缘起
我们平时使用 obsidian 或其他文档文件的时候有没有这样的体会,就是我需要对照某个笔记的内容清单做一些事情。
这是时候,如果某个笔记能置顶就好了,然后就可以悬浮在桌面上来边对照边修改了。
DocOnTop 就是为这个需求而开发的。
暂时仅支持Mac系统,Windows理论上也支持的,只不过我暂时不具备Windows环境,有兴趣者可以自己下载源码构建。
预览
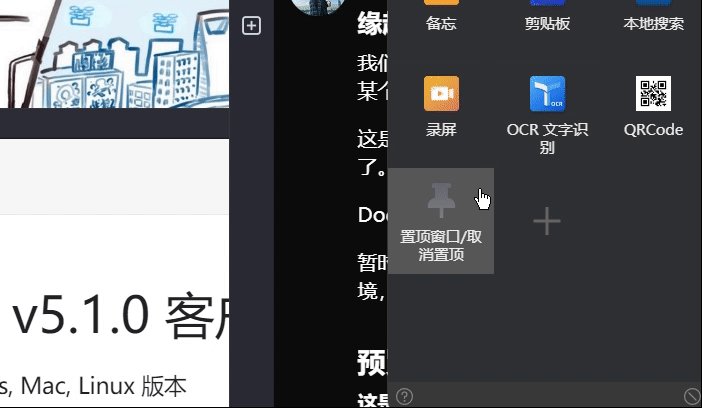
这是托盘菜单

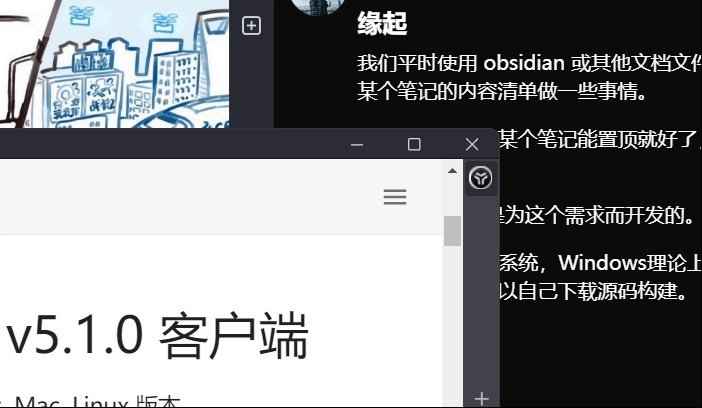
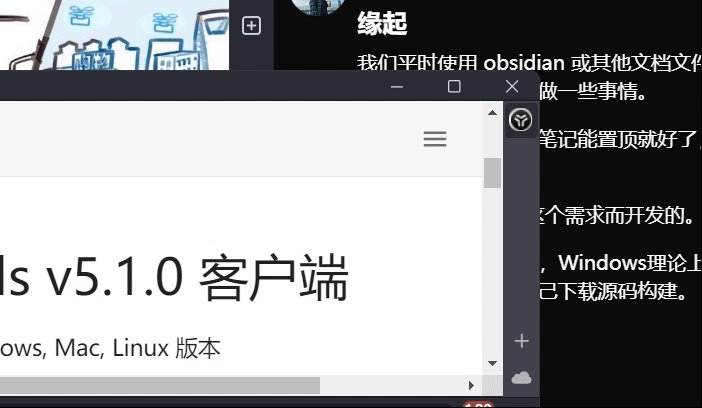
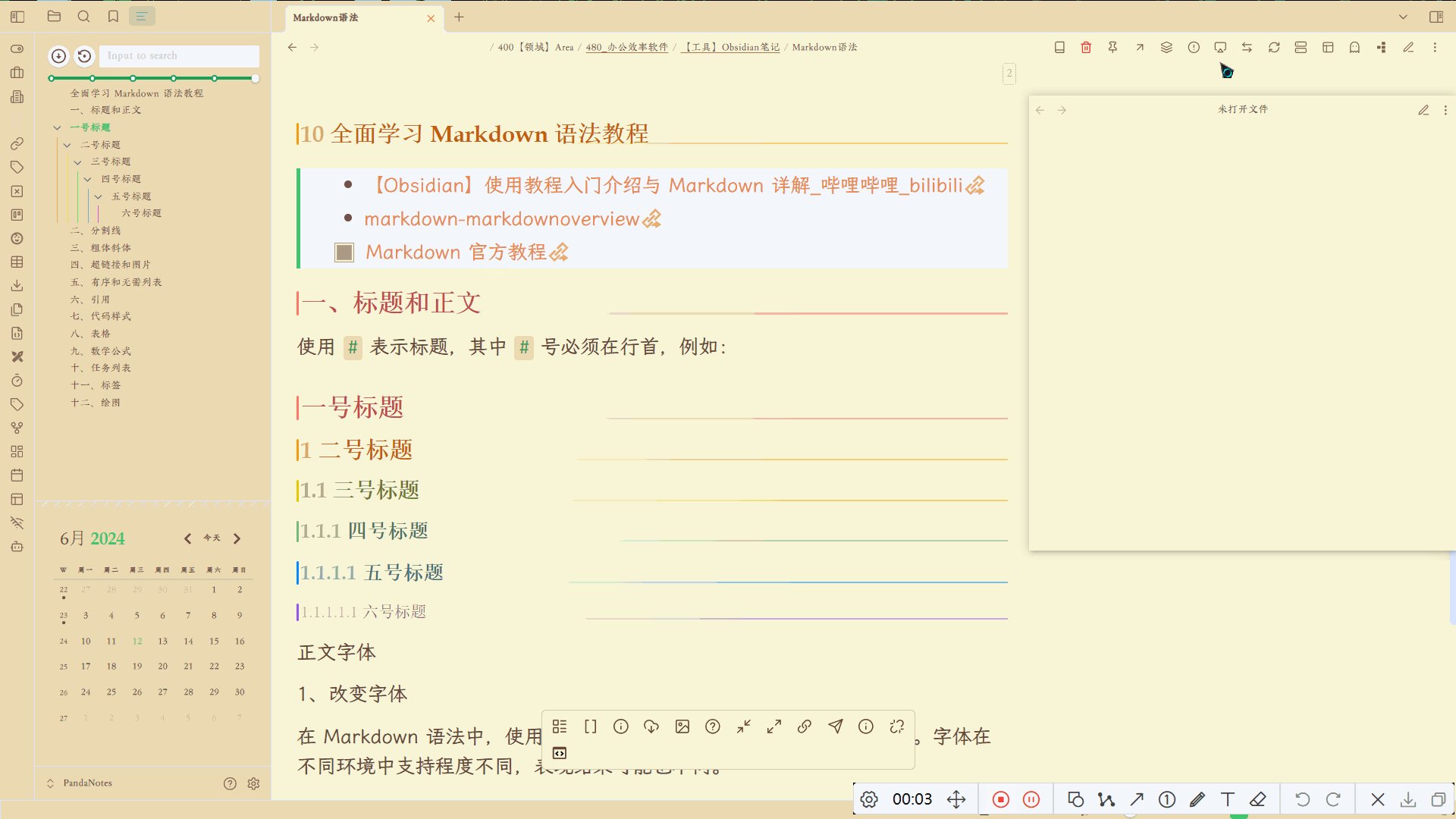
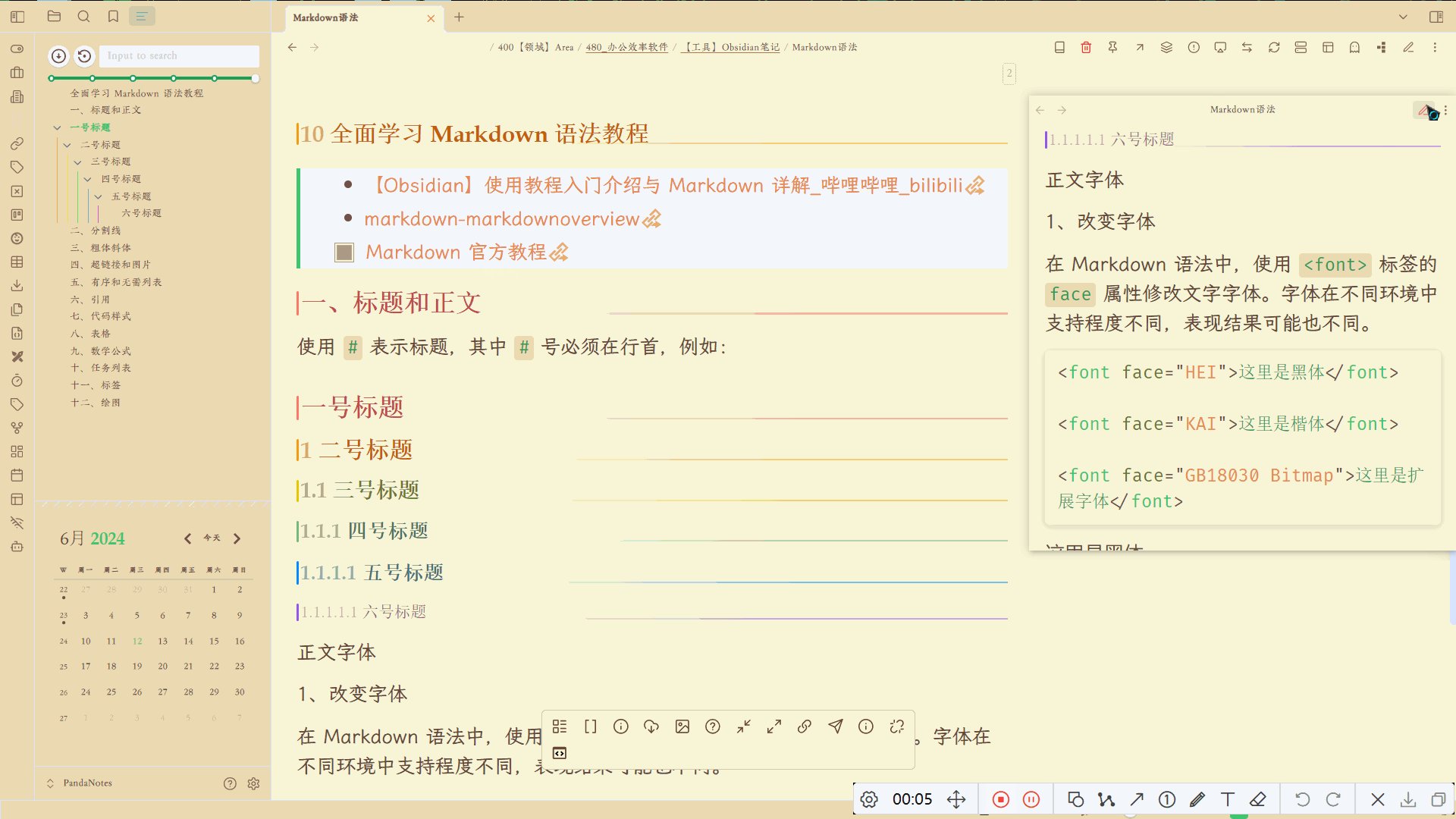
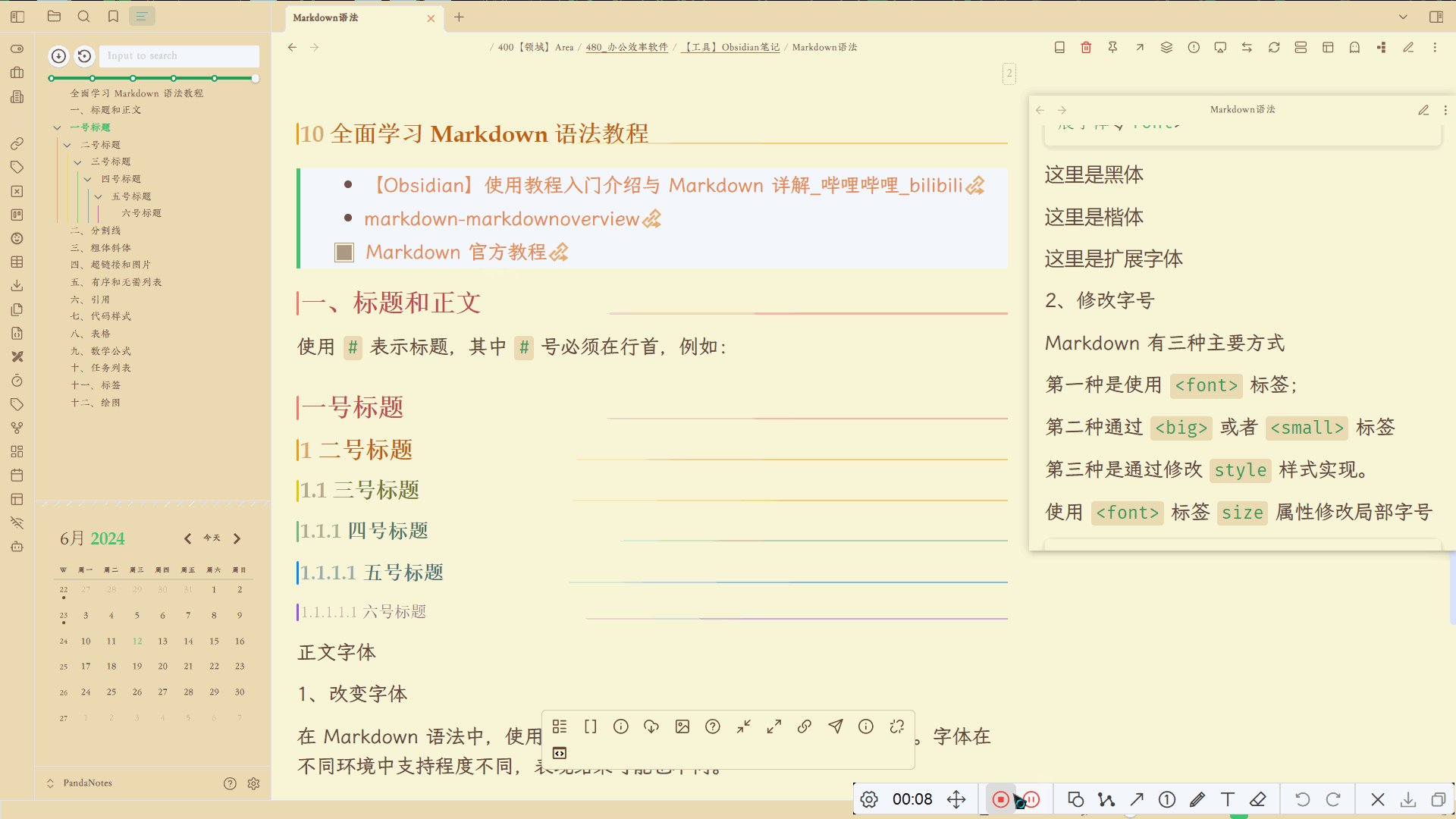
这是主窗口
这是配置项
这是主题样式

使用
在托盘图标里选择配置菜单,打开设置窗口,然后设置好相应参数就可以了。
我们平时使用 obsidian 或其他文档文件的时候有没有这样的体会,就是我需要对照某个笔记的内容清单做一些事情。
这是时候,如果某个笔记能置顶就好了,然后就可以悬浮在桌面上来边对照边修改了。
DocOnTop 就是为这个需求而开发的。
暂时仅支持Mac系统,Windows理论上也支持的,只不过我暂时不具备Windows环境,有兴趣者可以自己下载源码构建。
这是托盘菜单

这是主窗口
这是配置项
这是主题样式

在托盘图标里选择配置菜单,打开设置窗口,然后设置好相应参数就可以了。
帮顶
不清楚除了置顶还有什么feature?
如果只是置顶、设置大小之类,用ahk或类似软件几行脚本就可以
谢谢!
暂时只支持置顶及可以与obsidian修改同步。
ahk以前也用过,但不支持Mac系统,这个用的Niva,基于Tauri的开发工具。
好的,谢谢推荐!
我去了解下 DeskPins。
