以下为 Markdown 的一些特性:
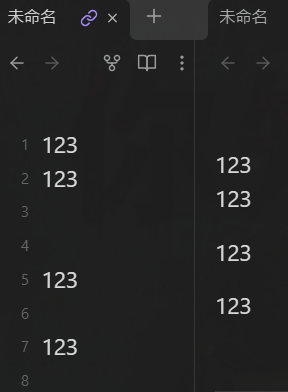
需要在段落间空一行,即使用连续 2 个换行符,才能在阅读模式获得一个新的段落块(<p>)。
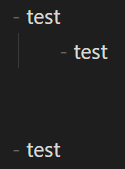
而当其间没有内容分隔时,阅读模式始终渲染出唯一的一行。

不加标号的文本放在列表序号下,看似换行缩进,实则只是一个内容中间有空格的、一行的列表项,只不过给用户折行显示出来了。

其他,如表格前后必须空一行等。
免责声明:
空白压缩是一个专有概念,并非 Ob 特色。如对技术理论感兴趣,可以 Collapsing of white space 为关键词详询 AI。
原文
Markdown 是一种标记语言,
诸如换行、列表符号,它们在 Word 这类笔记应用中只是作为内容;
但在 Markdown 里,这些也是识别的语法。
Obsidian 便是一款基于 Markdown 的编辑器。
它的编辑模式类似“源代码”,而阅读模式类似“输出结果”。
它的渲染显示,始终受到 Markdown 这简化的 HTML 的“限制”,或者说,规范。
“空白压缩”是 Markdown 重要的特性。
所以,你必须在段落间空一行,也即使用连续 2 个换行符,才能在阅读模式获得一个新的段落块(<p>),
因为 1 个换行符只会变成 1 个空格。
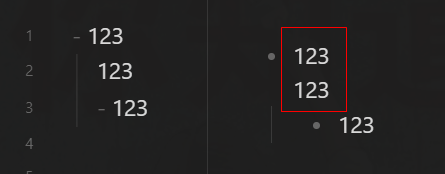
而当其间没有内容分隔时,不论你在编辑模式连续换多少行,阅读模式都将渲染出唯一的一行。
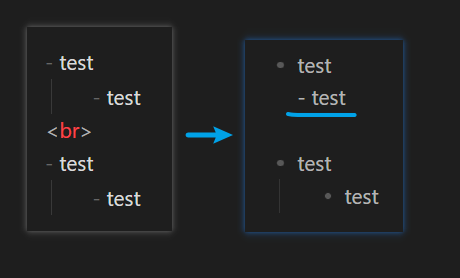
所以,你看到不加标号的文本正好放在列表序号下,以为是换行缩进了;
但在编辑器眼里,其实只有一个“内容中间有空格的一行的列表项”,
只不过是给用户折行显示出来了。
不空一行 = 无法被识别为新的段落。不加标号 = 无法被识别为新的列表。
识别不了 = 没有分出新的块。不加标号的缩进 = 没有缩进。
没有分出新的块,对于程序是同一个东西,也就无法分开引用、应用不同的样式、运行不同的脚本。
不论如何,Obsidian 首先是一款 Markdown 编辑器,
因此不能超越标记语言以纯文本实现富文本付出的规范。
这些都是 Obsidian 底层逻辑不可或缺的一部分。
如果你已囤积了一些使用不加标号的缩进的文档,想要解决也很简单。
可以使用 Ob 自带的无序、有序列表命令一键转换,
也可以使用 批量添加删除修改查找替换 中的其他办法。
客制需求纵生千千万,规范写法恒居上上策。