wilson
24
谢谢,学习了,scss和less中见过,但原生的方式还第一次见
原来是obsidian和浏览器都已做了嵌套支持,只是浏览器兼容性我没测试。
测试如下:
obsidian
.markdown-source-view{
.cm-sizer{
.inline-title {
color: red;
}
}
}
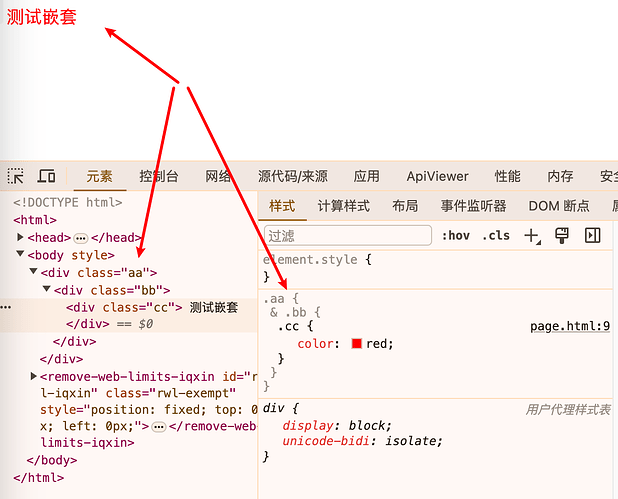
浏览器
.aa{
.bb{
.cc{
color: red;
}
}
}
1 个赞
wilson
26
最好还是要加 &,不要直接写。
为什么?
了解了,我看scss里说加& 是为了显示的把上面的选择符引用过来,比较清晰明了,不加可能会当作后代之类,容易发生不是预期的情况等。