对的,这个刚才去看了下,我记得之前也找到过,也仅支持Windows。
Mac之所以置顶困难,估计是Mac对置顶api的限制吧,基本上应用只能置顶自己,不能置顶自己之外的窗口,大多数的置顶应用都是支持文档啦,网页啦,图片啦之类,原理还是置顶自己,然后把这些内容嵌入到自己应用中,也有一些老的应用可以支持置顶别的窗口,但都8-9年没更新了,都是老应用,估计兼容性有问题吧。
windows可以用PowerToys吧
好的,谢谢分享!Windows上工具挺多的,先收藏了
感谢回复!是utools自带的吗?还是第三方插件,我在Mac上没找到这个命令,插件也仅搜到一个“窗口切换”,但仅支持Windows。
我已经通过代码直接在obsidian中实现了,代码如下:
const openFilePath = "todo.md"; // 设置打开的文件路径
const activeWindowWidth = 380; // 设置新窗口的宽度
const activeWindowHeight = 500; // 设置新窗口的高度
// 获取屏幕大小
const screenWidth = activeWindow.screen.width;
const screenHeight = activeWindow.screen.height;
// 新窗口居中显示
const activeWindowLeft = (screenWidth - activeWindowWidth) / 2;
const activeWindowTop = (screenHeight - activeWindowHeight) / 2;
//打开文档
app.workspace.getLeaf('window').openFile(app.vault.getAbstractFileByPath(openFilePath));
// 等待5ms
await new Promise(resolve => setTimeout(resolve, 5));
// 将激活窗口置顶
activeWindow.electronWindow.setAlwaysOnTop(true);
