提到 hover 动画效果丢失问题,变通办法
251123: 关于缩短过长的链接文本,已经很久没在沿用 #1 的方法了,留作参考。
250109: 整理更新,示例时延移入 70ms 移出 560ms,仅实时预览缩短链接,以留出源码模式用于管理。默认注释掉点击编辑内链,如需要可取消注释。
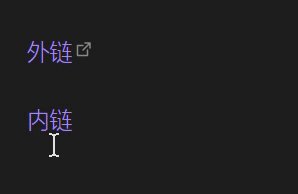
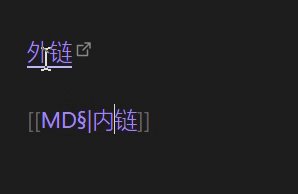
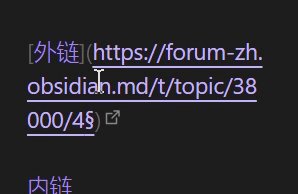
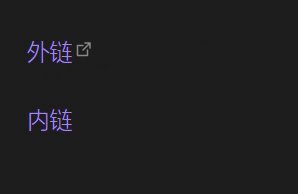
测试 GIF,点击展开

CSS 代码
body {
--link-decoration: none; /*内链下划线*/
--link-external-decoration: none; /*外链下划线*/
text-underline-offset: 4.6px; /*下划线与文本间距*/
}
/*点击编辑内链*/
/* .cm-hmd-internal-link > .cm-underline, */
/*点击编辑外链*/
.cm-link > .cm-underline {pointer-events: none;}
/*隐藏链接网址*/
.is-live-preview {
.cm-line > .cm-string.cm-url:not(.cm-formatting),
.cm-hmd-internal-link.cm-link-has-alias {
font-size: 0; transition: font-size;
&:hover {font-size: inherit; transition-delay: 70ms;}
&:not(:hover) {transition-delay: 560ms;} /*时延秒数, 可自填*/
&::after {content: '§'; font-size: var(--font-text-size);}
}
}