缩短过长的链接文本
在 Obsidian 里,你是否被链接文本困扰过?
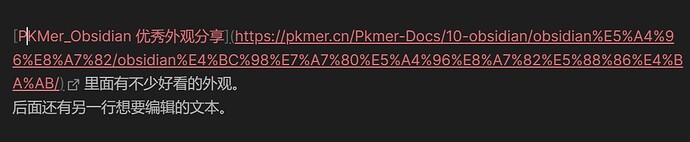
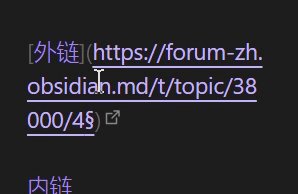
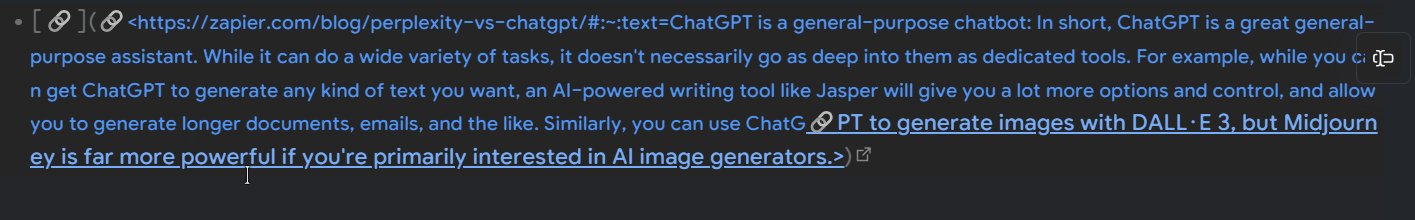
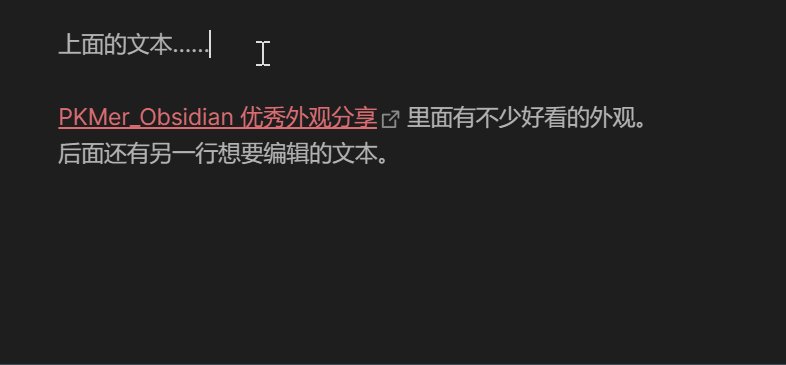
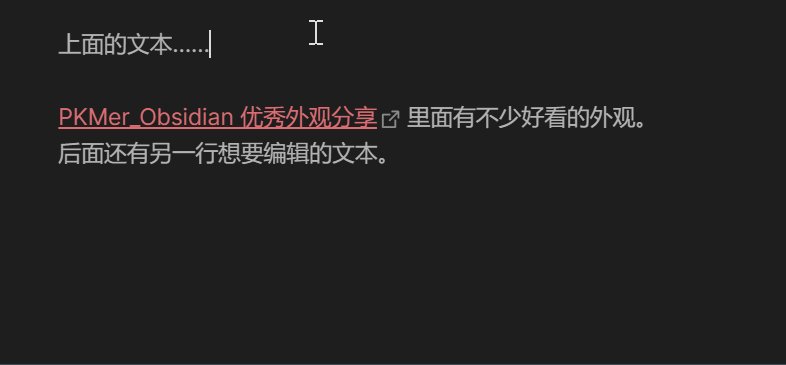
举个栗子,有时候链接文本会非常非常长:
实时编辑模式下,一旦编辑光标移上去,它就会展开成一大串,非常影响编辑。