// 调整窗口大小为宽度,高度
activeWindow.resizeTo(activeWindowWidth, activeWindowHeight);
// 设置窗口的位置
activeWindow.moveTo(activeWindowLeft, activeWindowTop);
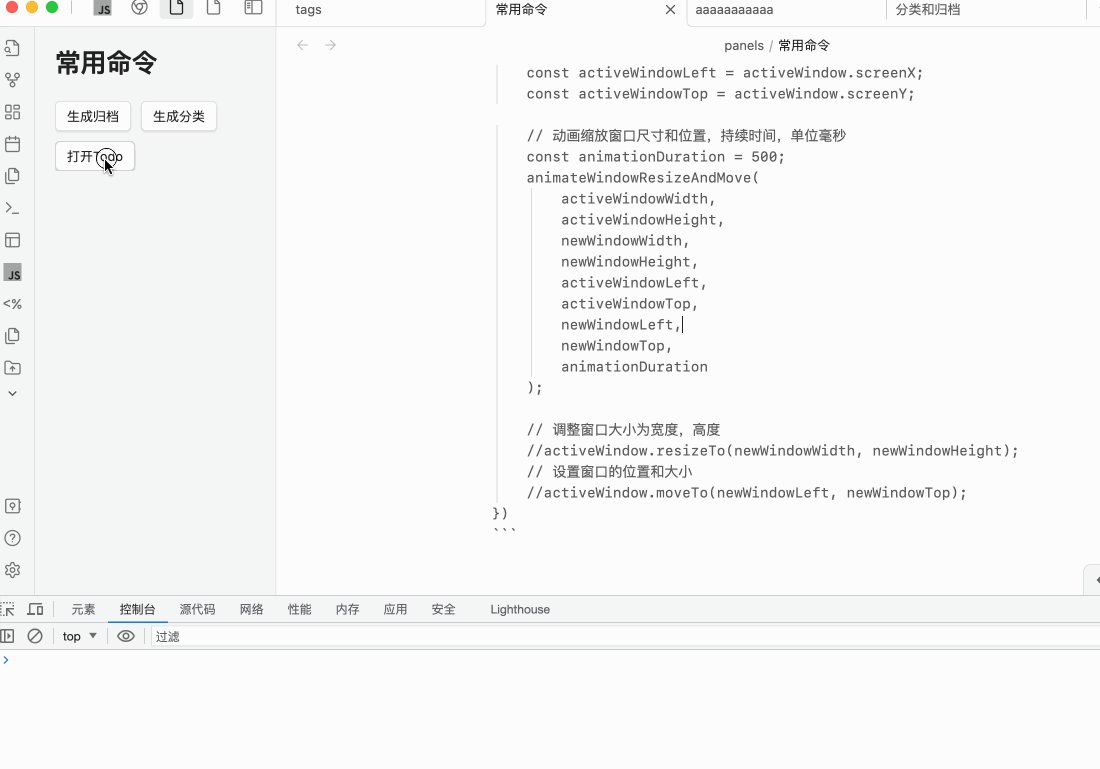
结合 dataview + runjs实现生成归档和分类列表 可以实现通过常用命令打开,效果如下
根据 熊猫别熬夜 大佬的回复实现的 能否以新窗口的形式新建笔记 - #5,来自 熊猫别熬夜
缺点是:当未最小化obsidian主窗口时,关闭置顶窗口时会激活obsidian主窗口。
恭喜!我估计 uTools 置顶和取消置顶的命令就是 activeWindow.electronWindow.setAlwaysOnTop(),没想到 Mac 虽然在 uTools 中找不到置顶命令,但还是能使用这个代码。
存档:uTools 的置顶
置顶当前活动窗口,可以先点击窗口确保活动,双闪就是成功置顶了,取消置顶则没有额外动画。

设置 - 左下方“所有功能 - 内置功能 - 置顶窗口/取消置顶”。
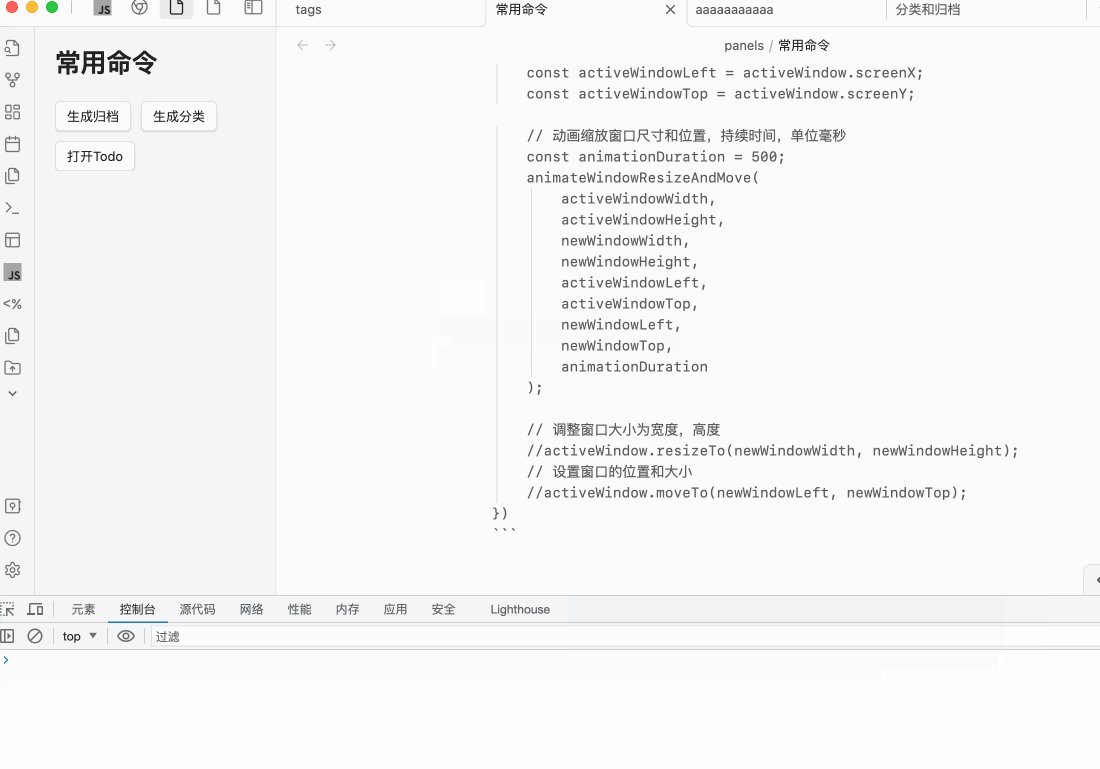
谢谢,改进了下,加了动画缩放效果。
// 动画缩放窗口尺寸和位置
function animateWindowResizeAndMove(startWidth, startHeight, targetWidth, targetHeight, startX, startY, targetX, targetY, duration, step = 16, callback) {
const startTime = Date.now();
const animate = () => {
const elapsedTime = Date.now() - startTime;
