纯列表写法:
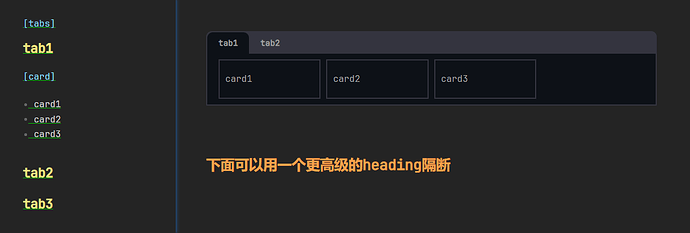
但如果你卡片内容过于复杂,还是推荐使用mdit选择器和标题选择器混着来用,不然这个列表维护起来也不是那么方便:
外面用标题选择器,里面用列表选择器:
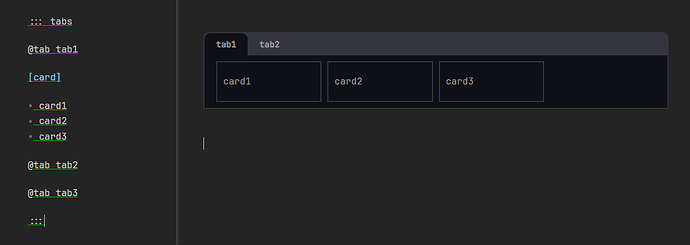
外面用:::头尾选择器,里面用列表选择器:
这样的嵌套层次会更低一些
(刚发完才发现图片有问题,tab3缺少是因为tab2和tab3中间我忘记填内容了,并不算是bug……)
1 个赞
沐沫沫
26
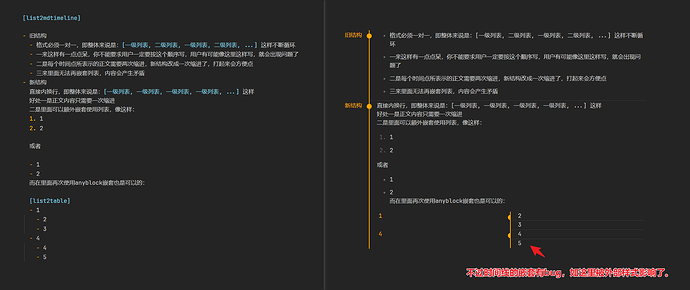
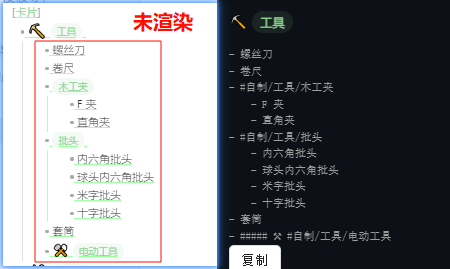
大佬,卡片变身瀑布流后(3.0.5beta5版)
列表缩进的第一层必须要是2个空格才行,4个空格,\t都不正常渲染,算是bug要被修复,还是应该规范写法

[卡片]
- #### ⛏ #自制/工具
- 螺丝刀
- 卷尺
- #自制/工具/木工夹
- F 夹
- 直角夹
- #自制/工具/批头
- 内六角批头
- 球头内六角批头
- 米字批头
- 十字批头
- 套筒
- ##### ⚒ #自制/工具/电动工具
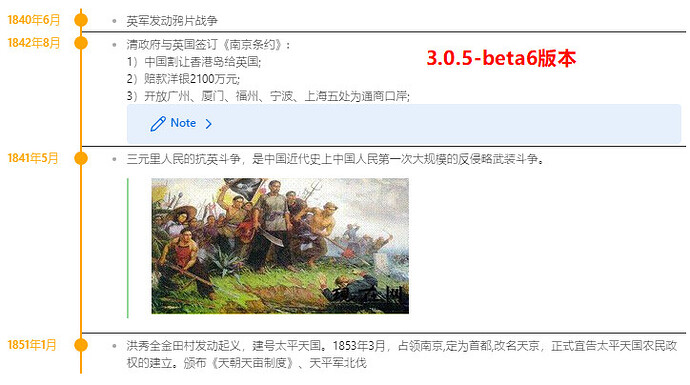
3.0.5-beta6 修复
修复内容:
之前的卡片内容相当于删除第一行的渲染结果,四空格和tab前缀被认为是md的 “缩进代码块”
现在在渲染 card/col/tabs 的子内容前,将缩进消除掉了。
沐沫沫
28
大佬,时间线的样式是不是被误影响了,感觉旧版本的更美观
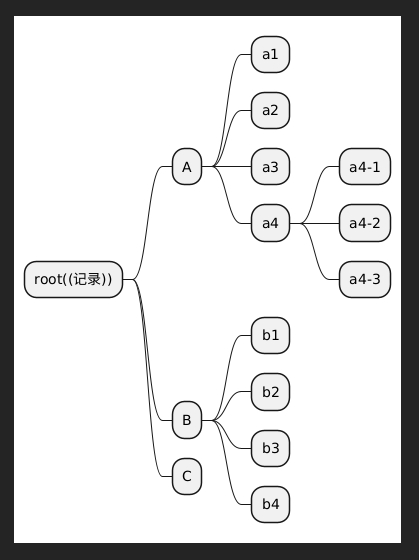