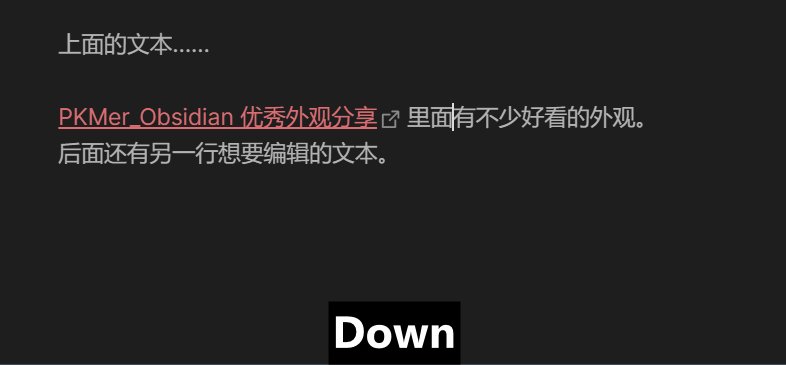
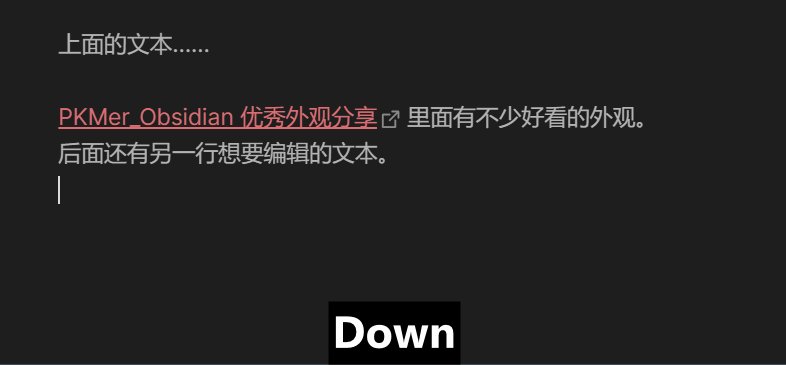
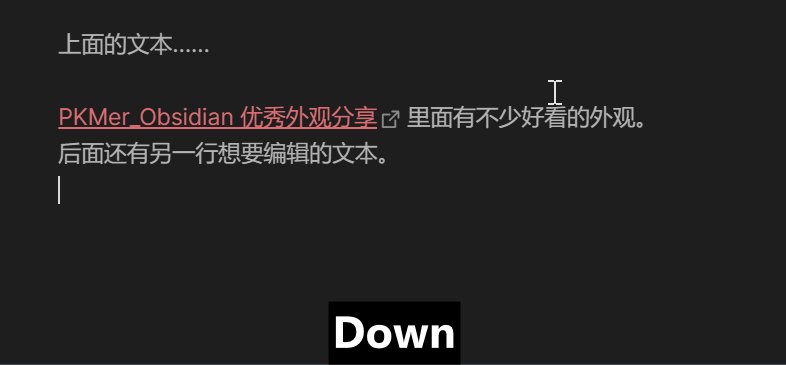
如果链接的内容长到跨行了,还会导致你得多按几次「下」键才能跳到原本的下一行文本内容。
像是这样糟糕的体验:

然而事实上,一旦插入一个链接之后,我几乎很少需要再次编辑它的链接地址。
那么有没有办法避免这种干扰的「展开链接」呢?
有的,我在 OB 论坛上找到了这样一个帖子:
How to hide url link in edit mode until hovered on?
