熊猫别熬夜
(噗~)
1
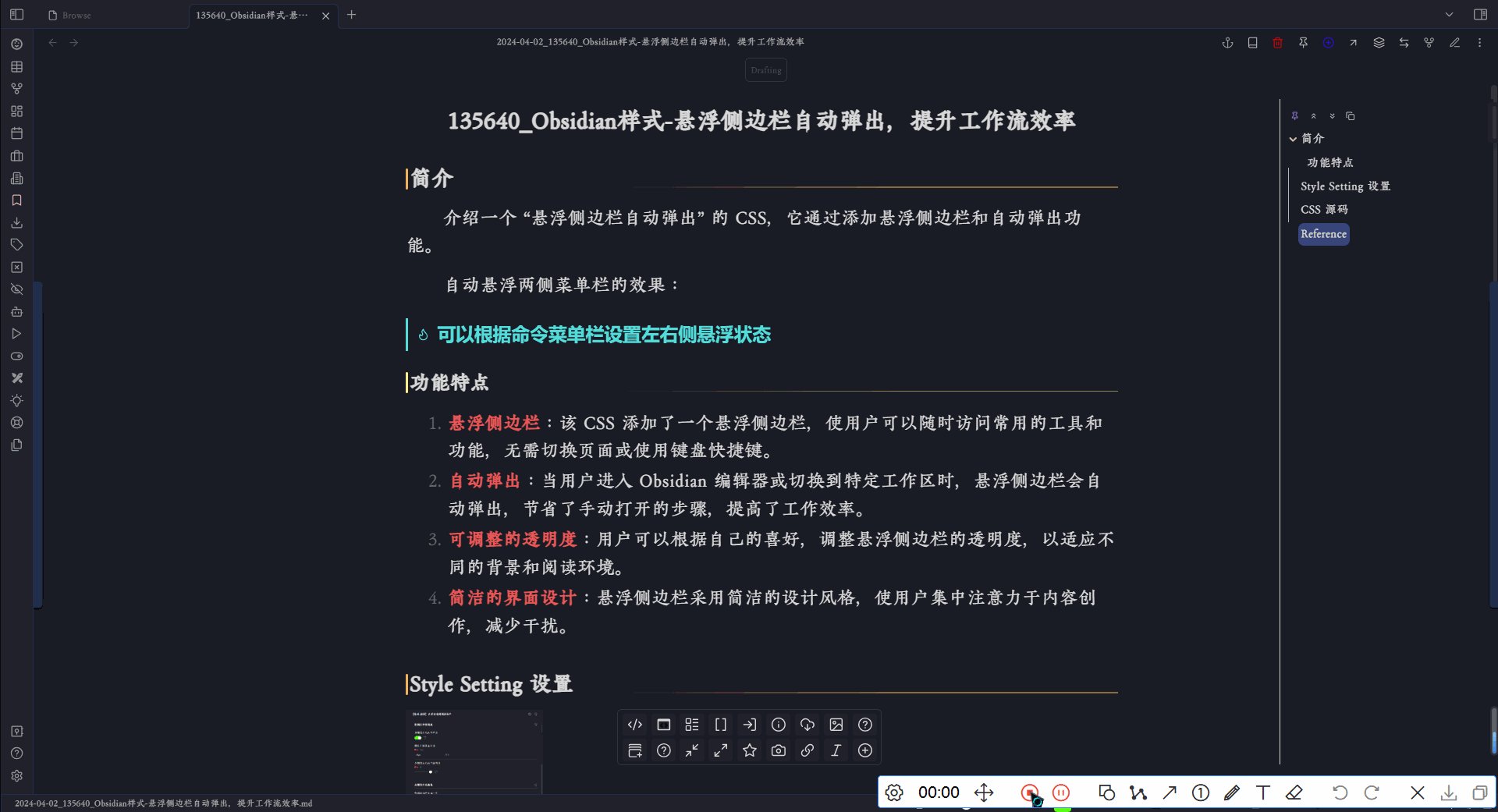
简介
介绍一个 “悬浮侧边栏自动弹出” 的 CSS,它通过添加悬浮侧边栏和自动弹出功能。
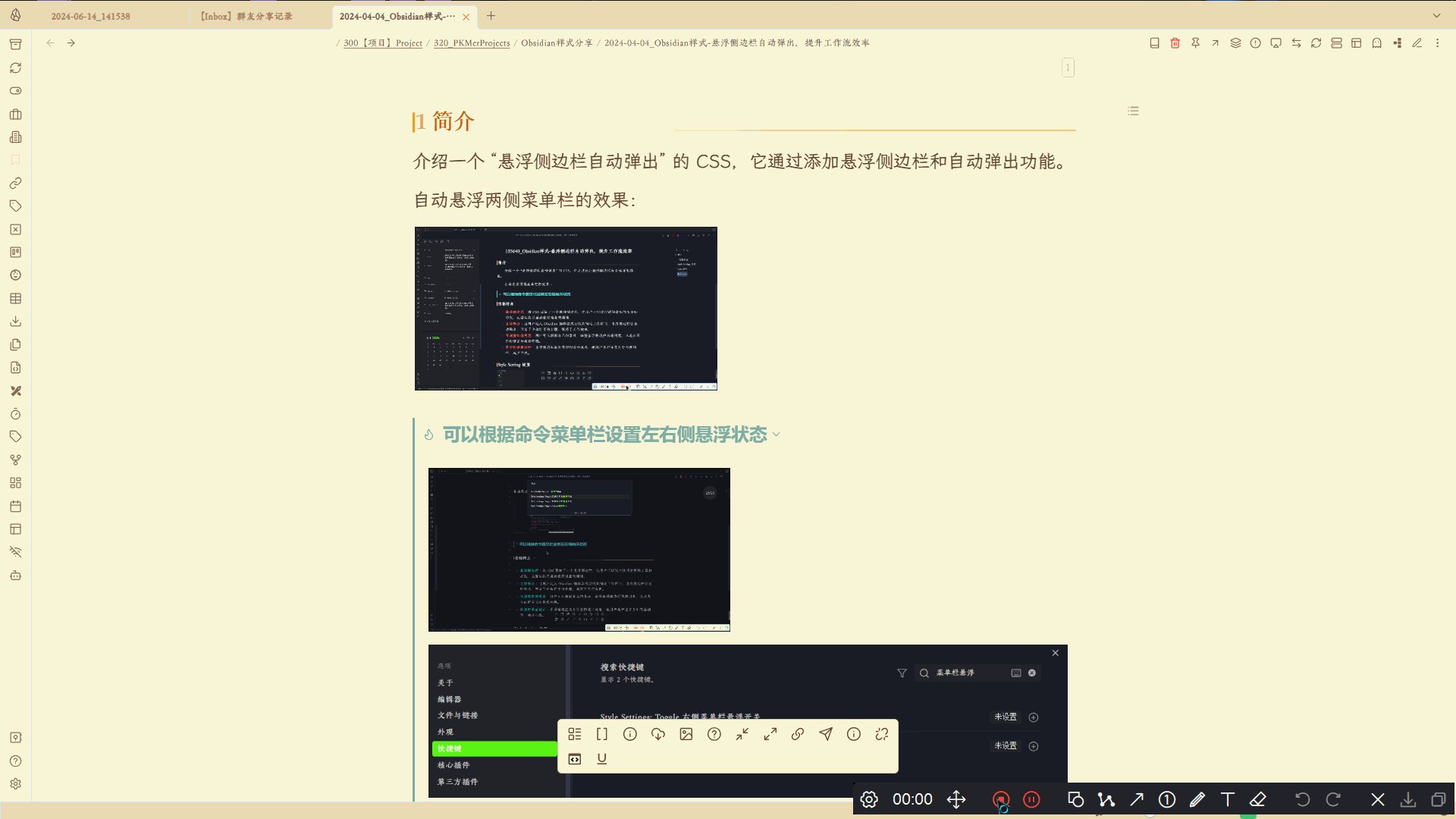
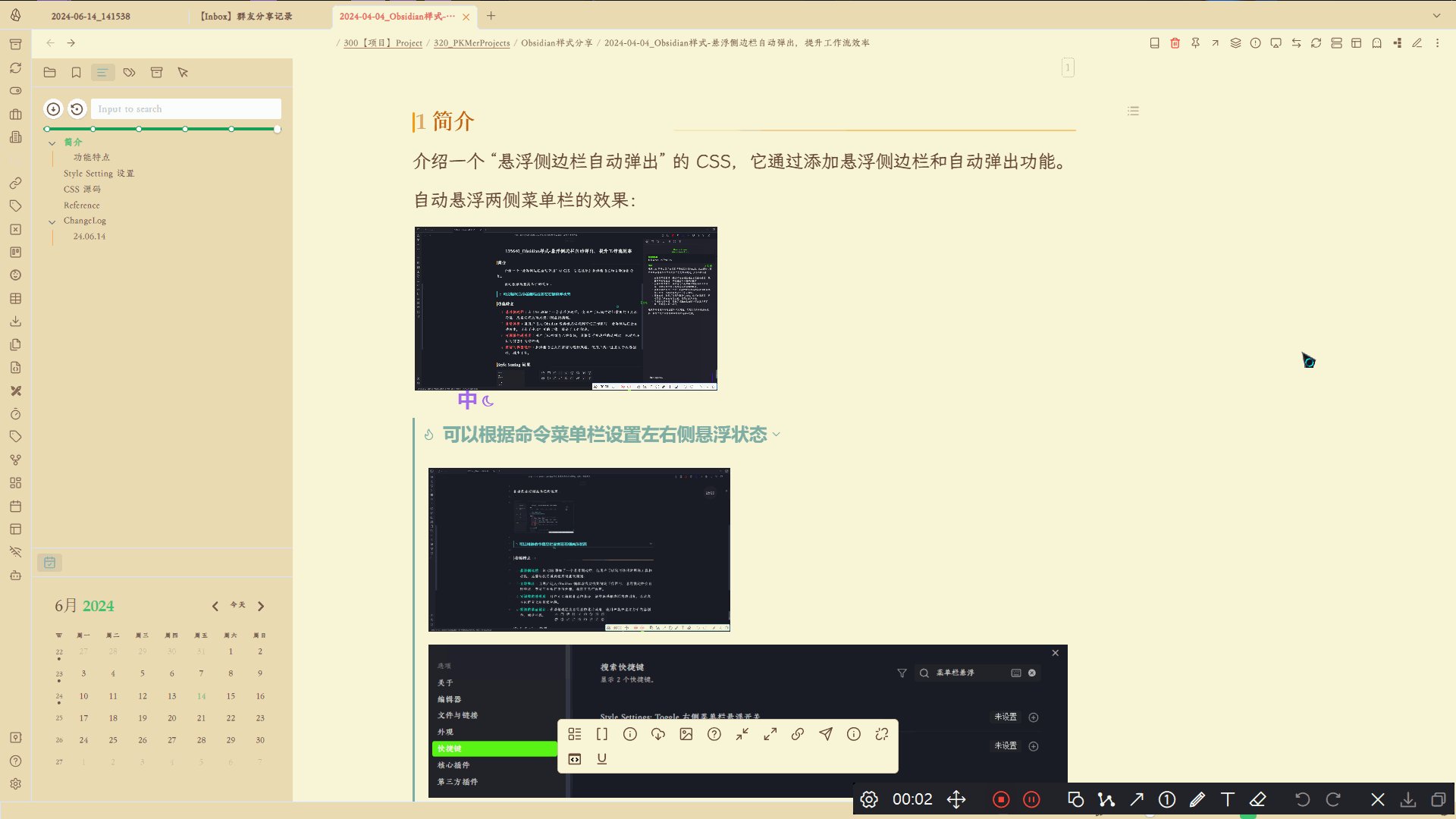
自动悬浮两侧菜单栏的效果:

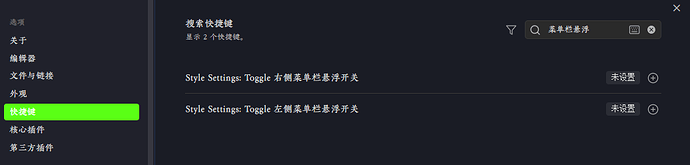
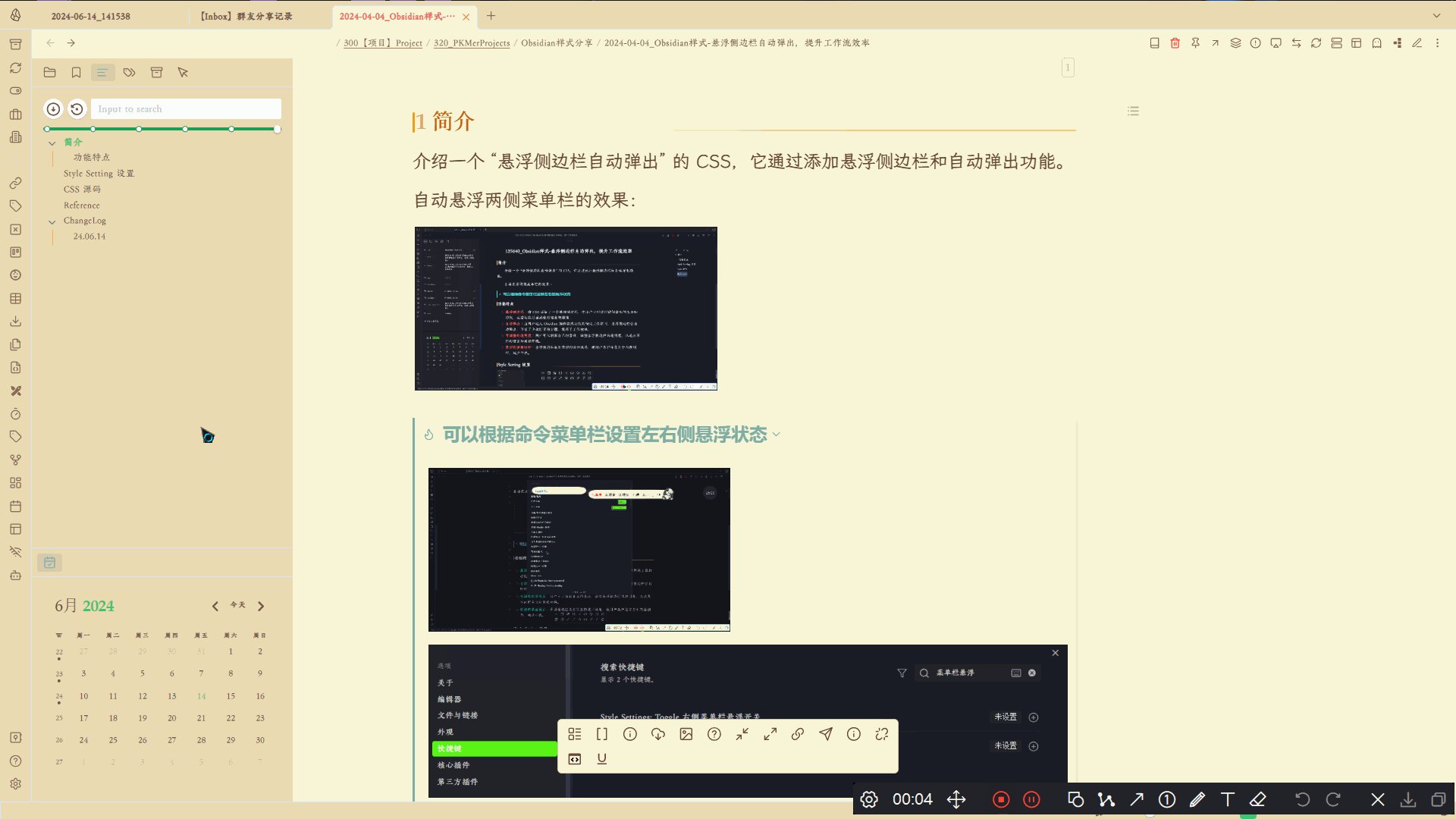
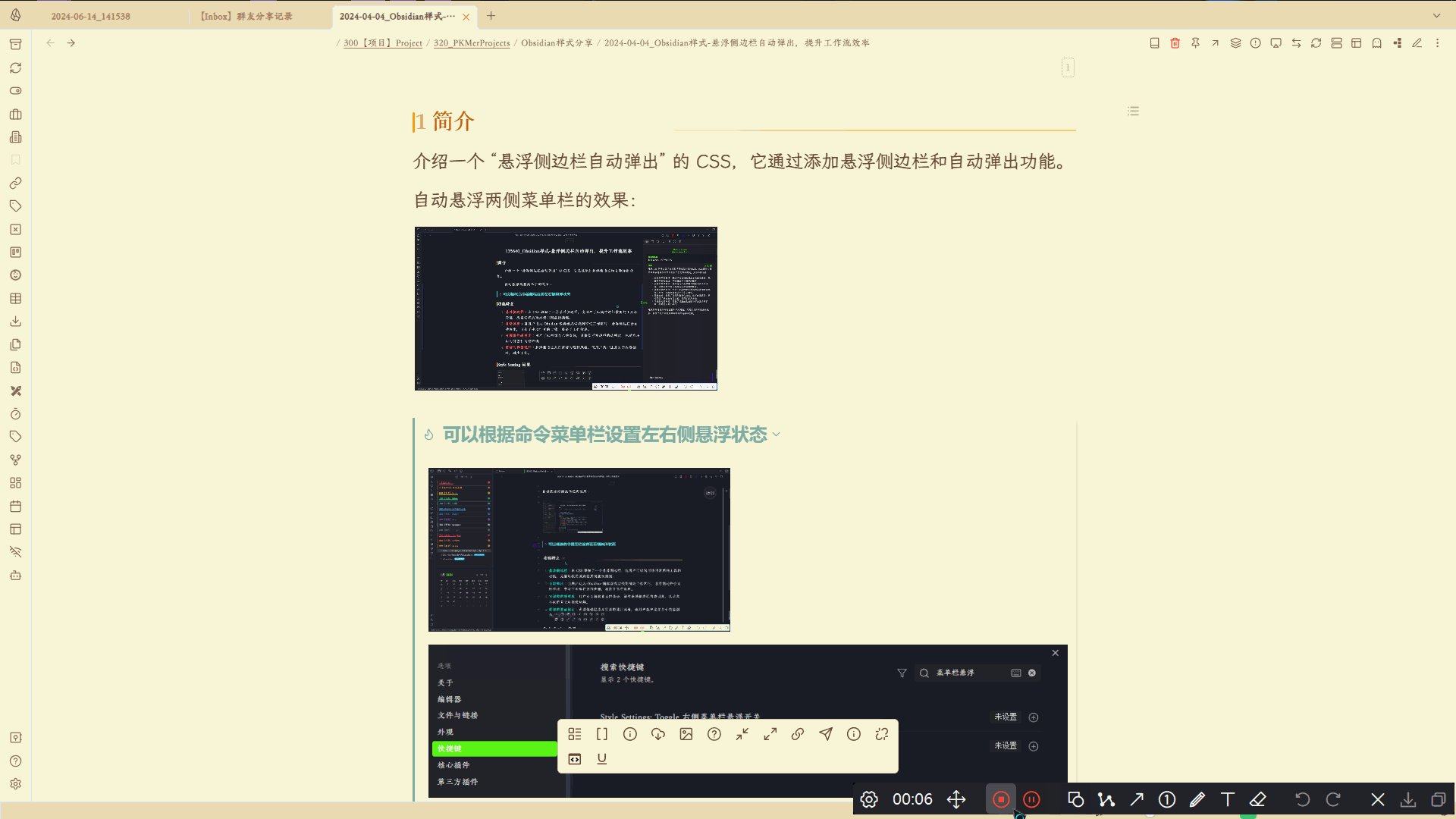
💡可以根据命令菜单栏设置左右侧悬浮状态

[2024-04-04_Obsidian样式-悬浮侧边栏自动弹出,提升工作流效率_IMG-3.png]]
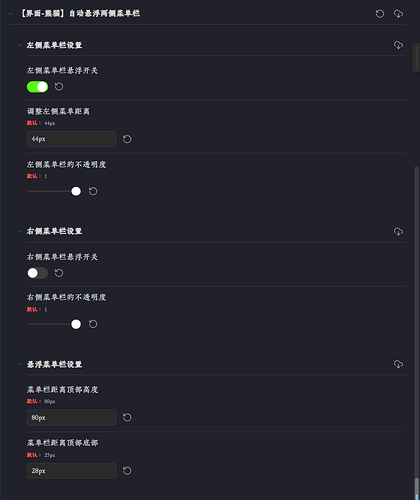
⚙Style Setting 设置
- 左侧菜单栏的样式规则定义了菜单栏的位置、宽度、高度、透明度等属性。当悬浮开关处于激活状态时,菜单栏会悬浮在左侧并显示出来。
- 右侧菜单栏的样式规则定义了菜单栏的位置、宽度、高度、透明度等属性。当悬浮开关处于激活状态时,菜单栏会悬浮在右侧并显示出来。
- 样式中还包含了一些元素的添加规则,如在左侧菜单栏和右侧菜单栏上添加了一个带有特定样式的元素。
📃ObsidianSnippets
/* @settings
name: 【界面-Tab】自动悬浮两侧菜单栏
id: 【界面-Tab】自动悬浮两侧菜单栏
settings:
-
id: 左侧菜单栏设置
title: 左侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: left-tab-float-choice
title: 左侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: tab-right-length
title: 调整左侧菜单距离
type: variable-text
default: 44px
-
id: left-tab-opacity
title: 左侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
-
id: 右侧菜单栏设置
title: 右侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: right-tab-float-choice
title: 右侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: right-tab-opacity
title: 右侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
-
id: 悬浮菜单栏设置
title: 悬浮菜单栏设置
type: heading
level: 2
collapsed: true
-
id: tab-top-height
title: 菜单栏距离顶部高度
type: variable-text
default: 80px
-
id: tab-bottom-height
