参考(嗯抄)
本 css 主要是针对 border 主题添加了:自定义侧边栏距离上下左右边框距离,圆角
效果展示(对比)
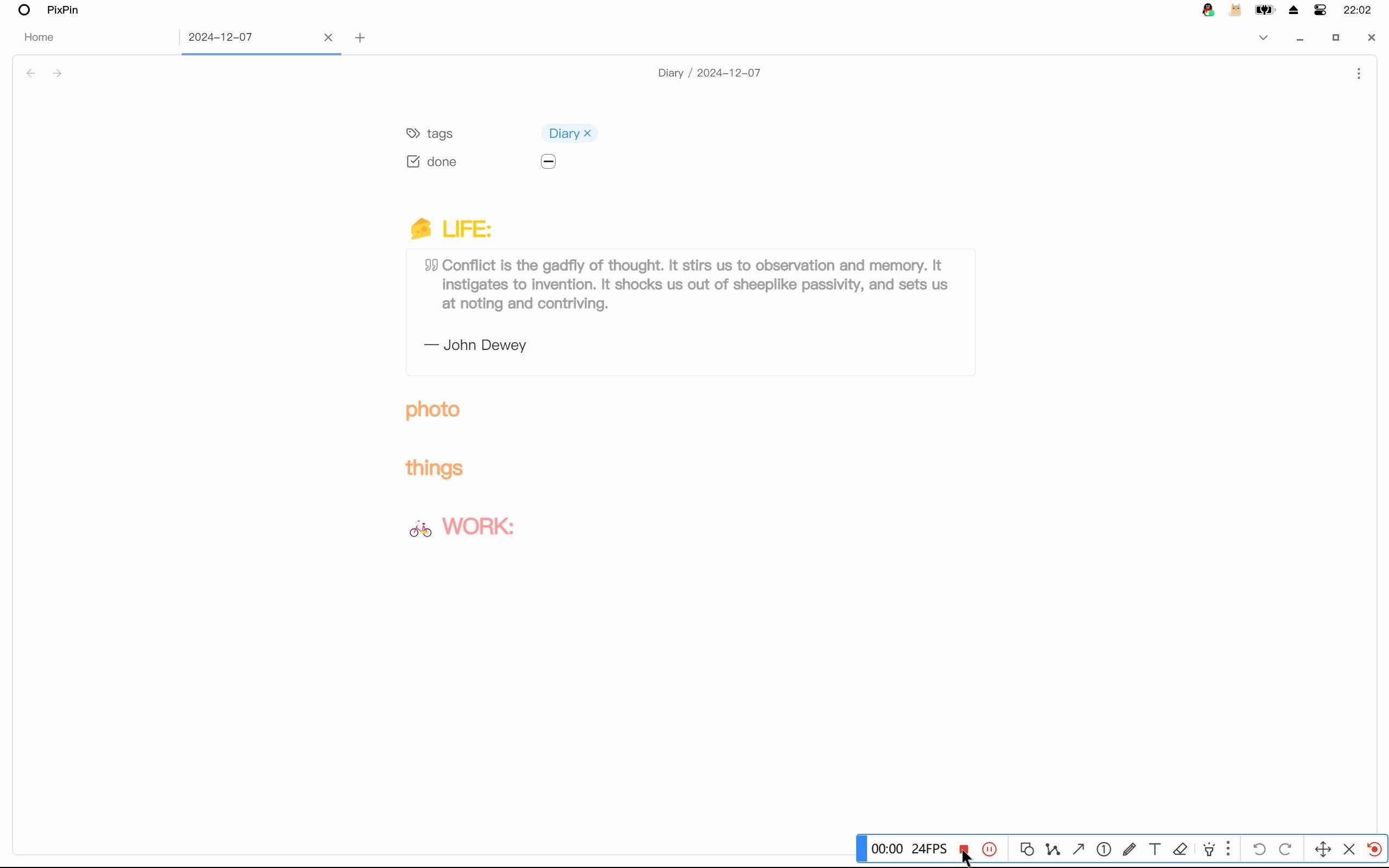
开启css效果

