例1
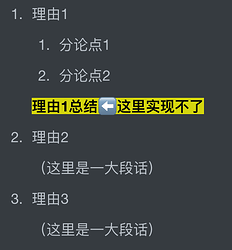
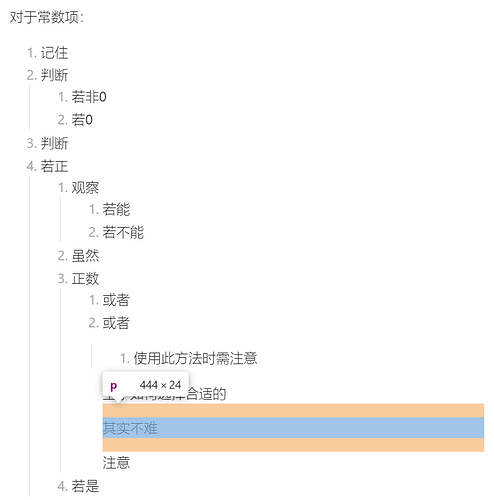
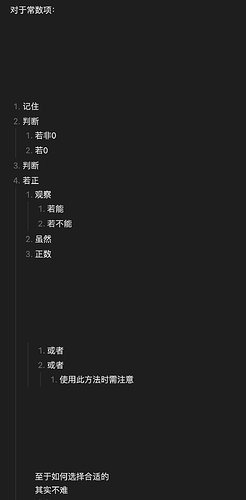
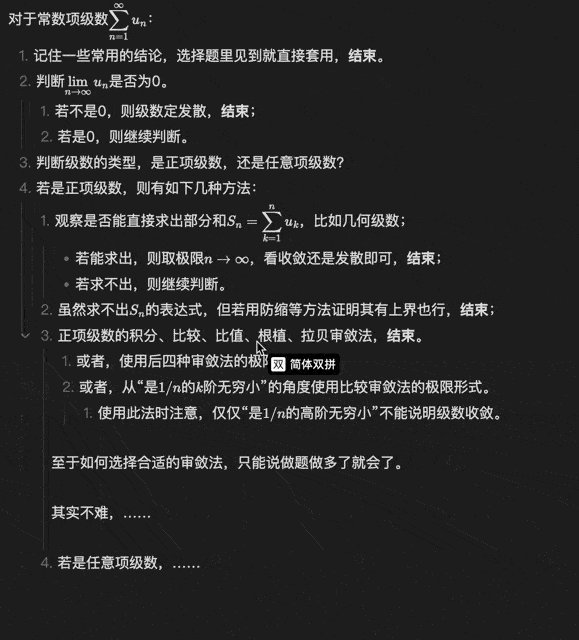
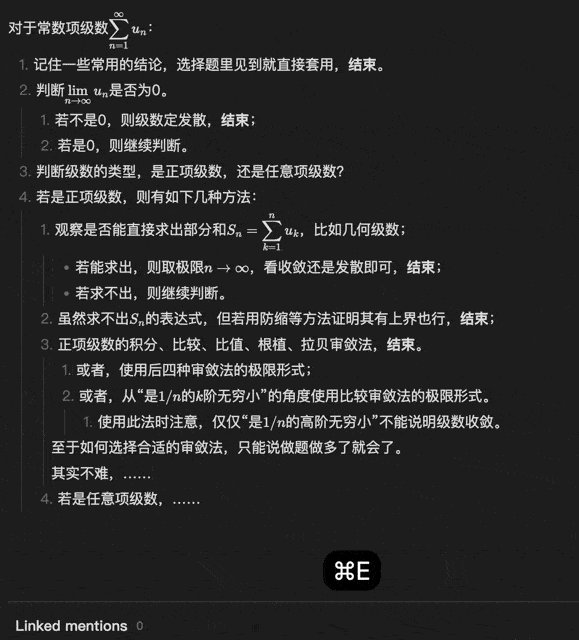
比如这个list的语言逻辑,箭头所指的地方,obsidian怎么实现?