title: 菜单栏距离顶部底部
type: variable-text
default: 25px
*/
body {
--tab-top-height: 80px;
--tab-right-length: 44px;
--left-tab-opacity: 1;
--right-tab-opacity: 1;
--tab-bottom-height: 25px;
--tab-hight: calc(100% - var(--tab-top-height) - var(--tab-bottom-height));
}
/* 悬浮设置参考:[Obsidian 样式 - 实现 TiddlyWiki 故事河]( https://pkmer.cn/show/20230904215512 )
*/
/* !左侧菜单栏 */
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split {
position: fixed;
display: flex;
width: 280px;
top: var(--tab-top-height);
height: var(--tab-hight);
margin: 0;
transform: translateX(calc(-100% + var(--tab-right-length))) translateZ(0px);
transition: transform .6s;
transition-delay: 0.8s;
opacity: var(--left-tab-opacity);
z-index: 2;
}
.left-tab-float-choice .workspace-split.mod-left-split>.workspace-leaf-resize-handle {
border-right-style: unset;
border-right-width: unset;
}
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split:hover,
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split:focus-within,
body.is-grabbing:is(.left-tab-float-choice) .workspace-split.mod-horizontal.mod-left-split {
overflow: visible;
transform: translateX(var(--tab-right-length)) translateZ(0px);
transition: transform .6s;
}
/* 添加元素 */
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split::before {
content: "";
text-align: end !important;
background-color: var(--divider-color);
position: absolute;
display: flex;
width: 12px;
height: calc(var(--tab-hight) / 2);
