我最近弄了一个多彩便笺库里面就涉及到了新窗口建立,出现在相邻窗口位置,与前一个窗口大小相等:

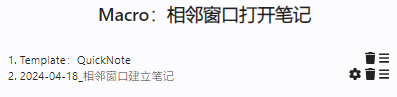
用QuickAdd的Macro来实现的,自己写了一个脚本是用来移动当前笔记到新窗口,具体实现步骤是,先用QuickAdd先在当前生成一个笔记(第一步),然后发送到新窗口以及调整窗口大小和位置(第二步的脚本里实现的):

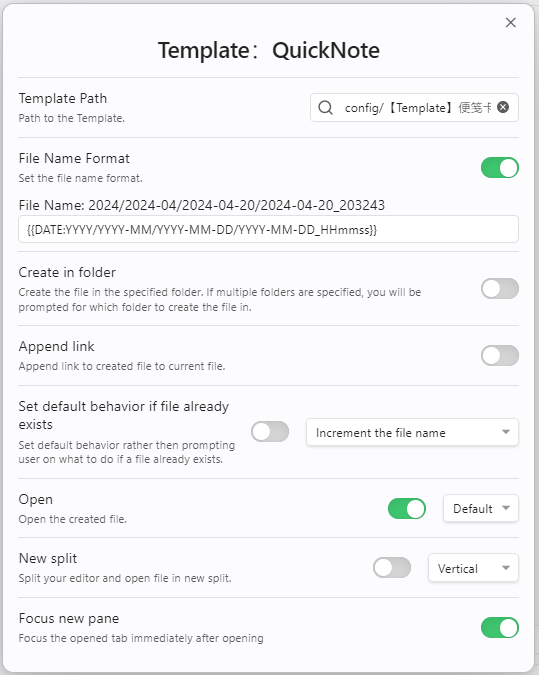
第一步建立模板,就是Quickadd的正常功能,自己定义模板:
第二步在相邻窗口打开当前笔记:
module.exports = async (params) => {
// 获取激活窗口的位置和大小
var activeWindowLeft = activeWindow.screenX;
var activeWindowTop = activeWindow.screenY;
var activeWindowWidth = activeWindow.outerWidth;
var activeWindowHeight = activeWindow.outerHeight;
// 计算新窗口的位置和大小
var newWindowLeft = activeWindowLeft + activeWindowWidth + 5; // 在激活窗口右侧偏移10像素
var newWindowTop = activeWindowTop;
// var newWindowWidth = 400; // 设置新窗口的宽度为400像素
// var newWindowHeight = 450; // 设置新窗口的高度为450像素
// 在新窗口打开一个当前文档
// app.commands.executeCommandById("workspace:open-in-new-window");
app.commands.executeCommandById("workspace:move-to-new-window");
// 暂停5ms
await new Promise(resolve => setTimeout(resolve, 5));
// 将激活窗口置顶
activeWindow.electronWindow.setAlwaysOnTop(true);
// 设置窗口的位置和大小
activeWindow.resizeTo(activeWindowWidth, activeWindowHeight); // 调整窗口大小为宽度,高度
activeWindow.moveTo(newWindowLeft, newWindowTop);
};