card+dataview的时候没有渲染,并不是说所有的渲染失效,是您说的第二点的问题。感谢解答
如果能够实时编辑就好了,还有在嵌入的时候现在会失效,变成正常的格式
直接渲染出来的清单只有点击后的效果,而没有将数据存放在文件内。这个问题应该是底层问题?
正文
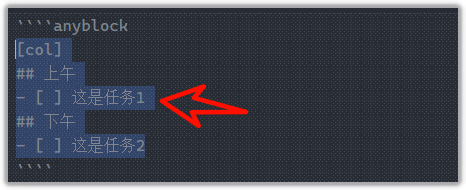
[col]
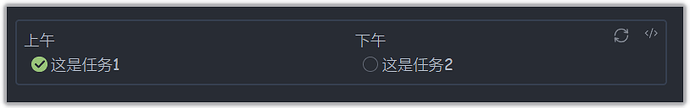
## 上午
- [ ] 这是任务1
## 下午
- [ ] 这是任务2
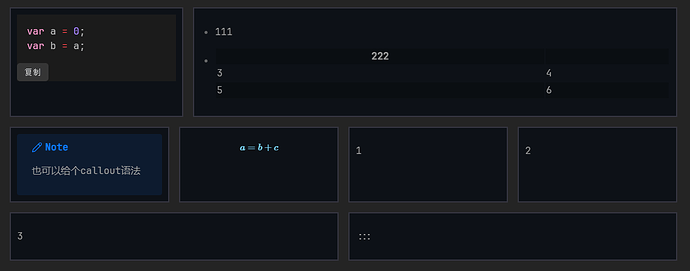
如文本所示,可以渲染出双列的效果,也可以产生点击的互动。
不过这个互动的数据没有写回到实际文本中,而只是存在当时渲染的页面上:

前几天没有遇到这个问题,因为一般是 Anyblock的框架内使用Tasks或者dataview进行渲染的,数据本身是通过这两个插件进行修改的,因此没遇到这个问题。
我暂时没有修复的思路……本来以为弄成 col+![[]] 的方式能正常,但也不行……
反而是专门做一个处理器用来显示这种效果,可能还简单些。弄成像kanban插件之类的
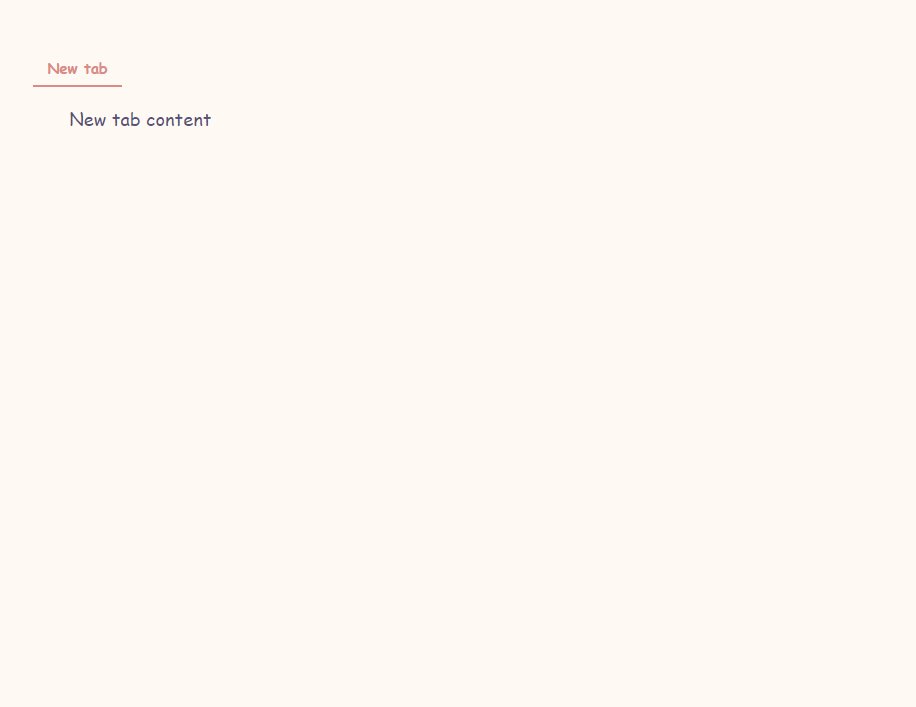
您好,我找到了一个可以在渲染面板进行编辑的标签页插件,希望可以对您有帮助: xhuajin/obsidian-tabs (github.com)
这个插件我也知道,不一样的,他这个嵌套todo列表也一样不能修改啊。