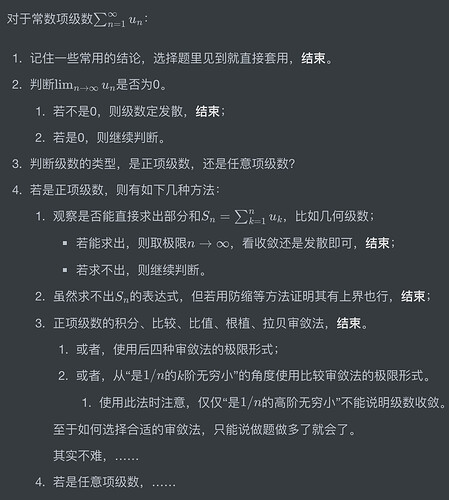
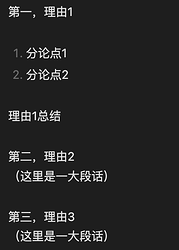
typora里可以做出一样的显示效果:
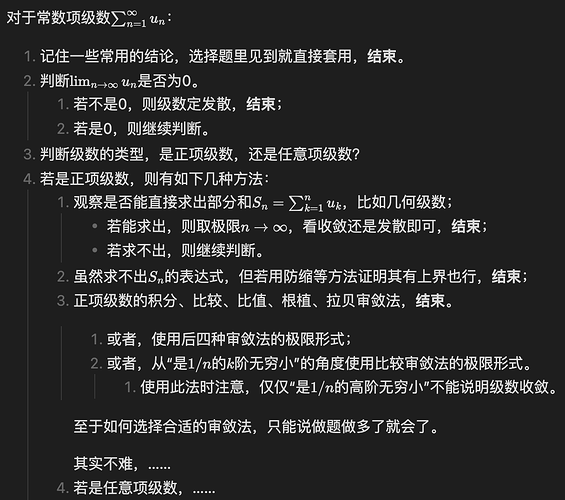
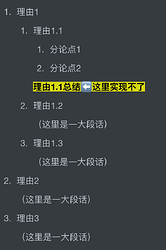
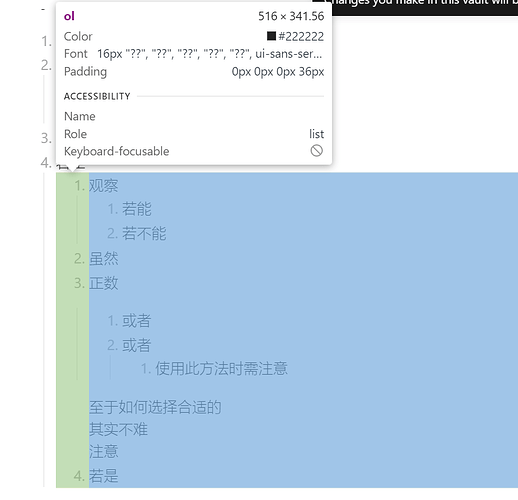
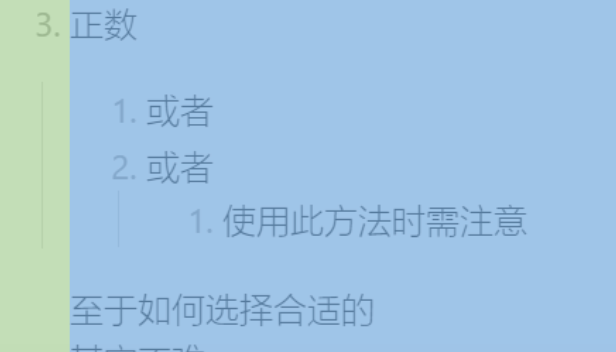
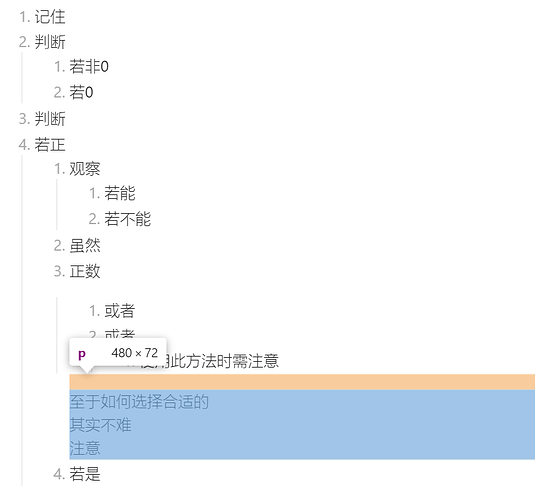
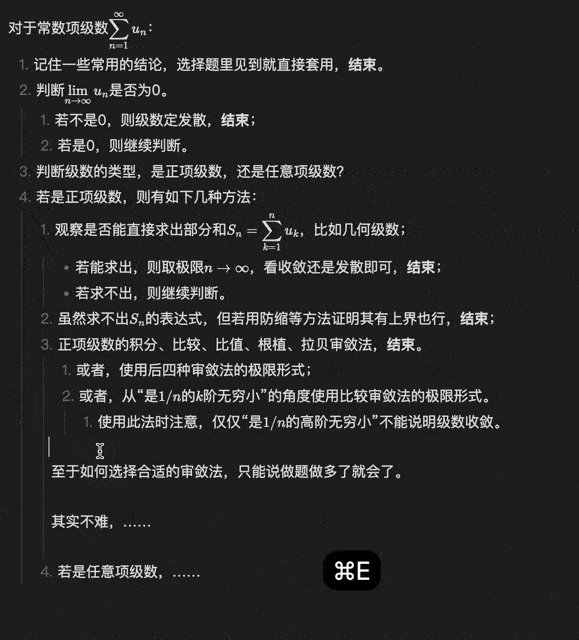
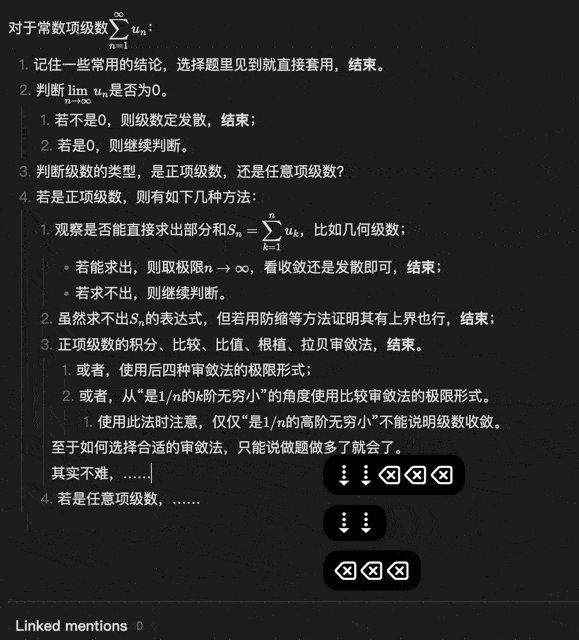
但是Obsidian不行。把上面这串复制到Obsidian里是这样的:
你看,非得给我加上空行。我很无奈,这看着完全不对劲好吗。
这要是把空行去了,那渲染就不对了。