const progress = Math.min(elapsedTime / duration, 1); // 当前进度(0-1之间)
// 计算当前窗口尺寸和位置
let currentWidth = startWidth + (targetWidth - startWidth) * easeInOutCubic(progress);
let currentHeight = startHeight + (targetHeight - startHeight) * easeInOutCubic(progress);
let currentX = startX + (targetX - startX) * easeInOutCubic(progress);
let currentY = startY + (targetY - startY) * easeInOutCubic(progress);
//let currentOpacity = startOpacity + (targetOpacity - startOpacity) * easeInOutCubic(progress);
activeWindow.resizeTo(currentWidth, currentHeight);
activeWindow.moveTo(currentX, currentY);
//activeWindow.electronWindow.setOpacity(currentOpacity);
if (progress < 1) {
setTimeout(animate, step); // 继续动画
} else if (typeof callback === 'function') {
callback(); // 动画完成,执行回调
}
};
animate(); // 启动动画
}
// 缓动函数,实现加速减速效果
function easeInOutCubic(t) {
return t < 0.5 ? 4 * t * t * t : 1 - Math.pow(-2 * t + 2, 3) / 2;
}
const openFilePath = "todo.md"; // 设置打开的文件路径
//新窗口大小
const newWindowWidth = 380; // 设置新窗口的宽度
const newWindowHeight = 500; // 设置新窗口的高度
// 获取屏幕大小
const screenWidth = activeWindow.screen.width;
const screenHeight = activeWindow.screen.height;
// 新窗口居中显示
const newWindowLeft = (screenWidth - newWindowWidth) / 2;
const newWindowTop = (screenHeight - newWindowHeight) / 2;
//打开文档
await app.workspace.getLeaf('window').openFile(app.vault.getAbstractFileByPath(openFilePath));
// 等待100ms
//await new Promise(resolve => setTimeout(resolve, 100));
// 将激活窗口置顶
activeWindow.electronWindow.setAlwaysOnTop(true);
// 激活窗口大小
const activeWindowWidth = activeWindow.outerWidth
const activeWindowHeight = activeWindow.outerHeight
// 激活窗口坐标位置
const activeWindowLeft = activeWindow.screenX;
const activeWindowTop = activeWindow.screenY;
// 动画缩放窗口尺寸和位置,持续时间,单位毫秒
const animationDuration = 500;
animateWindowResizeAndMove(