参考文档 https://segmentfault.com/a/1190000044029087 或 CSS Nesting Module
1 个赞
wilson
27
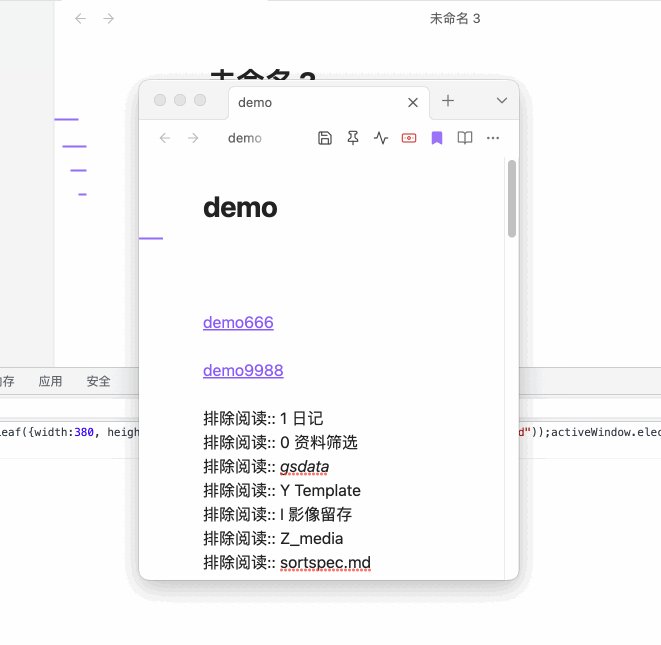
今天发现这个方法,直接打开指定大小的窗口,不会在打开时出现闪动,所以动画效果也不需要了,之前加动画效果也不过为了缓解闪动的尴尬。
// 也可以加屏幕坐标x,y,如{x:0, y:0, width:380, height: 500}