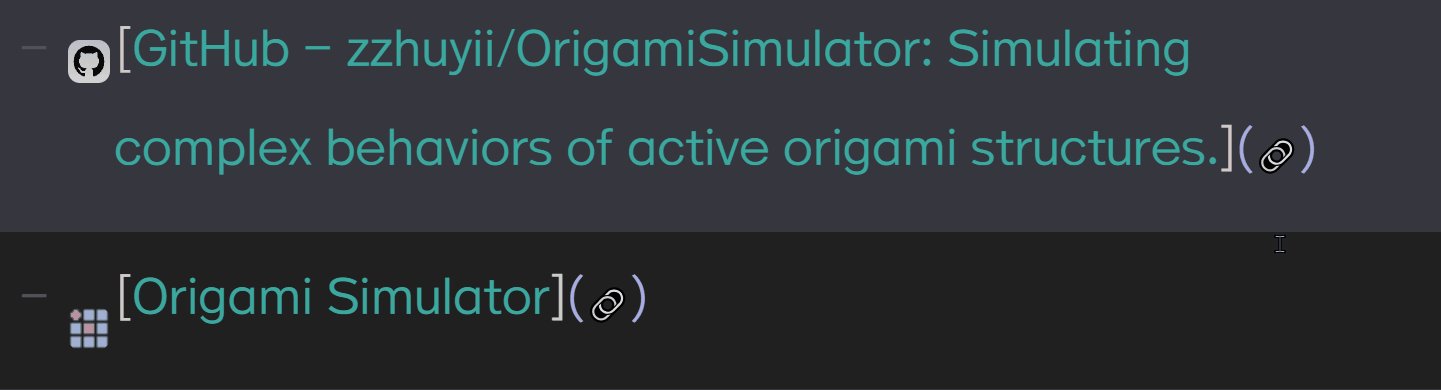
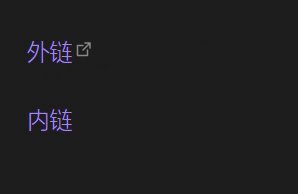
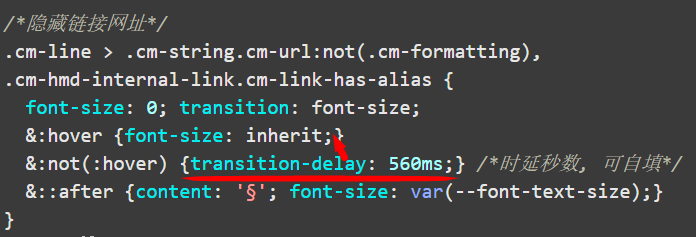
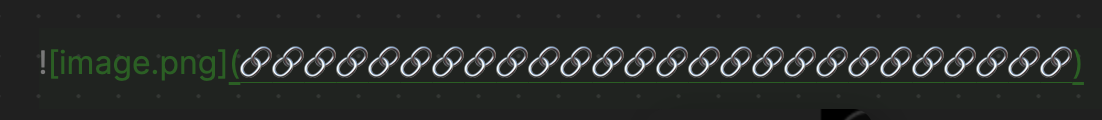
这里提供了一段 css,可以自动隐藏链接文本,转而显示成一个 ![]() 小图标。
小图标。
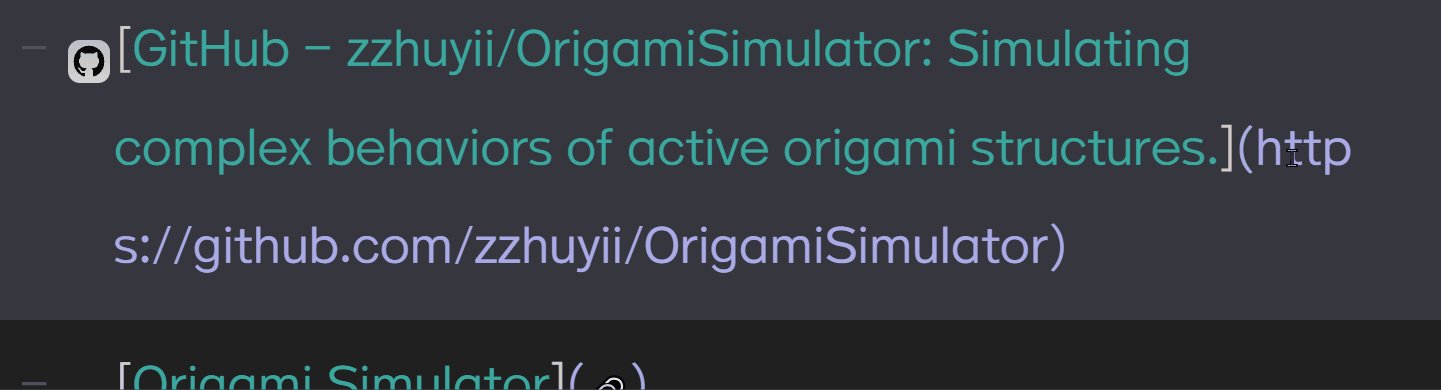
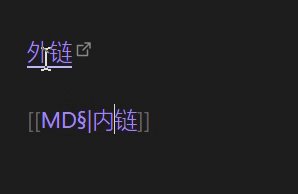
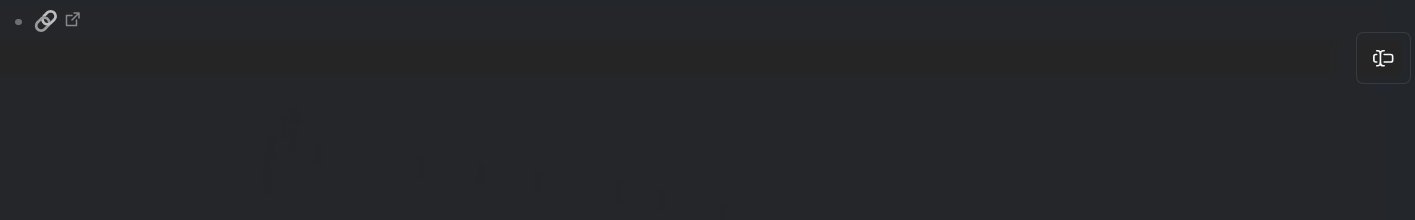