activeWindowWidth,
activeWindowHeight,
newWindowWidth,
newWindowHeight,
activeWindowLeft,
activeWindowTop,
newWindowLeft,
newWindowTop,
animationDuration
);

大佬,这个动画版的 我用得有点卡 ![]()
你是指刚打开的时候卡吗?还是动画过程,刚打开的时候必须等待新窗口渲染完,然后才能捕获到新窗口,然后进一步操作,这时候会有卡顿的感觉,我尝试了不用await等待,用sleep定时,效果也差不多,还没有好办法。这个方式还是从你文章里学到的。![]()
嗯嗯,好吧…(占位符)
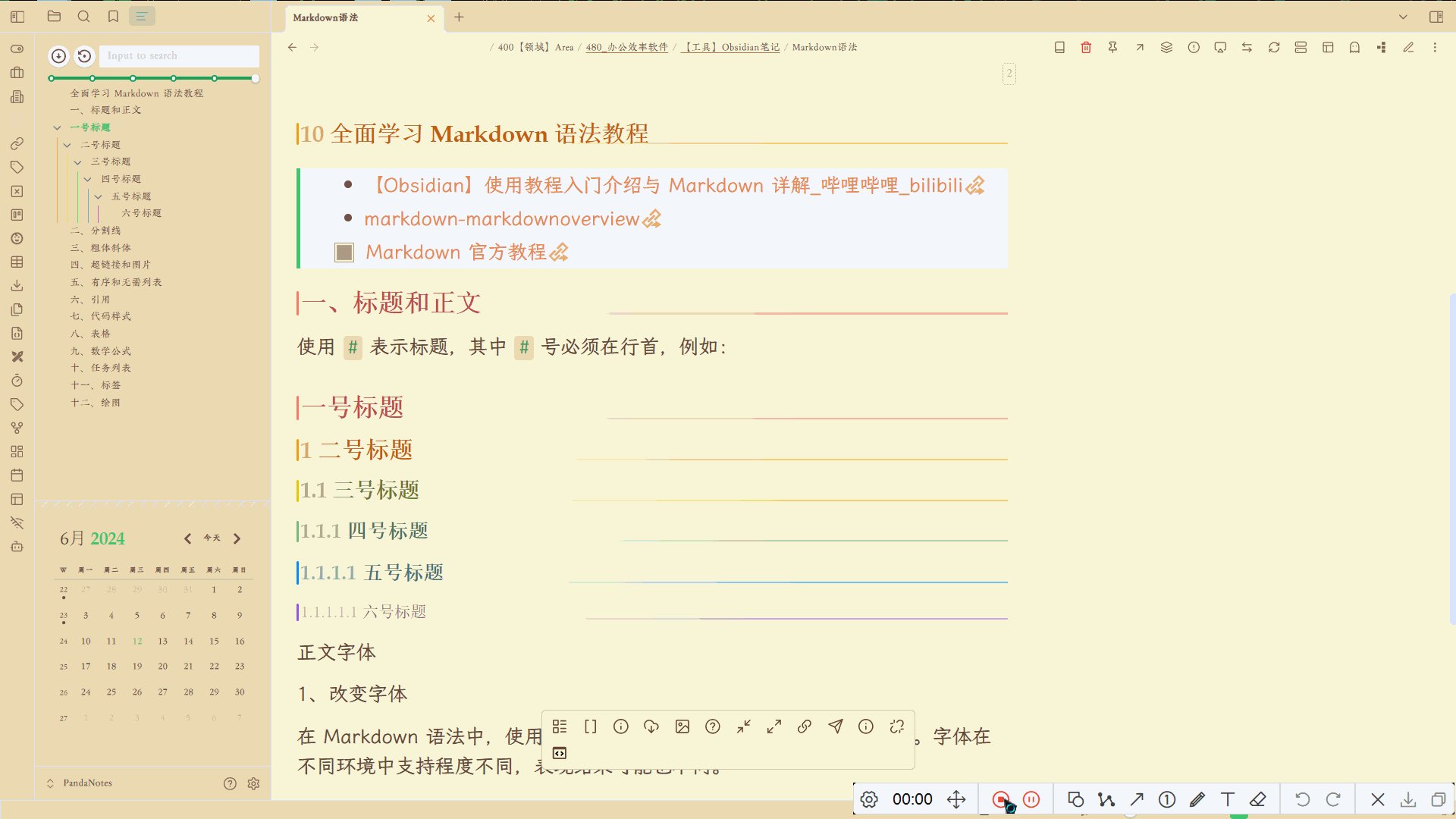
关于这个我弄了一个脚本配合外部窗口CSS使用,用于新窗口打开置顶笔记,可以在浏览器上边看视频边做笔记,哈哈哈:

脚本的主要功能是打开一个新窗口并把当前活动窗口的内容显示在新窗口上,并且使新窗口保持在屏幕的最前端。
将下述 JavaScript 代码复制并粘贴到 QuickAdd 的配置路径为 .js 文件:
module.exports = async (params) => {
// 获取笔记的基本路径
const filePath = app.workspace.getActiveFile().path;
// 获取激活窗口的位置和大小
var activeWindowLeft = activeWindow.screenX;
var activeWindowTop = activeWindow.screenY;
var activeWindowWidth = activeWindow.outerWidth;
var activeWindowHeight = activeWindow.outerHeight;
// 相邻窗口打开
var newWindowLeft = activeWindowLeft + activeWindowWidth + 5;