await app.workspace.openPopoutLeaf({width:380, height: 500}).openFile(app.vault.getAbstractFileByPath("demo.md"));
activeWindow.electronWindow.setAlwaysOnTop(true);

熊猫别熬夜
(噗~)
30
题外话,大佬知道怎么给WIN10的软件边框设置圆角吗 我好想要圆角,可惜电脑估计带不动win11,或者win11用起来不习惯,所以也不敢升级。
1 个赞
wilson
31
不太清楚,我现在没Windows环境,用的Mac系统,空间不够,把Windows虚拟机删除了,问AI说修改注册表可以,不知道是否可行,没研究过。
1 个赞
wilson
33
封装为插件版
适用场景:边浏览视频,pdf,网页等边记笔记。
下载地址:Releases · wish5115/obsidian-open-in-top-window · GitHub
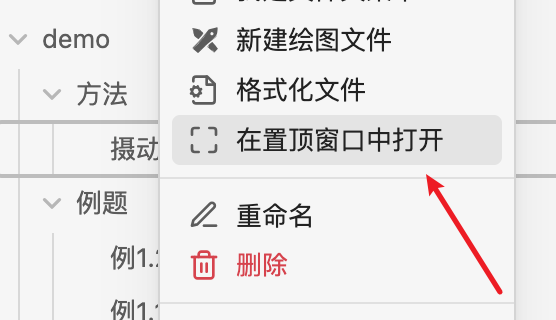
右键菜单

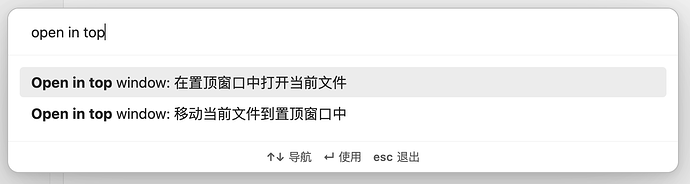
命令面板
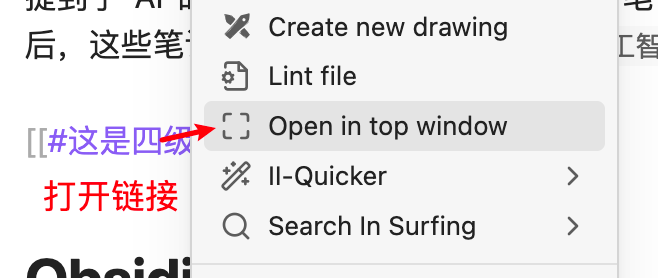
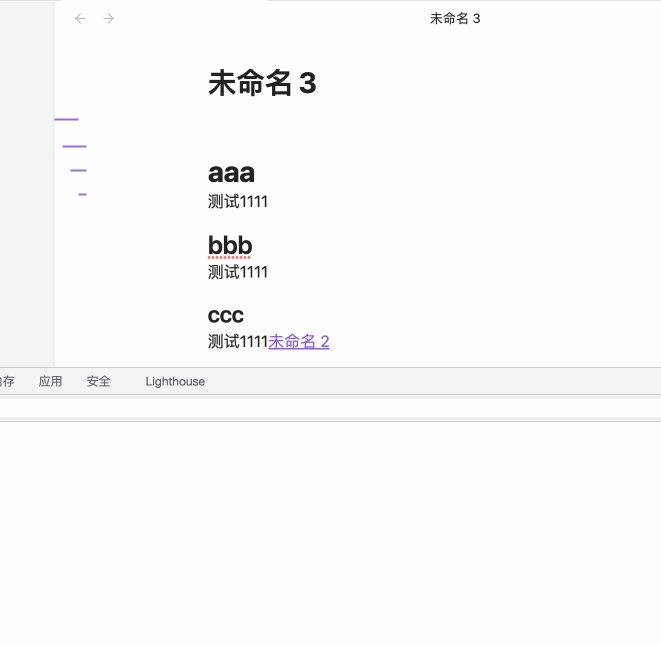
打开文档链接

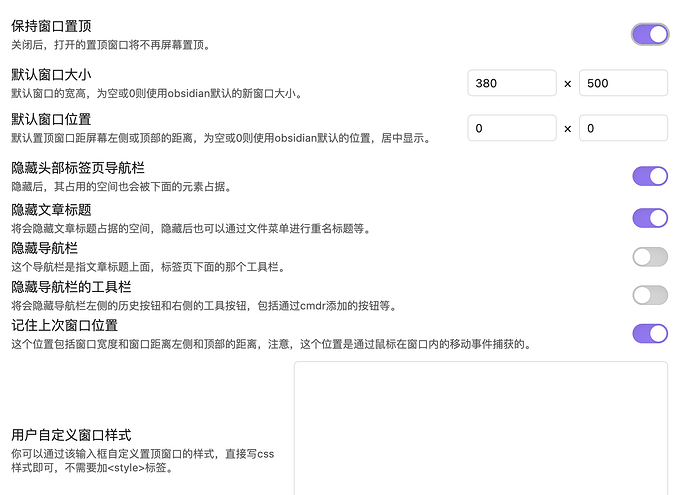
