我已经通过代码直接在obsidian中实现了,代码如下:
const openFilePath = "todo.md"; // 设置打开的文件路径
const activeWindowWidth = 380; // 设置新窗口的宽度
const activeWindowHeight = 500; // 设置新窗口的高度
// 获取屏幕大小
const screenWidth = activeWindow.screen.width;
const screenHeight = activeWindow.screen.height;
// 新窗口居中显示
const activeWindowLeft = (screenWidth - activeWindowWidth) / 2;
const activeWindowTop = (screenHeight - activeWindowHeight) / 2;
//打开文档
app.workspace.getLeaf('window').openFile(app.vault.getAbstractFileByPath(openFilePath));
// 等待5ms
await new Promise(resolve => setTimeout(resolve, 5));
// 将激活窗口置顶
activeWindow.electronWindow.setAlwaysOnTop(true);
// 调整窗口大小为宽度,高度
activeWindow.resizeTo(activeWindowWidth, activeWindowHeight);
// 设置窗口的位置
activeWindow.moveTo(activeWindowLeft, activeWindowTop);
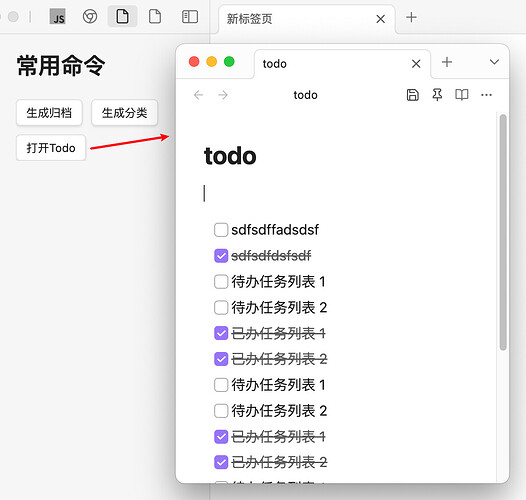
结合 dataview + runjs实现生成归档和分类列表 可以实现通过常用命令打开,效果如下
根据 熊猫别熬夜 大佬的回复实现的 能否以新窗口的形式新建笔记 - #5,来自 熊猫别熬夜
缺点是:当未最小化obsidian主窗口时,关闭置顶窗口时会激活obsidian主窗口。