支持有限
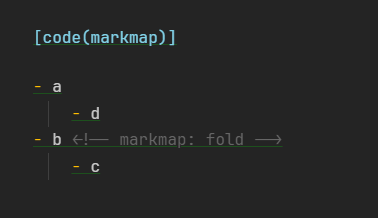
list2node不支持,markmap可以手动指定某个节点默认折叠:
但不支持全部折叠到2/n级。
如果你非常迫切需要该功能
这功能是可以做,但没做。其他markmap插件也没做。更建议去markmap-nextgen等ob的markmap插件中反馈,提issue。我这边弄没那么合适。
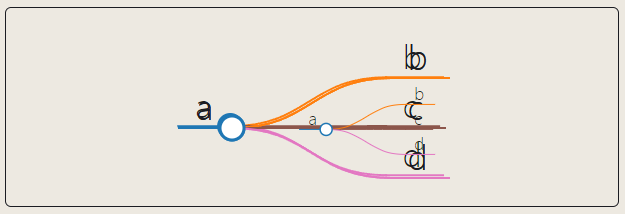
如果他们那边支持了,就可以下图这种方式来调用相关的markmap插件(而不使用anyblock插件内置的markmap),就可以用了

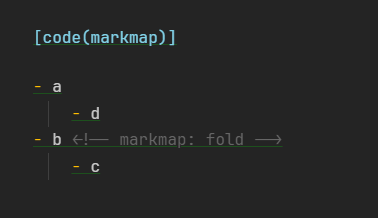
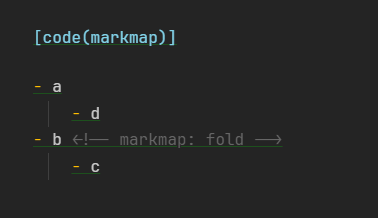
list2node不支持,markmap可以手动指定某个节点默认折叠:
但不支持全部折叠到2/n级。
这功能是可以做,但没做。其他markmap插件也没做。更建议去markmap-nextgen等ob的markmap插件中反馈,提issue。我这边弄没那么合适。
如果他们那边支持了,就可以下图这种方式来调用相关的markmap插件(而不使用anyblock插件内置的markmap),就可以用了

插件非常好用,谢谢大佬。感觉还是更喜欢list2node一点,渲染的更快,效果也不错;list2markmap有时候会有渲染的问题,反应不及时,另外有的时候放大再缩小会有叠影

这是因为插件内置的markmap有bug,你可以安装插件 markmap nextgen,并将写法修改成:

这可以解决这个问题
(注意markmap nextgen在第一次安装启动要将标签页全关了并重启下ob,不然有可能会有问题)
0921补充:
“叠影问题” 相关代码已修复,等下版本就没这个问题了
好的,谢谢!总之Any block非常好,辛苦开发~
查表可以用 [info] 和 [info_alias] 进行查询
其中 ::: 语法的快速 callout 语句有:
一般用这三:(note/warning/error)、info、warn。
其他的虽然没有语法糖,但你可以灵活使用:
(这里的意思是在每行前面加上 > ,然后再在头步加上一行指定的内容。当然,改成 add([!tip])|quote 也是可行的)
如果你想要直接支持 ::: tip 这样的语法,也可以。在设置面板中有个别名系统,你可以让 |add([!tip])|quote| 替代 ^\|::: 140lne\|tip\|,即可
我不想维护内置的markmap了,不想重复造轮子 ![]()
只想快点有大佬把 nexgen 那些bug修一修,我直接拿来用
明白了,用add灵活去加好了
好的,谢谢,临时方案其实也是有点问题,就是生成pdf的左下角会出现刷新的标志。

好修,临时修复,添加css:
.print .ab-button {
display: none;
}
请问有无增加其他视图能力的想法,如kanban,原来的card等
想问一下,对于分栏[col]如何规定每栏的比例,比如我想要左边一栏占30%,右边占70%
希望更多的是其他插件实现图表,而AnyBlock只提供快捷的范围选择。
自定义css(如定义ab-col-3-7,为表格第一列30%,第二列70%),然后通过 addClass() 处理器加上
卡片模式是否不稳定?正常情况下是这样的:
而点编辑时就会挤到右侧:

这是什么原因?有解决的方法么?求大佬指教!!!
没遇到过,希望提供一个复现案例
您可以测试以下片段:
刷新一下块就会出现我所说的现象。
bug定性:
列表嵌套anyblock块时,实时模式缩进不正常(且anyblock类型为list2card时更容易复现),阅读模式不渲染(阅读模式没做嵌套渲染功能,很麻烦)
原因是这里的一级缩进的
text-indent和padding-inline-start不是定死的……给了个很大的值
原因未知,这个值是ob给的。
提供临时修复方案:
添加自定义css:
.HyperHD-list-line-2/3/4 同理,定义38px、57px、…… (我这里是2空格缩进,具体数值可以根据自己情况修改)
即定死每个级缩进的长度