var newWindowTop = activeWindowTop + 100;
// 设置默认的窗口大小
const newWindowWidth = 450;
const newWindowHeight = 480;
await app.workspace.openPopoutLeaf({ width: newWindowWidth, height: newWindowHeight }).openFile(app.vault.getAbstractFileByPath(filePath));
// 窗口置顶
activeWindow.electronWindow.setAlwaysOnTop(true);
// 控制界面缩放
activeWindow.electronWindow.webContents.zoomFactor = 0.7;
};
将下述 CSS,保存为 .css 文件至 Obsidian 的 .obsidian/snippets/ 文件夹下。
注:该 CSS 针对外部窗口生效。
我目前是Win10,可能Win11或Mac系统的圆角会更好看点。
.is-popout-window {
.workspace-tabs .workspace-tab-header-container,
.cm-gutter,
.status-bar {
display: none !important;
}
/*! 缩减笔记下方空白大小 */
.markdown-preview-sizer,
.cm-s-obsidian .cm-content {
padding-bottom: 0px !important;
}
/*去除顶部多余白边 */
.markdown-preview-view {
padding-top: 0;
padding-right: 20px;
padding-left: 20px;
}
/* !阅读和编辑模式下边框间距的调整 */
.view-content>.markdown-source-view.mod-cm6>.cm-editor>.cm-scroller {