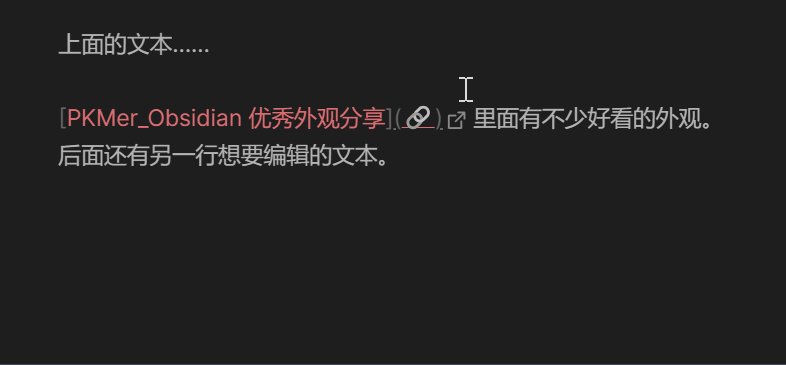
只有当鼠标移上去的时候,才显示原来的链接:

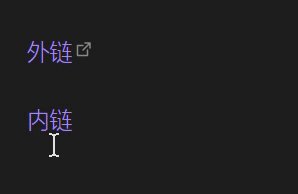
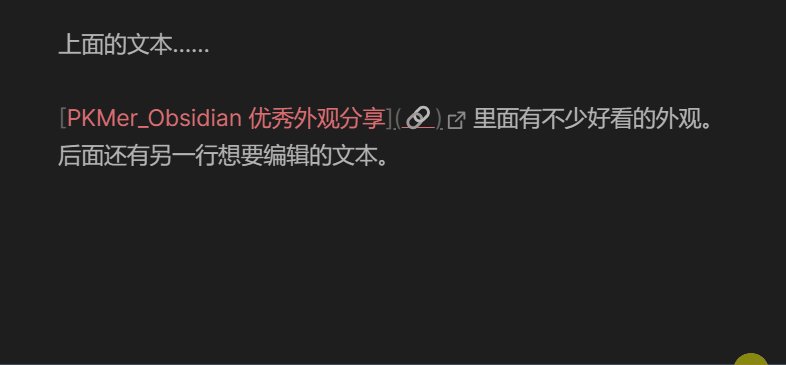
加上这个 css 之后,体验一下子就舒服多了!
只有在你确实想要看到链接的时候——把鼠标移动上去——它才会显示出来,否则链接再长都只会占据一个 emoji 符号的位置,最大限度的减少链接文本展开缩短带来的干扰!
笔记链接
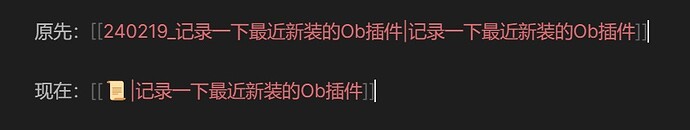
一不做二不休,我干脆给 Wikilink 的笔记也添加了这个特性!