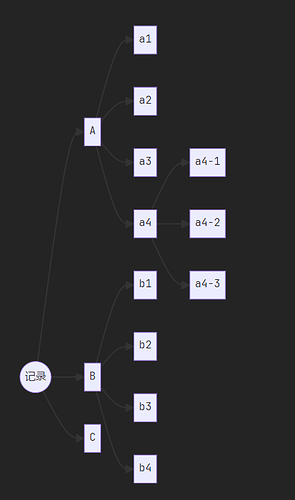
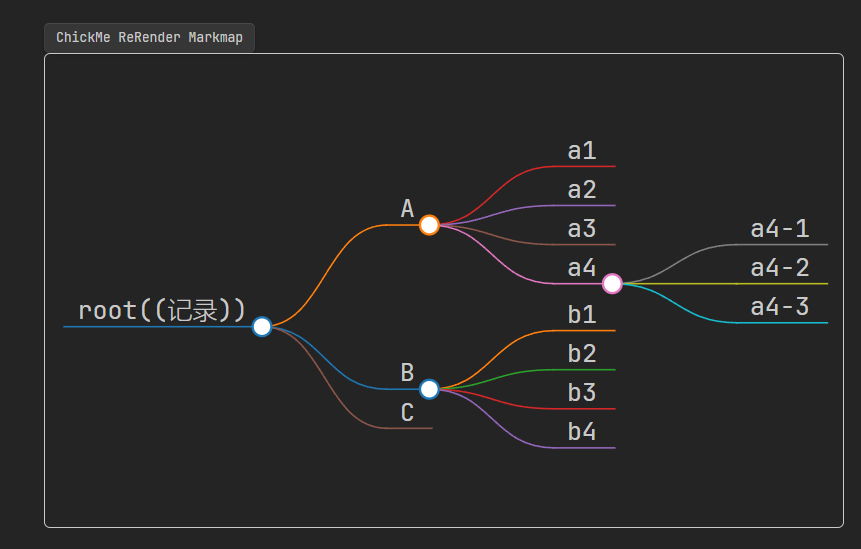
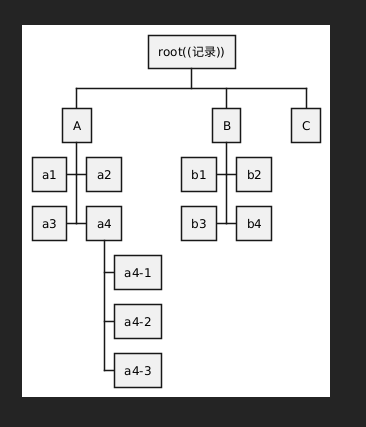
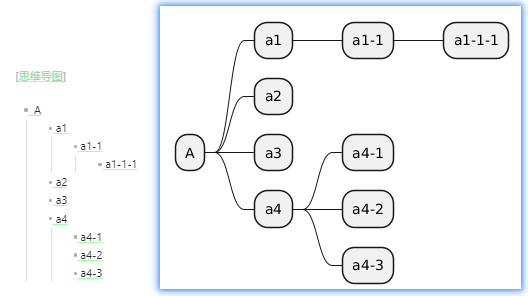
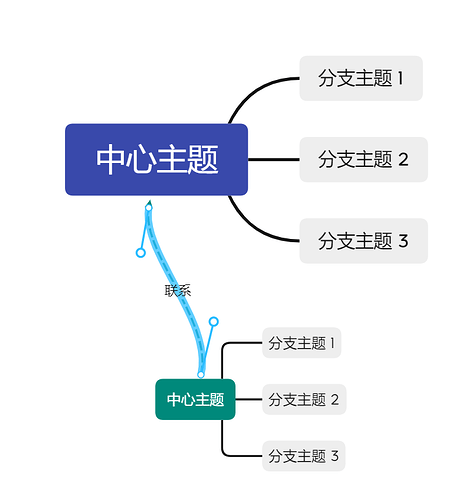
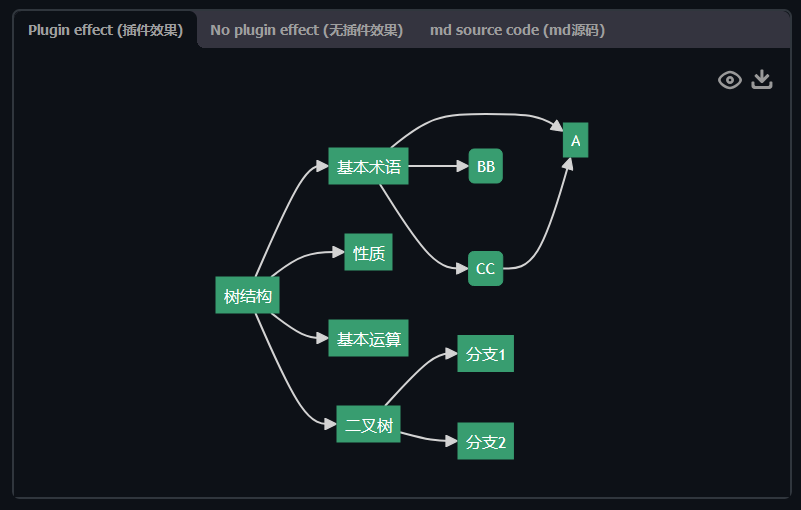
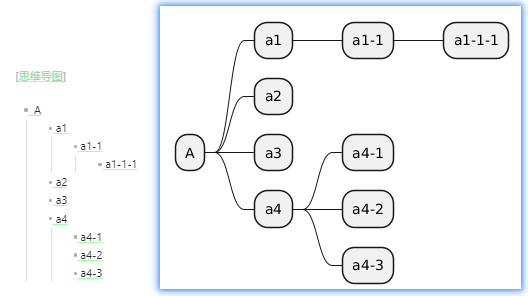
有办法实现脑图节点之间的联系吗  ,比如下图中的联系:
,比如下图中的联系:
不能,据我所知应该只有mermaid的流程图可以,就是这种:
或者plantuml那种图
如果需要节点带md格式,可以用 Mehrmaid
如果是非md,可以用画布或excalidraw
你这个应该是Xmind吧,你在大纲视图里看一下有没有关于节点之间连接线的信息……估计也没有。从语法设计来看,我感觉应该比较难用文本来表示这种图
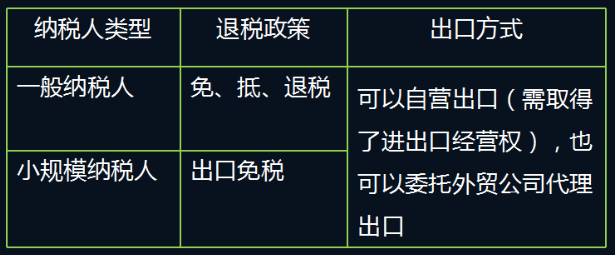
这种不属于树型结构没办法用列表表示,这种还是用表格增强类的插件,例如:
您好,请问什么时候可以支持pdf打印呢,比如表格,wbs的图等。现在无论是better export pdf还是原生的pdf导出都不支持,仍然是以原来的形式呈现而没有渲染效果。
还有就是现有的[tab] 样式实在是太黑了,请问如何修改这个的css呢
明暗适配
之前只做了黑暗模式下的适配,现已发布有明暗适配的版本:Release 3.1.3-beta2 · LincZero/obsidian-any-block · GitHub (预发布内容,需手动更新,不急的话等一周我看没人反馈bug了才推送更新到社区仓库)
如何自己手动修改相关样式?
自己增加css片段将下面几个css变量进行修改即可,案例:
.theme-light {
--ab-tab-root-bg-color: red;
--ab-tab-root-bd-color: blue;
--ab-tab-root-tx-color: green;
}
pdf问题
暂时无法解决,很多插件都是无法导出的……我个人有需要的话……用的QQ长截图 
或者你知道哪个和样式渲染相关的插件其内容可以导出告诉我,我看看他代码怎么写的,我暂时没头绪
1 个赞
熊猫别熬夜
(噗~)
40
我也改了下,就弄了一个简单的边框:
/* !any block */
.ab-tab-root.ab-tab-root.ab-tab-root {
.ab-tab-nav {
background-color: transparent;
.ab-tab-nav-item {
background-color: transparent;
&[is_activate="true"] {
color: var(--interactive-accent);
border-bottom: 4px solid var(--interactive-accent);
}
&:hover {
color: var(--interactive-accent);
}
}
}
.ab-tab-content {
background-color: var(--background-primary);
color: unset;
}
}
1 个赞
想问问大家怎么实现思维导图里面默认只展示2级标题,剩下的折叠。
比如list2node或者list2markmap里面,似乎所有的层级都会被默认展开。