padding-top: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 20px;
}
/* ! 直接隐藏掉关闭和最小化按钮 */
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
.mod-windows .titlebar-button,
.is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container:after {
display: none;
}
/* !工具面板设置 */
.view-header {
/* 工具栏设置可以拖动的属性 */
-webkit-app-region: drag;
/* 其他样式设定 */
background: transparent;
/* 空余部分给Obsidian图标使用 */
width: calc(100%);
margin-right: 0px;
padding: 0px 0px;
/* justify-content:center; */
}
/* 只显示个别按钮 */
.view-header>.view-actions button:not([aria-label*="该面板处于"], [aria-label*="更多选项"]) {
display: none;
}
/* 不显示路径 */
.view-header .view-header-title-parent {
display: none;
}
}
![]() 感谢大佬分享,等会去研究研究。
感谢大佬分享,等会去研究研究。
.is-popout-window {
.xxx{
}
.yyy{
}
}
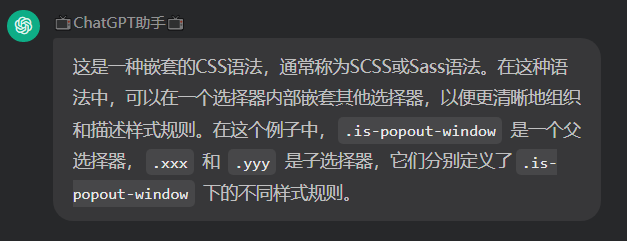
请教大佬,这是什么css语法?
我不太会CSS,应该是后代选择器吧,外边的是祖辈,里面的是后代,我看有人这样写了,我就照着模仿,反正挺方便的。估计老的浏览器不支持