这样不但看起来清爽了许多,对于带有多个链接的文本编辑也更加友好。
临时禁用链接跳转
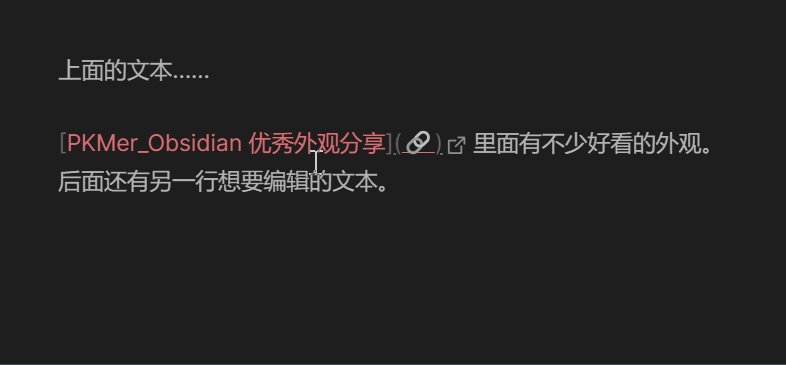
有时候我们会需要编辑链接的显示文本,但默认点击链接会直接打开,怎么办呢?
以前我都是先把光标移动到最边上的字符,聚焦到链接,再进行编辑。
但这样就很麻烦,都得小心翼翼的。
直到某次看到了链接美化 这个帖子,里面有一个对链接的处理很有意思!它可以通过 css 来 禁用链接的跳转!
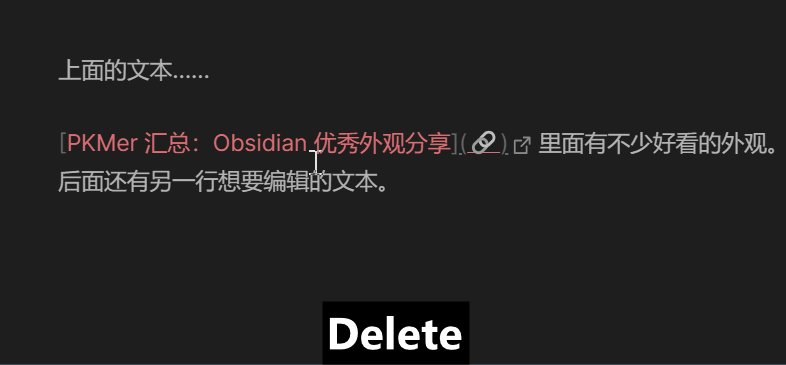
于是我也学了过来,在启用这个 css 的情况下,所有链接的跳转功能都会失效,可以随意进行编辑。
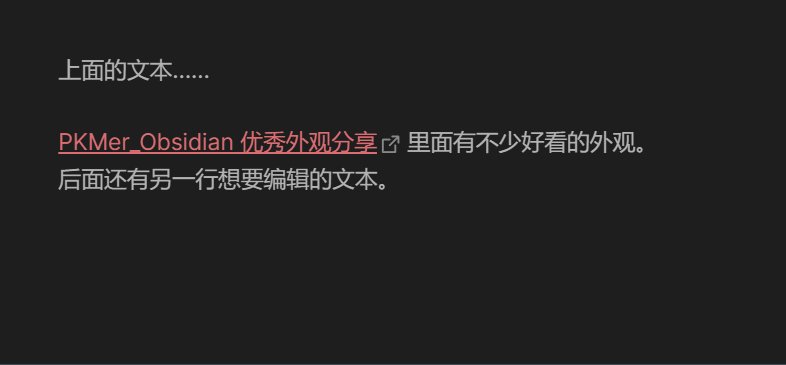
效果演示:

在借由 css 实现的「编辑链接」模式下,可以无所顾忌地直接点击链接进行想要的编辑。
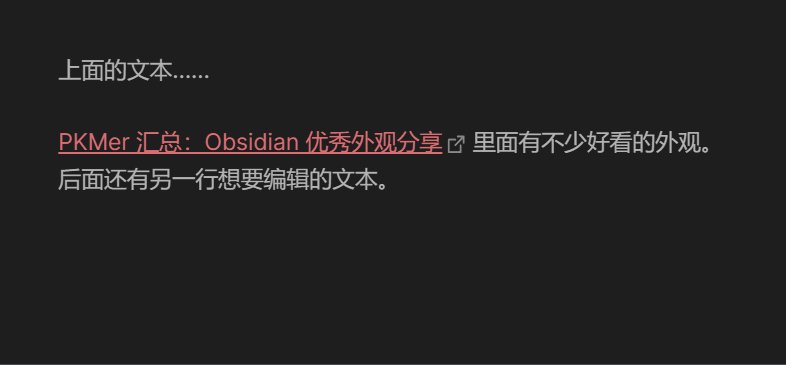
完成之后,再关闭这个 css 即可。
css 文件
/* Moy Link Optimize.css */
/* 点击链接的时候不跳转 */
/* Style Settings 开关 */
/* @settings
name: Moy Link Mods
id: moy-link-mods
settings:
-
id: link-editing-mode
title: Link Editing Mode
title.zh: 链接编辑模式
description: Cancel the link left mouse button click event
description.zh: 是否取消链接的左键点击功能
type: class-toggle
default: true
addCommand: true
-
id: link-shorten
title: Link Shorten
title.zh: 缩短链接
description: Shorten the link, unless mouse hover
description.zh: 将链接缩短为 emoji,鼠标经过才完整显示
type: class-toggle
default: true
addCommand: true
*/
.link-editing-mode .cm-link .cm-underline,
.link-editing-mode .cm-hmd-internal-link .cm-underline {
pointer-events: none;
}
/* 隐藏过长的链接网址部分 */
/* Src: https://forum.obsidian.md/t/how-to-hide-url-link-in-edit-mode-until-hovered-on/82827 */
/* Hide the URL text and show the symbol */
.link-shorten div.cm-line .cm-string.cm-url:not(.cm-formatting) {