设置面板
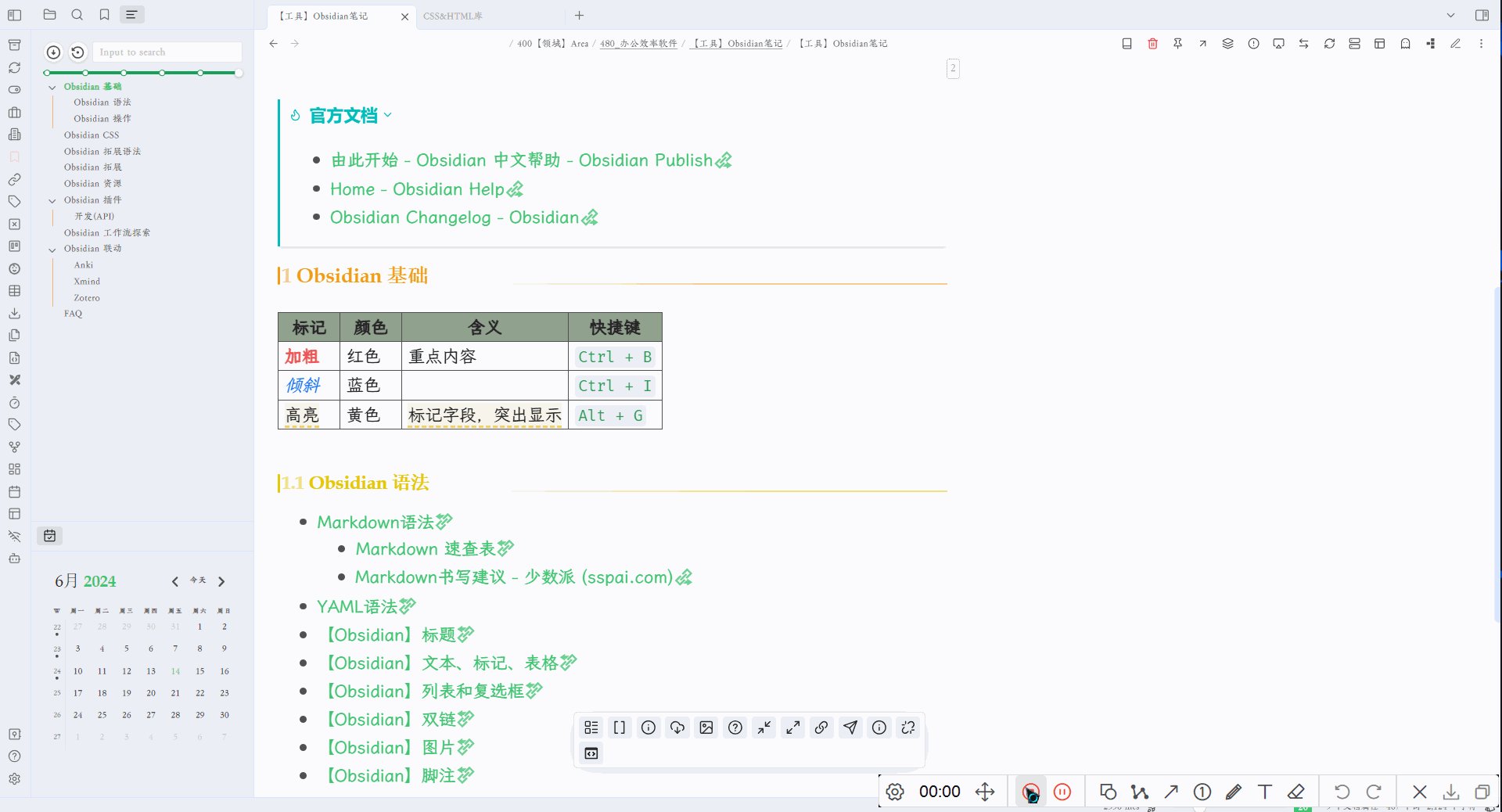
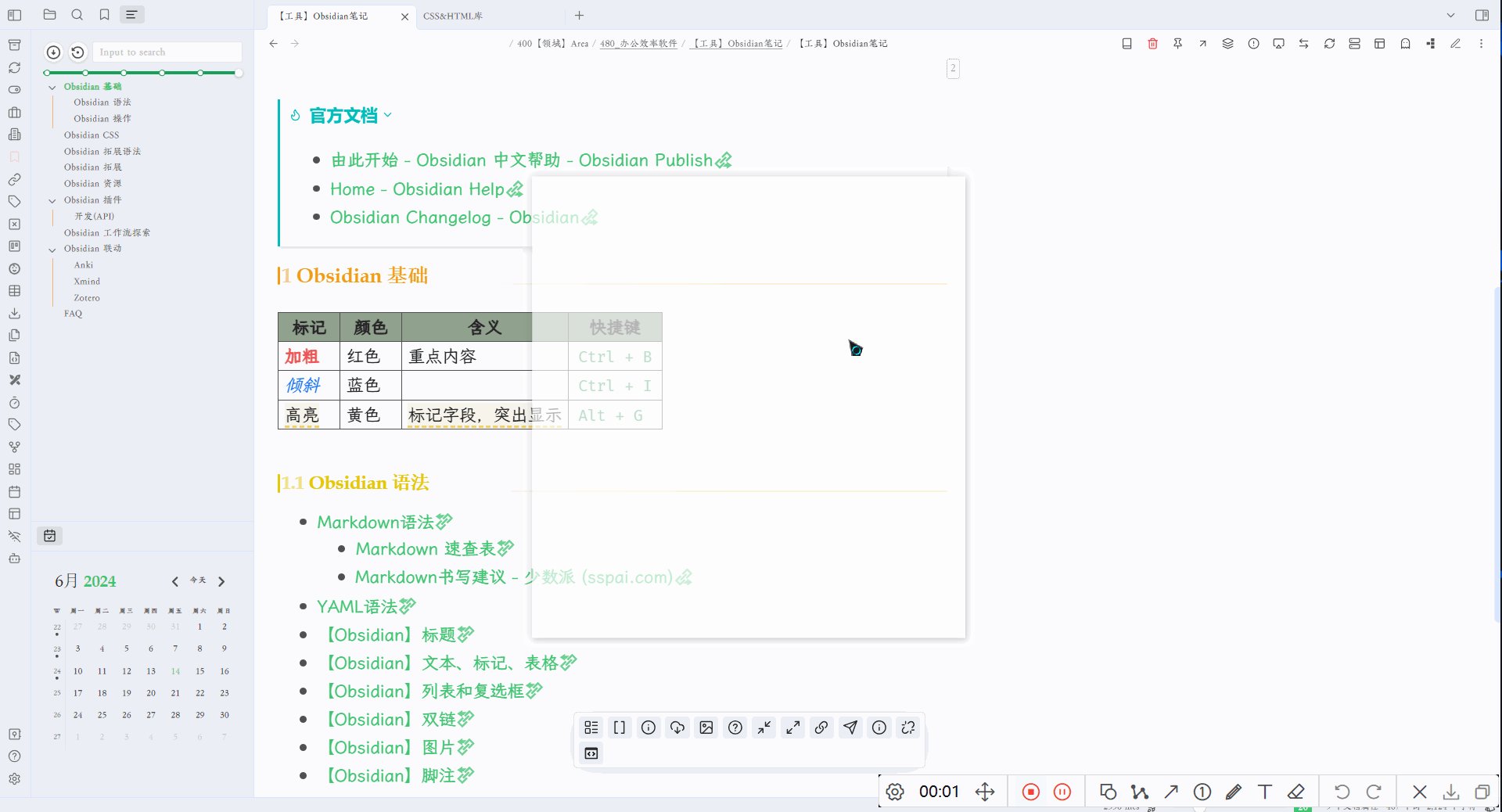
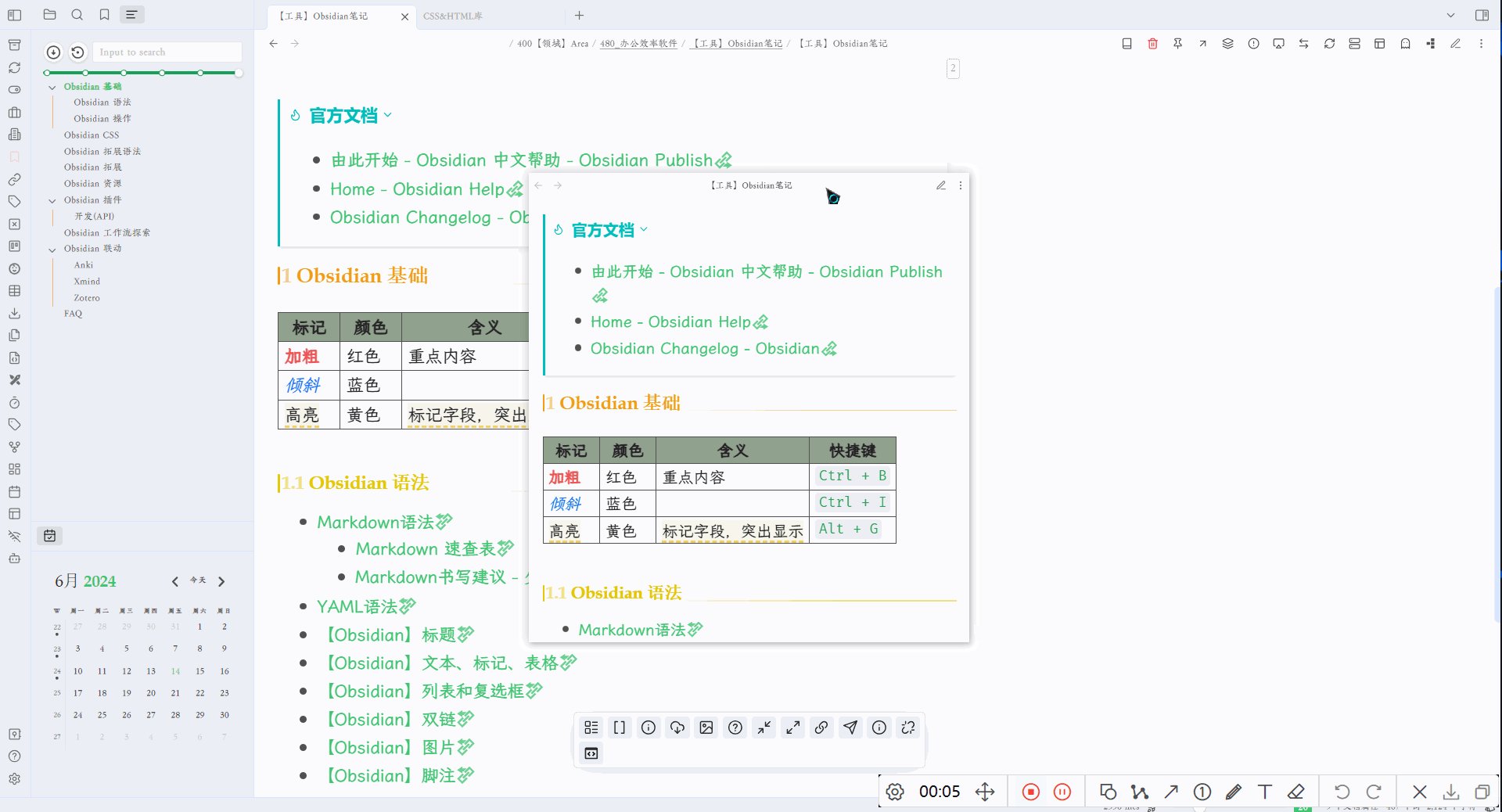
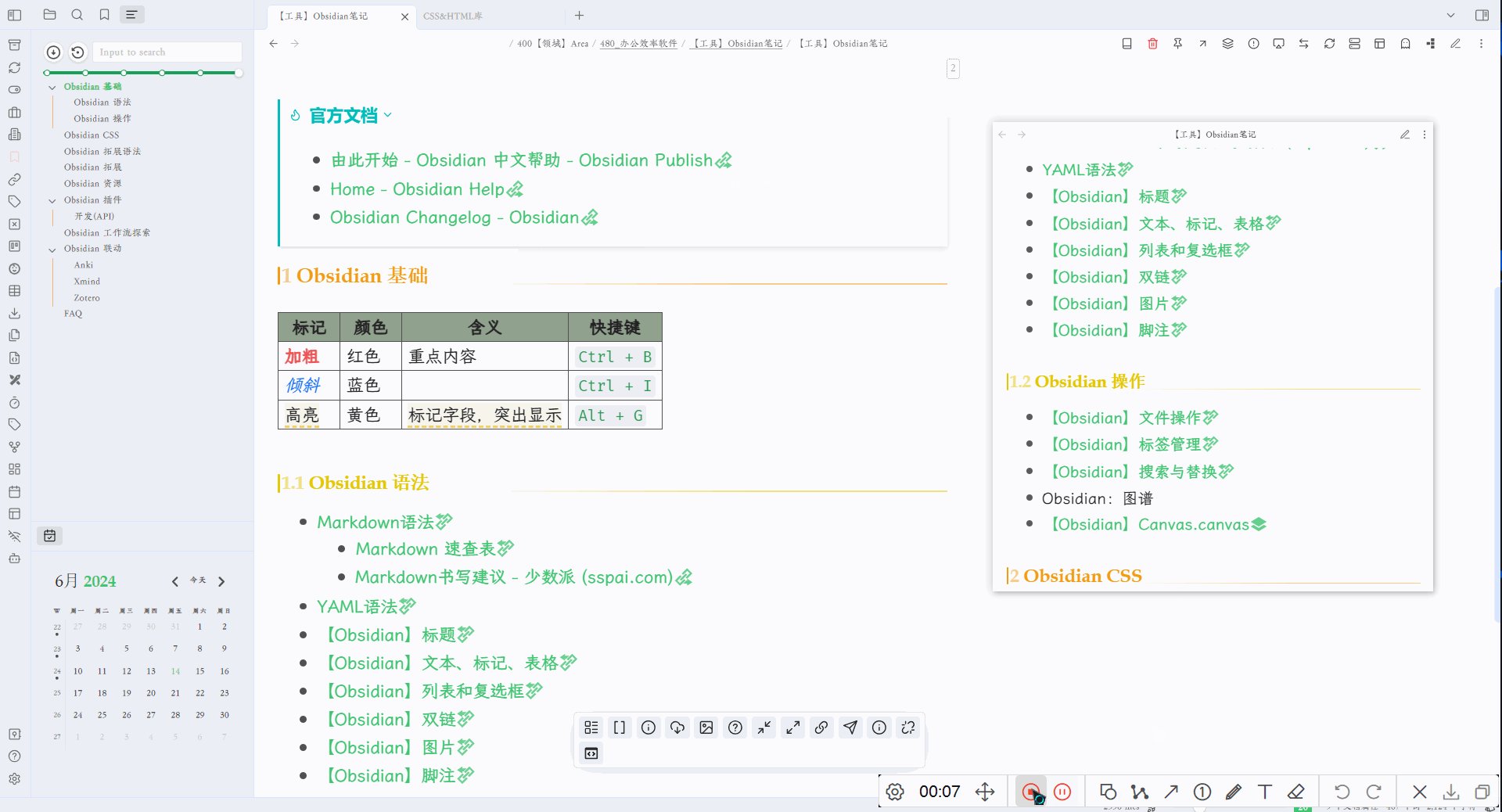
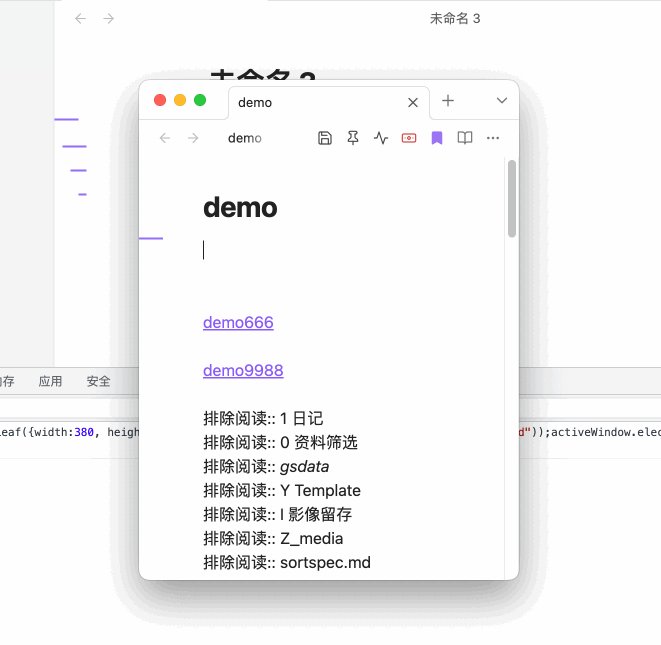
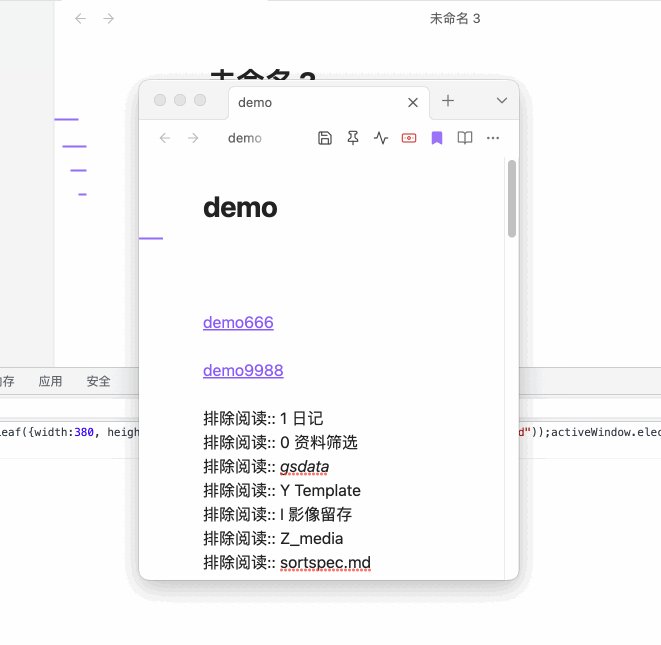
效果预览:
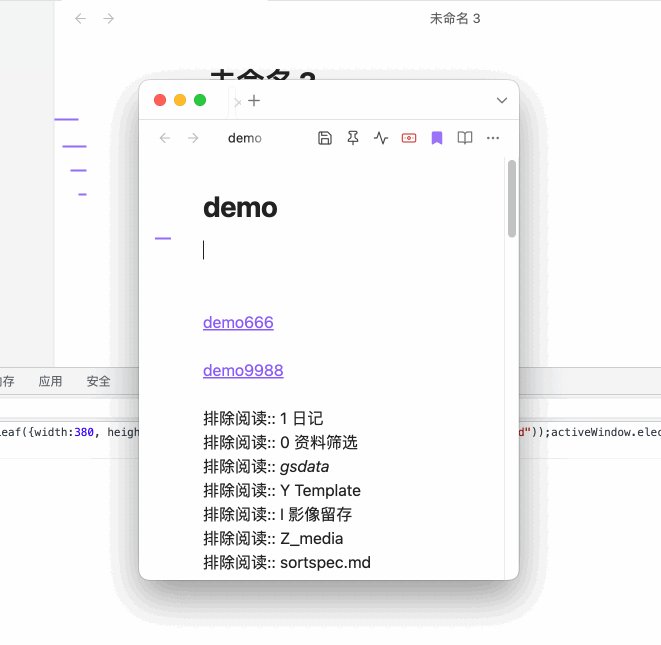
置顶窗口效果
脚本调用:
// 具体参数可参考 https://github.com/wish5115/obsidian-open-in-top-window/blob/49d8719153b2c55c6acd86fd6ce3e0fb36d89055/main.js#L249
obsidian://open-in-top-window?vault=demo&file=todo.md
api调用:
// 具体参数可参考 https://github.com/wish5115/obsidian-open-in-top-window/blob/49d8719153b2c55c6acd86fd6ce3e0fb36d89055/main.js#L70
app.plugins.plugins['open-in-top-window'].openInTopWindow(file, settings)
更多使用教程:
open in top window帮助
其它方案:
quickadd版:关于笔记屏幕置顶的方案(ob插件版 / quickadd版 / Niva工具版 / 其它) - #20,来自 熊猫别熬夜
niva工具版:关于笔记屏幕置顶的方案(ob插件版 / quickadd版 / Niva工具版 / 其它)
自定义按钮版:关于笔记屏幕置顶的方案(ob插件版 / quickadd版 / Niva工具版 / 其它) - #14,来自 wilson
3 个赞