至于那个增加标签项的功能无非就是末尾追加固定的字符串,和你要的todo列表监听勾选事件并修改回源md不是一回事。
后者很繁琐的,特别是你的内容不是固定就是todo列表,而是一段任意的md文本,就更麻烦了
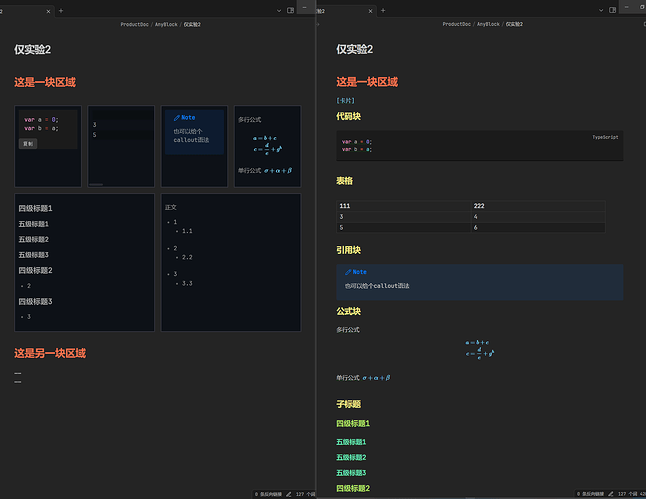
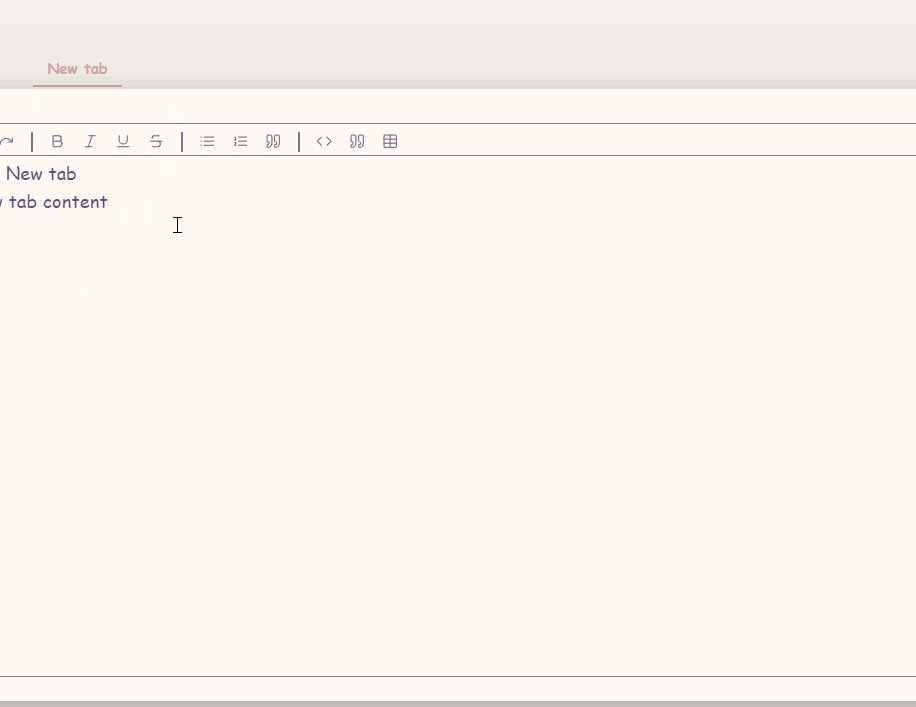
是的,这个插件也是不能点击互动的,不过它目前可以双击进入一个编辑界面,不过这个界面就是源码形式的了:

加todo了,但不用太期待,遥遥无期……除非我空闲时间真的很多
目前anyblock的重点还是在对在线博客的扩展中,ob用户现在比较多了,打算吸引一下搞博客的……(而博客版的anyblock并不注重实时编辑体验)
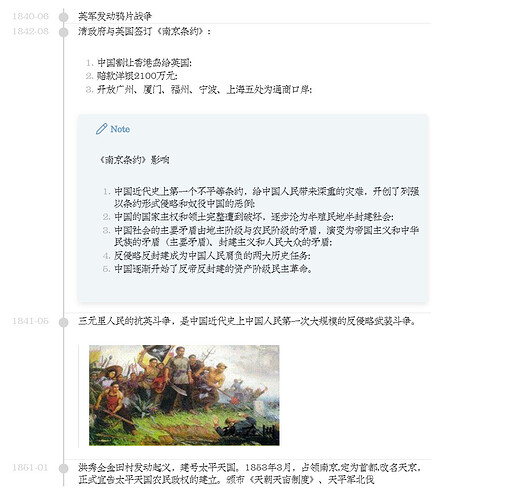
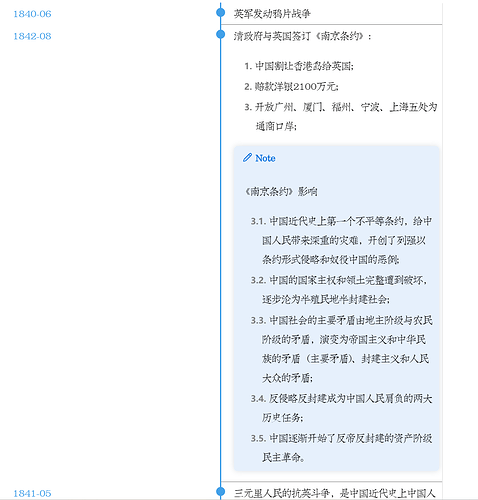
你好大佬,我使用过程中遇到了点小问题,时间线样式在minial和其他主题上正常的效果(第一张图),但使用blue topaz主题时左边时间一栏的宽度很大(第二张图),尝试了关闭一些插件也没有效果,想问下这个怎么解决呢?
临时解决:新增样式:
:is(.markdown-preview-view,.markdown-rendered).is-readable-line-width:not(.matrix) .ab-note :is(.markdown-rendered) {
width: auto !important;
}
发布解决:
下版本修复,如果需要使用建议不要等,自己先修复一下,比较简单。在插件css文件/设置中的css片段上黏贴上面的内容就可以了
我之前修过这个bug,现在发现之前修错了,css选择器之前写错了一个位置,导致没生效
谢谢大佬!已经按照你的方法解决了
手机?这样估计好一些:
[card|addClass(ab-col1)]
- a
有没有详细一点的说明?就像你上面这种用法,我找了半天都是很混乱,都靠蒙的![]()
就是黏贴我给的内容到md里,查看显示效果是否正常。
addClass 就是添加样式的,这里添加了一个让一张卡片站一栏的样式,就没有那么拥挤
总感觉你这个是手机,电脑没道理显示字体这么大啊。只调字体的话得改css
addclass() dataview可用吗?
可用,通用的。串联处理器中的每一个部分几乎都是独立可用的
给dataview可以用代码块选择器(在代码块上一/两行添加 [...])语句,就行了
现在统一是纵向瀑布流,原来那个布局现在用不了。
瀑布流排序得刚编辑完得按一下刷新键(不知道手机能不能按),或者重新进入文件刷新顺序。css是做不了瀑布流排序的,得触发js并用js来做
我是纯小白,为什么有的处理器能显示标题有的不能显示标题。
`[2lt|#图2.5.1概算指标分类]
- [[概算指标]]
- 建筑工程概算指标
- 一般土建工程概算指标
- 给排水工程概算指标
- 采暖工程概算指标
- 通信工程概算指标
- 电气照明工程概算指标
- 设备及安装工程概算指标
- 机械设备及安装工程概算指标
- 电气设备及安装工程概算指标
- 工器具及生产家具购置费概算指标
- 建筑工程概算指标