font-size: 0;
}
/* Display a symbol after the URL */
.link-shorten div.cm-line .cm-string.cm-url:not(.cm-formatting)::after {
content: '🔗'; /* Replace with your desired symbol */
font-size: 1rem; /* Adjust font size as needed */
color: inherit; /* Inherit color from the parent element */
}
/* Ensure the URL text is visible when the cursor is over it */
.link-shorten div.cm-line .cm-string.cm-url:not(.cm-formatting):hover {
font-size: inherit;
}
/* Hide the symbol when the cursor is over the URL */
.link-shorten div.cm-line .cm-string.cm-url:not(.cm-formatting):hover::after {
content: '';
}
/* 修改 wikilink 格式的 */
/* Modified by Moy */
.link-shorten .cm-hmd-internal-link.cm-link-has-alias {
font-size: 0;
}
.link-shorten .cm-hmd-internal-link.cm-link-has-alias:hover {
font-size: inherit;
}
.link-shorten .cm-hmd-internal-link.cm-link-has-alias:not(.cm-formatting)::after {
content: '📜'; /* Replace with your desired symbol 📄 */
font-size: 1rem; /* Adjust font size as needed */
color: inherit; /* Inherit color from the parent element */
}
也可以直接前往这里下载:Obsidian CSS: Optimize the link editing experience
(如果有更新也会放在 Gist 里)
快速切换功能开关
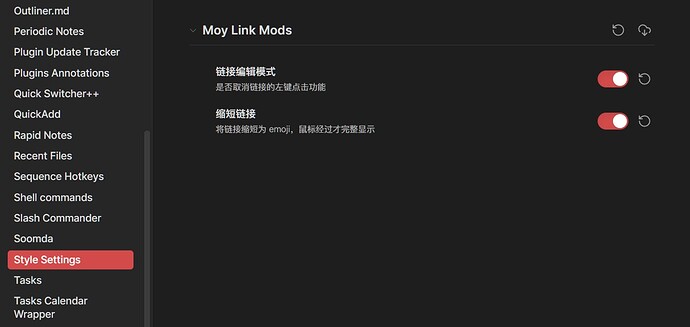
如果你安装了 Style Settings 插件,可以在设置界面里快速切换这两个功能的开关:
- 缩短链接:将链接显示为图标
- 链接编辑模式:禁用链接的跳转功能
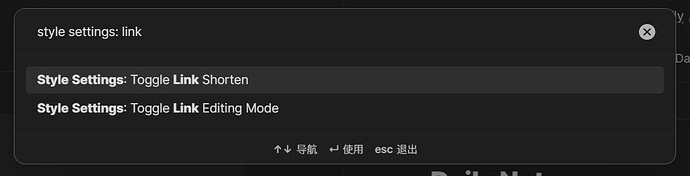
你也可以直接使用 Command 来执行这两个功能的切换: