感觉跟 List Callouts 没关系,
在自带语法的列表项 + Callout 时, 就已经是这样子
可以拿这个样例试试:
- test1
> [!NOTE]
> 标准 callout1
- test2
> [!NOTE]
> 标准 callout2
- test3
> [!NOTE]
> 标准 callout3
在我这里,
test1 是正常的, 实时预览+阅读模式都符合预期;
test2 和 test3 在阅读模式里, 看上去 callout 就像是做为列表条目的 “从属”
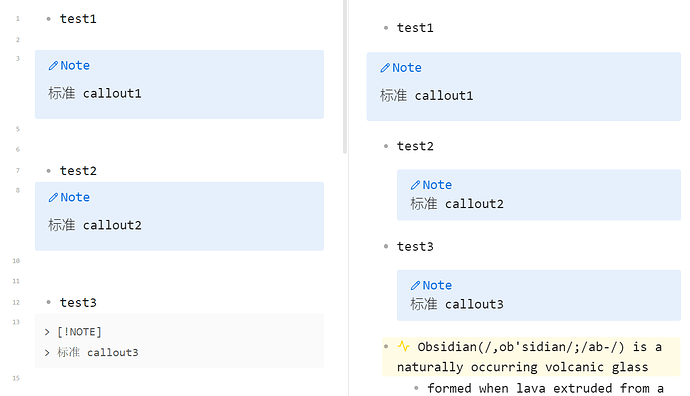
左实时预览; 右阅读模式
增加了 List Callouts 后, 也还是符合这个规律
原理应该就是 Markdown 之空白压缩 - 经验分享 “不空一行 = 无法被识别为新的段落”