当然了,我理解Obsidian有自己的苦衷,在我看来主要是两方面原因,一是有一个「非严格换行」模式,二是有「块」的概念需要用于块引用块嵌入。所以不能像typora那样有空行辅助识别。
但是通过前面空格的数量也足够识别这句话到底处在第几层缩进了啊,只要做好规定。希望Obsidian能解决这个问题。
例2
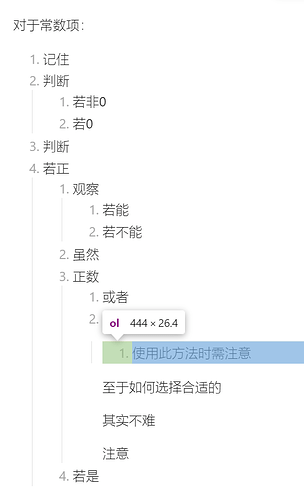
往列表里将多段内容以引用/代码块方式粘贴很不方便,而且在live preview下渲染往往会出错。我遇到最离谱的渲染出错,是livepreview下有一段话会被吞掉看不到。
这个问题在英文论坛里也有很多人都提过,我想大家也基本都发现了这个问题,所以我就不赘述了。
这方面有paste mode插件可以缓解粘贴时的痛苦,用命令粘贴,一键处理好格式。
但是光解决粘贴时的痛苦并不够,因为livepreview渲染还是会出错,后期编辑还是很不方便。问题依旧存在。
例3
使用callout会让粘贴也变得很不舒服。
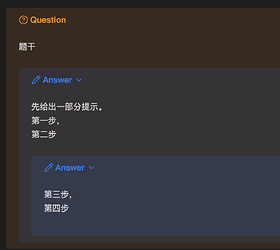
比如我想把下面这段用代码块的形式粘贴,粘贴的位置是callout的「列表」里,或者「双层、多层」callout里。有什么好办法吗?
我在obsidian内部是没找到什么好办法,现在只能是先在typora里处理完毕再回到obsidian。
希望能早日在obsidian内部解决这个问题。
VIDEO:
Codec Bitrate Description
----- ------- -----------
VC-1 Video 23596 kbps 1080p / 23.976 fps / 16:9 / Advanced Profile 3
MPEG-4 AVC Video 210 kbps Left Eye / 480p / 23.976 fps / 4:3 / High Profile 3.2
AUDIO:
Codec Language Bitrate Description
----- -------- ------- -----------
DTS-HD Master Audio Italian 2198 kbps 5.1 / 48 kHz / 2198 kbps / 16-bit (DTS Core: 5.1 / 48 kHz / 1509 kbps / 16-bit)
DTS-HD Master Audio English 1893 kbps 5.1 / 48 kHz / 1893 kbps / 16-bit (DTS Core: 5.1 / 48 kHz / 1509 kbps / 16-bit)
Dolby Digital Audio Chinese 192 kbps 2.0 / 48 kHz / 192 kbps / DN -27dB 国配2.0
Dolby Digital Audio Thai 192 kbps 2.0 / 48 kHz / 192 kbps / DN -27dB
Dolby Digital Audio Italian 448 kbps 2.0 / 48 kHz / 448 kbps / DN -31dB
Dolby Digital Audio Chinese 448 kbps 5.1 / 48 kHz / 448 kbps / DN -31dB 六区国配5.1
DTS-HD Master Audio Chinese 0 kbps 5.1 / 48 kHz 央视国配次世代5.1
SUBTITLES:
Codec Language Bitrate Description
----- -------- ------- -----------
Presentation Graphics Italian 22.457 kbps
Presentation Graphics English 22.502 kbps
Presentation Graphics Chinese 30.333 kbps 对应六区国配简体特效
Presentation Graphics Chinese 30.679 kbps 对应六区国配繁体特效
Presentation Graphics Chinese 30.341 kbps 对应六区国配画内特效
Presentation Graphics Italian 26.045 kbps
Presentation Graphics Italian 34.150 kbps
Presentation Graphics Chinese 27.139 kbps 对应央视国配简体特效
Presentation Graphics Chinese 30.692 kbps 对应央视国配画内特效
Presentation Graphics Chinese 30.699 kbps 评论中字
Presentation Graphics Chinese 46.307 kbps 简英双语特效
Presentation Graphics Chinese 46.140 kbps 繁英双语特效
例4
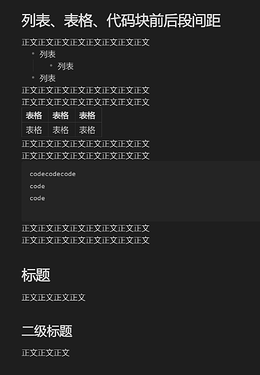
代码块行号,一行长的代码可以横向滚动,这种也是老生常谈的问题了,不至于这种问题都让插件/CSS去解决吧?我看到目前也没有什么完美的解决这两个需求的插件(试过好些都不行),还是得官方来实现啊。