关闭css效果

优点
- 整个页面不会被左右侧边栏顶着移动(看着不爽)
缺陷(希望有大佬帮忙解决,我不会喵)
- 在右侧边栏打开的时候,最大化、最小化、关闭窗口三个按钮会失效
- 开启css时,两个toggle按钮会隐藏,开启关闭侧栏需要使用快捷键or插件(这里推荐Easy toggle sidebars 插件)(这个其实我大概能解决,但是我平时就是用快捷键所以就没调整直接隐藏了
 )
) - 右侧边栏打开的时候,右上部分的滚动条会漏个小尾巴,强迫症忍不了,但是不知道怎么改
- border主题在开启左右边栏后,内边框的顶点会有一点白色部分,如下图:

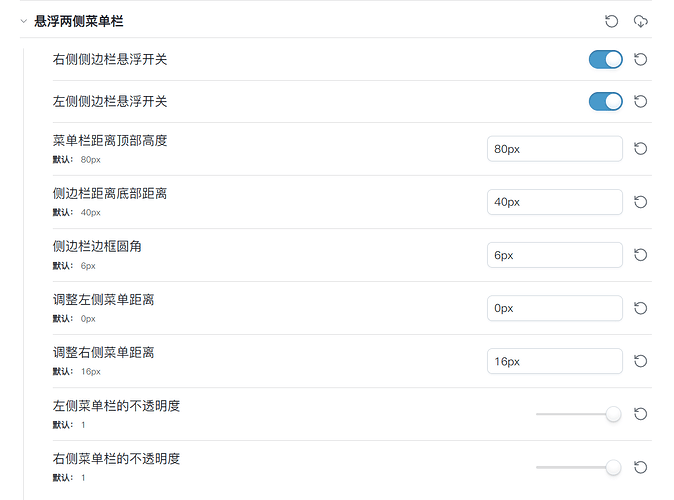
Style settings 可调节选项
CSS
/*
[Obsidian 样式 - 实现 TiddlyWiki 故事河]( https://pkmer.cn/show/20230904215512 )
edited by [AsleepX](https://asleepx.github.io/Home)
*/
/* @settings
name: 悬浮两侧菜单栏
id: Floating-side-menu-bar
settings:
-
id: right-tab-float-choice
title: 右侧侧边栏悬浮开关
type: class-toggle
default: true
-
id: left-tab-float-choice
title: 左侧侧边栏悬浮开关
type: class-toggle
default: true
-
id: tab-top-height
title: 菜单栏距离顶部高度
type: variable-text
default: 80px
-
id: tab-bottom-spacing
title: 侧边栏距离底部距离
type: variable-text
default: 40px
-
id: tab-border-radius
title: 侧边栏边框圆角
type: variable-text
default: 6px
-
id: tab-right-length
title: 调整左侧菜单距离
type: variable-text
default: 0px
-
id: tab-right-side-length
title: 调整右侧菜单距离
type: variable-text
default: 16px
-
id: left-tab-opacity
title: 左侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
-
id: right-tab-opacity
title: 右侧菜单栏的不透明度
type: variable-number-slider
default: 1
format:
min: 0.2
max: 1
step: 0.01
*/
body {
--tab-top-height: 80px;
--tab-right-length: 0px;
--tab-right-side-length: 16px;
--left-tab-opacity: 1;
--right-tab-opacity: 1;
--tab-bottom-spacing: 40px;
--tab-border-radius: 6px;
}
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split {
position: fixed;
display: flex;
width: 280px;
top: var(--tab-top-height);
height: calc(100% - var(--tab-top-height) - var(--tab-bottom-spacing));
/* z-index: var(--layer-popover); */
margin: 0;
align-self: center;
transform: translateX(var(--tab-right-length));
border: 1px solid var(--background-modifier-border);
opacity: var(--left-tab-opacity);
border-radius: var(--tab-border-radius);
overflow: hidden;
}
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split {
position: fixed;
display: flex;
top: var(--tab-top-height);
right: var(--tab-right-side-length);
height: calc(100% - var(--tab-top-height) - var(--tab-bottom-spacing));
z-index: var(--layer-popover);
margin: 0;
border: 1px solid var(--background-modifier-border);
opacity: var(--right-tab-opacity);
border-radius: var(--tab-border-radius);
overflow: hidden;
}
.workspace-split.mod-horizontal.mod-left-split {
z-index: 6 !important;
}
.sidebar-toggle-button{display:none}
.workspace-tab-header-tab-list {
position: fixed !important;
right: 135px !important;
}