top: calc((var(--tab-hight) / 4 + var(--tab-top-height)));
right: -12px;
border-top-right-radius: var(--input-radius);
border-bottom-right-radius: var(--input-radius);
box-shadow: var(--shadow-s);
opacity: 0.9;
}
/* !右侧侧边栏 */
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split {
position: fixed;
display: flex;
top: var(--tab-top-height);
right: 1px;
height: var(--tab-hight);
margin: 0;
opacity: var(--right-tab-opacity);
transform: translateX(100%) translateZ(0px);
transition: transform .6s;
transition-delay: 0.8s;
opacity: var(--right-tab-opacity);
z-index: 2;
}
.right-tab-float-choice .workspace-split.mod-right-split>.workspace-leaf-resize-handle {
border-right-style: unset;
border-right-width: unset;
}
/* 拖拽悬浮展开设置参考:[Obsidian 样式 - 隐藏右侧标签页标题]( https://pkmer.cn/show/20240323141728 )
*/
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split:hover,
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split:focus-within,
body.is-grabbing:is(.right-tab-float-choice) .workspace-split.mod-horizontal.mod-right-split {
overflow: visible;
transform: translateX(0px) translateZ(0px) !important;
transition: transform .6s;
}
/* 添加元素 */
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split::before {
content: "";
text-align: end !important;
background-color: var(--divider-color);
position: absolute;
display: flex;
width: 12px;
height: calc(var(--tab-hight) / 2);
top: calc((var(--tab-hight) / 4 + var(--tab-top-height)));
left: -12px;
border-top-left-radius: var(--input-radius);
border-bottom-left-radius: var(--input-radius);
box-shadow: var(--shadow-s);
opacity: 0.9;
}
/* ! 直接隐藏掉关闭和最小化按钮 */
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
.mod-windows .titlebar-button,
.is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container:after {
display: none;
}
/* 折叠触发按钮调整 */
.sidebar-toggle-button {
display: block;
position: absolute;
right: 10px !important;
z-index: 10;
}
/* 下拉菜单调整 */
.workspace-tab-header-tab-list {
display: block;
position: absolute;
right: 50px !important;
z-index: 10;
}
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list{
display: none;
}
Reference
7 个赞
熊猫别熬夜
(噗~)
5
问题一
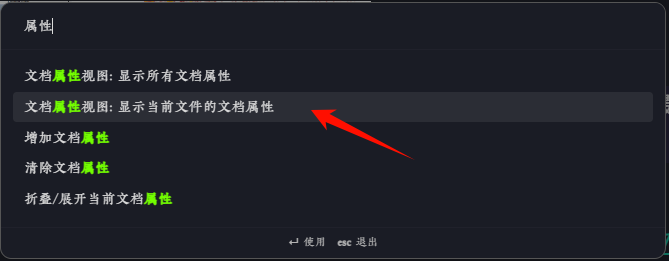
- 文档属性可以在侧边打开,通过命令行:
- 文档属性隐藏了
- 我没用过移动端不太清楚
问题二
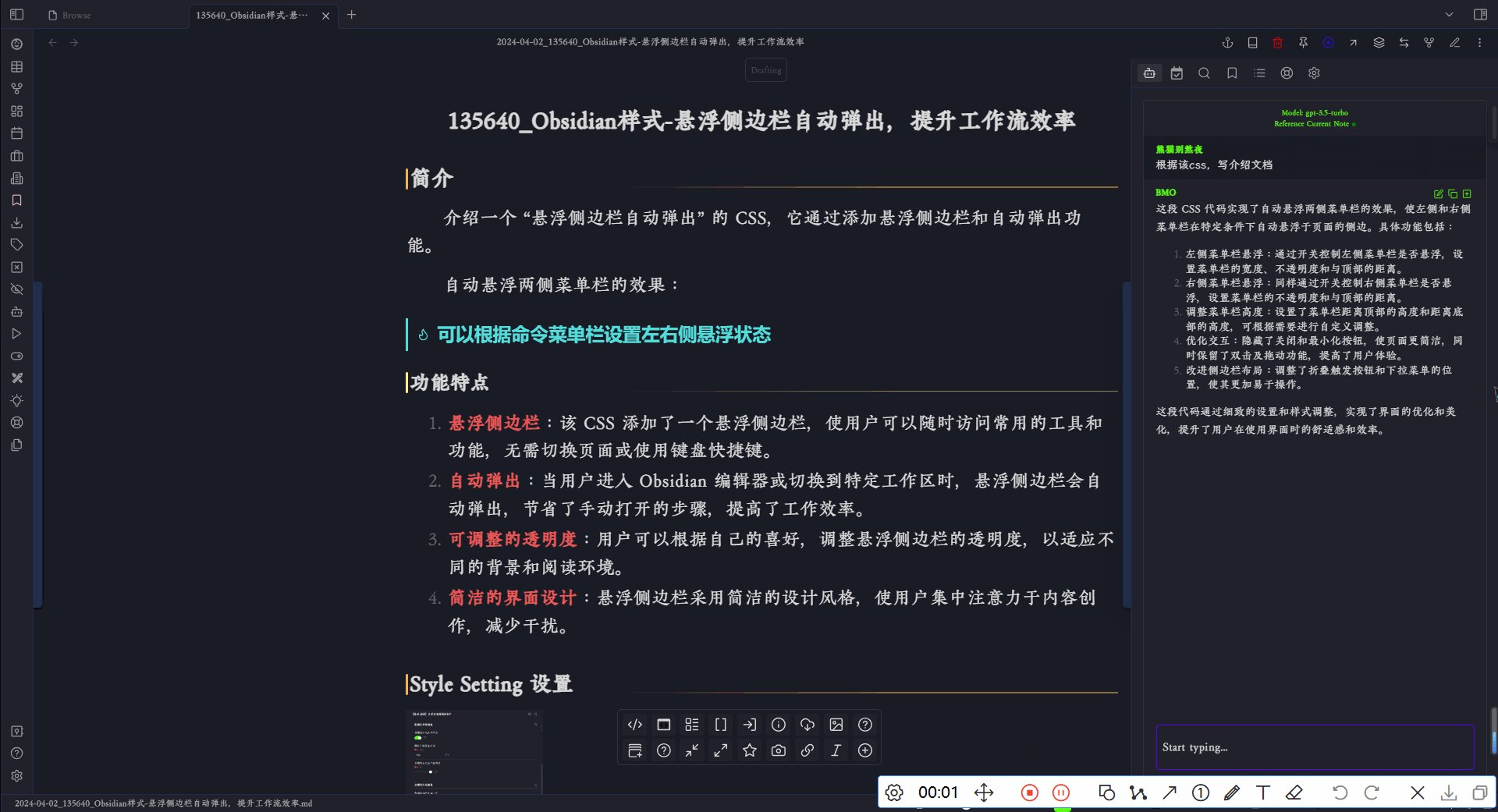
用的GPT插件,我用的BMO ChatGPT,gpt3.5 turbo是选用的模型
如果你是ob新手可以慢慢了解
熊猫别熬夜
(噗~)
7
后续,由于自动隐藏有时候实在不如意,还是通过按钮进行好点,修改如下:
- 将左右侧边折叠图标放到左右侧,鼠标悬浮过去时显示
- 还是可以通过命令或者样式设置控制左右侧悬浮状态,可以单边悬浮

24.06.14 自动悬浮两侧菜单栏.css
/* 参考:[Obsidian 样式 - 实现 TiddlyWiki 故事河]( https://pkmer.cn/show/20230904215512 )
*/
/* @settings
name: 【界面-熊猫】自动悬浮两侧菜单栏
id: 【界面-熊猫】自动悬浮两侧菜单栏
settings:
-
id: 左侧菜单栏设置
title: 左侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: left-tab-float-choice
title: 左侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: tab-right-length
title: 调整左侧菜单距离
type: variable-text
default: 44px
-
id: left-tab-opacity
title: 左侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
-
id: 右侧菜单栏设置
title: 右侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: right-tab-float-choice
title: 右侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: right-tab-opacity
title: 右侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
-
id: 悬浮菜单栏设置
title: 悬浮菜单栏设置
type: heading
level: 2
collapsed: true
-
id: tab-top-height
title: 菜单栏距离顶部高度
type: variable-text
default: 80px
-
id: tab-bottom-height
title: 菜单栏距离顶部底部
type: variable-text
default: 25px
*/
body {
--tab-top-height: 80px;
--tab-right-length: 44px;
--left-tab-opacity: 1;
--right-tab-opacity: 1;
--tab-bottom-height: 25px;
--sidebar-toggle-button-width: 30px;
--sidebar-toggle-button-height: 800px;
--tab-hight: calc(101% - var(--tab-top-height) - var(--tab-bottom-height));
}
/* !左侧菜单栏 */
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split {
position: fixed;
display: flex;
width: 280px;
top: var(--tab-top-height);
height: var(--tab-hight);
left: var(--tab-right-length);
margin: 0;
opacity: var(--left-tab-opacity);
z-index: 2;
}
.left-tab-float-choice .workspace-split.mod-left-split>.workspace-leaf-resize-handle {
border-right-style: unset;
border-right-width: unset;
}
/* !右侧侧边栏 */
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split {
position: fixed;
display: flex;
top: var(--tab-top-height);
right: 1px;
height: var(--tab-hight);
margin: 0;
opacity: var(--right-tab-opacity);
z-index: 2;
}
.right-tab-float-choice .workspace-split.mod-right-split>.workspace-leaf-resize-handle {
border-right-style: unset;
border-right-width: unset;
}
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list {
display: none;
}
/* ! 直接隐藏掉关闭和最小化按钮 */
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
.mod-windows .titlebar-button,
.is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container:after {
display: none;
}
/* !下拉菜单调整 */
.workspace-tab-header-tab-list {
display: block;
position: absolute;
top: 0px !important;
right: 10px !important;
z-index: 10;
}
/* 将侧边的折叠按钮设置为透明的高度最大 */
.sidebar-toggle-button.mod-left {
position: absolute;
height: var(--sidebar-toggle-button-height);
top: calc(50vh - var(--sidebar-toggle-button-height)/2);
width: var(--sidebar-toggle-button-width);
left: var(--tab-right-length);
z-index: 10;
}
/* 将侧边的折叠按钮设置为透明的高度最大 */
.sidebar-toggle-button.mod-right {
position: absolute;
height: var(--sidebar-toggle-button-height);
top: calc(50vh - var(--sidebar-toggle-button-height)/2);
width: var(--sidebar-toggle-button-width);
right: 0px;
z-index: 10;
}
.sidebar-toggle-button.mod-left .clickable-icon{
border-radius: 0% 20px 20px 0%;
}
.sidebar-toggle-button.mod-right .clickable-icon{
border-radius: 20px 0% 0% 20px
}
/* !透明度调整 */
.sidebar-toggle-button.mod-left:not(:hover),
.sidebar-toggle-button.mod-right:not(:hover) {
opacity: 0;
}
/* !启动Obsidian按钮 */
.titlebar-button.mod-logo {
display: flex !important;
background-color: inherit;
}
1 个赞
远征大陆
(啊啊啊)
8
这个能设置自动弹出什么嘛?
我喜欢用白版工具,能把这个东西做成自动弹出文件列表嘛?
而且要像你演示的一样是浮动的,而不是和白板连在一起的。(白板的文件列表出现时会挤压白板的空间。)
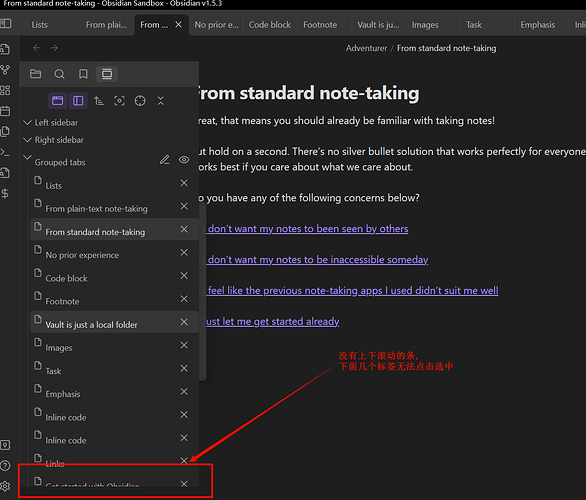
你用那个vertical tabs插件吗,我想实现edge那种"自动弹出垂直标签栏"的效果, 但是和你的搭配后发现 垂直标签页无法上下滚动,导致后面几个标签无法点击,
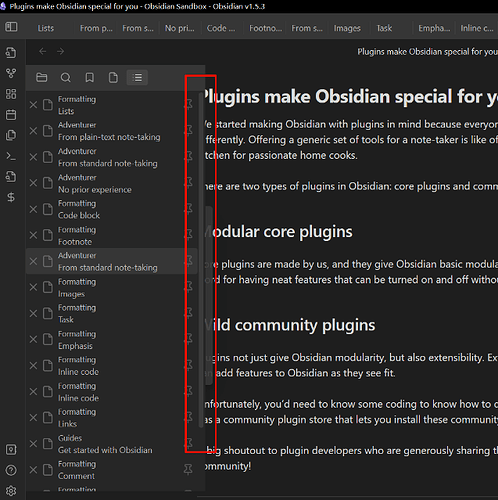
勉强实现了我的需求,搭配vertical tabs view插件,虽然丑了点, 但也能满足需求了,可以上下滚动了, 非常接近edge的效果!
alan7
(alan)
14
大佬,用了这个感觉爽多了。
不过有个小问题,不知道是否可以解决:
使用自动弹出侧边栏时,只要拖动标签或双窗口分割线等操作,侧边栏就自动弹出了,会影响拖动操作,特别是像把标签页拖动到最左侧时,有时候会误操作拖动到文件目录的顶部。
只是个人小小建议,供参考。
1 个赞
熊猫别熬夜
(噗~)
15
只需要把css中的2个body.is-grabbing:is(.left-tab-float-choice) 删掉就行。
关于这个拖拽然后侧边栏自动弹出的设定是我后来加的,因为,我考虑到了这个自动隐藏的情况下,无法将标签页拖拽到两侧侧边栏的情况,所以后来才加的这个机制。
其实,这个可以弄成不自动悬浮弹出的机制比较好点(如#7),可以配合一个插件easy toggle sidebar,来设置右键按住左右滑动来控制侧边栏的弹出,可以完美的掌控侧边栏的启动。
不过,这个插件好像下架了,没法下载,你可以通过这个蓝奏云链接来获取。
熊猫别熬夜
(噗~)
17
260121 修改内容:如果左侧功能区被隐藏,左侧菜单栏的距离自动为0px
/* 参考:[Obsidian 样式 - 实现 TiddlyWiki 故事河]( https://pkmer.cn/show/20230904215512 )
*/
/* @settings
name: 【界面-熊猫】自动悬浮两侧菜单栏
id: 【界面-熊猫】自动悬浮两侧菜单栏
settings:
-
id: auto-float-choice
title: 自动悬浮两侧菜单栏
type: class-toggle
addCommand: true
default: true
-
id: 左侧菜单栏设置
title: 左侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: left-tab-float-choice
title: 左侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: tab-right-length
title: 调整左侧菜单距离
type: variable-text
default: 44px
-
id: left-tab-opacity
title: 左侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.1
-
id: 右侧菜单栏设置
title: 右侧菜单栏设置
type: heading
level: 2
collapsed: true
-
id: right-tab-float-choice
title: 右侧菜单栏悬浮开关
type: class-toggle
addCommand: true
default: true
-
id: right-tab-opacity
title: 右侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.1
-
id: 悬浮菜单栏设置
title: 悬浮菜单栏设置
type: heading
level: 2
collapsed: true
-
id: tab-top-height
title: 菜单栏距离顶部高度
type: variable-text
default: 80px
-
id: tab-bottom-height
title: 菜单栏距离顶部底部
type: variable-text
default: 25px
*/
body {
--tab-top-height: 80px;
--tab-right-length: 44px;
--left-tab-opacity: 1;
--right-tab-opacity: 1;
--tab-bottom-height: 25px;
--sidebar-toggle-button-width: 15px;
--sidebar-toggle-button-height: 800px;
--tab-hight: calc(101% - var(--tab-top-height) - var(--tab-bottom-height));
}
/*
.auto-float-choice {
.workspace-split.mod-horizontal.mod-left-split {
transform: translateX(calc(-100% - var(--tab-right-length))) translateZ(0px);
transition: transform .6s;
transition-delay: 0.8s;
}
.workspace-split.mod-horizontal.mod-left-split:hover,
.workspace-split.mod-horizontal.mod-left-split:focus-within {
overflow: visible;
transform: translateX(var(--tab-right-length)) translateZ(0px);
transition: transform .6s;
}
.workspace-split.mod-horizontal.mod-right-split {
transform: translateX(100%) translateZ(0px);
transition: transform .6s;
transition-delay: 0.8s;
}
.workspace-split.mod-horizontal.mod-right-split:focus-within,
.workspace-split.mod-horizontal.mod-right-split:hover {
overflow: visible;
transform: translateX(0px) translateZ(0px) !important;
transition: transform .6s;
}
} */
/* !左侧菜单栏 */
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split {
position: fixed;
display: flex;
width: 280px;
top: var(--tab-top-height);
height: var(--tab-hight);
left: var(--tab-right-length);
margin: 0;
opacity: var(--left-tab-opacity);
z-index: 5;
border: 1px solid var(--background-modifier-border);
}
.left-tab-float-choice .workspace-split.mod-left-split>.workspace-leaf-resize-handle {
border-right-style: unset;
border-right-width: unset;
}
/* !右侧侧边栏 */
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split {
position: fixed;
display: flex;
top: var(--tab-top-height);
right: 1px;
height: var(--tab-hight);
margin: 0;
opacity: var(--right-tab-opacity);
z-index: 5;
background-color: var(--background-secondary) !important;
.mod-top-right-space {
border: 1px solid var(--background-modifier-border);
}
}
.right-tab-float-choice .workspace-split.mod-right-split>.workspace-leaf-resize-handle {
border-right-style: none;
border-right-width: none;
}
.mod-left-split .workspace-tab-header-tab-list,
.mod-right-split .workspace-tab-header-tab-list {
display: none;
}
/* ! 直接隐藏掉关闭和最小化按钮 */
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
.mod-windows .titlebar-button,
.is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container:after {
display: none;
}
/* !下拉菜单调整 */
.workspace-tab-header-tab-list {
display: block;
position: absolute;
top: 0px !important;
right: 10px !important;
z-index: 10;
}
/* 侧边的折叠按钮设置 */
.sidebar-toggle-button.mod-left {
position: absolute;
height: var(--sidebar-toggle-button-height);
top: calc(50vh - var(--sidebar-toggle-button-height)/2);
width: var(--sidebar-toggle-button-width);
left: var(--tab-right-length);
z-index: 10;
&:hover {
background-color: var(--background-modifier-border);
opacity: 0.5;
}
border-radius: 0% 20px 20px 0%;
}
/* 如果工作区被隐藏,左侧菜单栏的距离自动为0px @202601210958 */
body:not(.show-ribbon) .workspace-split.mod-horizontal.mod-left-split,
body:not(.show-ribbon) .sidebar-toggle-button.mod-left {
left: 0px;
}
/* 侧边的折叠按钮设置 */
.sidebar-toggle-button.mod-right.mod-right.mod-right {
position: absolute;
height: var(--sidebar-toggle-button-height);
top: calc(50vh - var(--sidebar-toggle-button-height)/2);
width: var(--sidebar-toggle-button-width);
/* right: -12px; */
right: 0px;
z-index: 10;
&:hover {
background-color: var(--background-modifier-border);
opacity: 0.5;
}
border-radius: 20px 0% 0% 20px;
}
.sidebar-toggle-button.mod-left .clickable-icon,
.sidebar-toggle-button.mod-right .clickable-icon {
/* width: var(--sidebar-toggle-button-width); */
visibility: hidden;
}
/* .sidebar-toggle-button.mod-left .clickable-icon {
border-radius: 0% 20px 20px 0%;
}
.sidebar-toggle-button.mod-right .clickable-icon {
border-radius: 20px 0% 0% 20px;
} */
/* !透明度调整 */
.sidebar-toggle-button .clickable-icon svg {
visibility: hidden;
}
/* !启动Obsidian按钮 */
.titlebar-button.mod-logo {
display: flex !important;
}
1 个赞