請問obsidian如果是左右筆記並列,請問有外掛或變通方式能快捷的調整左右layout佈局嗎?(不用再用滑鼠拖曳)
請大佬指點迷津或指點 解決思路, 謝謝
例如
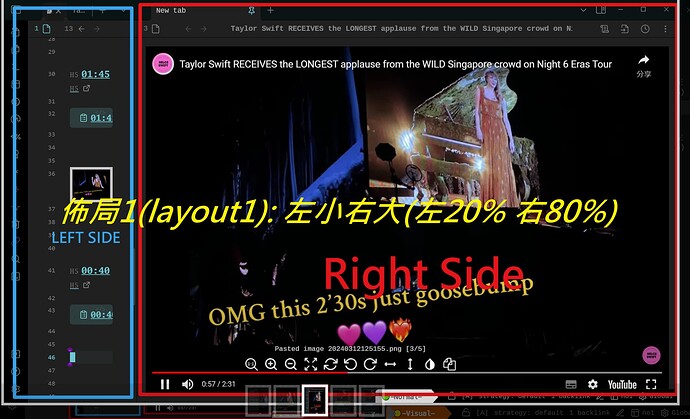
佈局1(layout1): 左小右大(左20% 右80%)
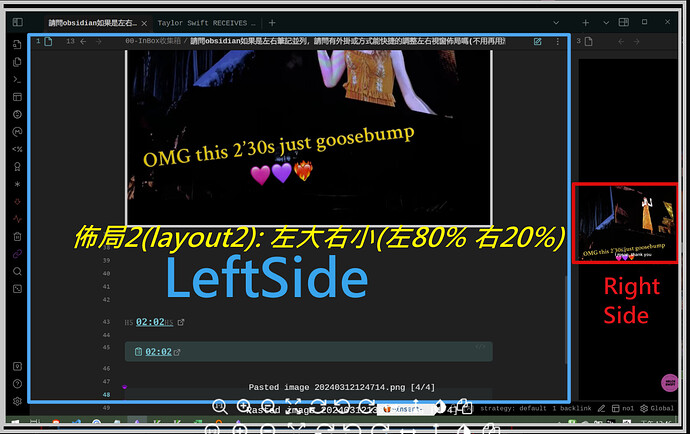
佈局2(layout2): 左大右小(左80% 右20%)
佈局3(layout3): 左=右(左50% 右50%)
希望能用鍵盤為主, 滑鼠為輔(或不用滑鼠).就能 一鍵 調整切換佈局.
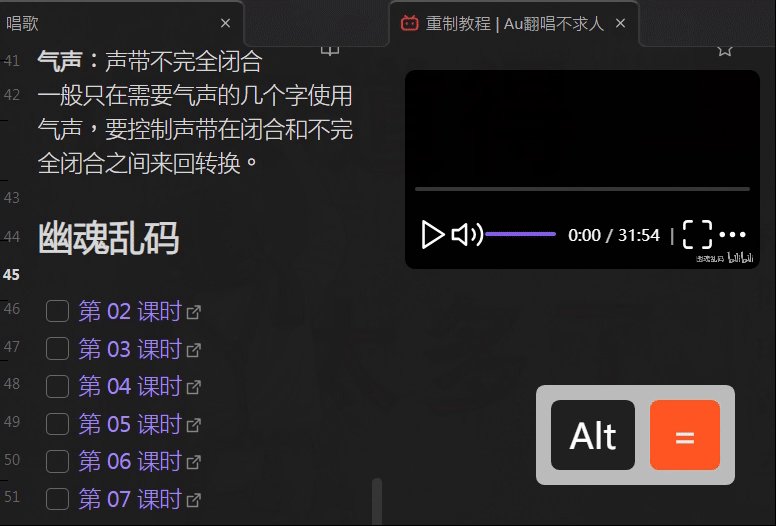
目的: Obsidian+MediaExtended 看影片時能一鍵調整左邊文字編輯區大小及右邊播放視頻大小, 不用分心.
- 有試過workspace核心外掛, 但是切換速度太慢+會鎖定固定的筆記.
layout1 :
layout2 :
延伸提問:
左右sidebar(側邊欄), 希望(不用滑鼠拖拉)也能便捷的自訂大小(例如 ctrl + - 可以調字型, 顯示比例等大小)(或其他更適宜的方式)



這幾天利用autohotkey 配置了幾組hotkey
自定義配置及說明如下::
(腳本檔在影片的摘要欄)
;分號是註解
;用法及按鍵說明:
; Obsidian請先開啟左,右並列的筆記
Obsidian請先開啟左,右並列的筆記
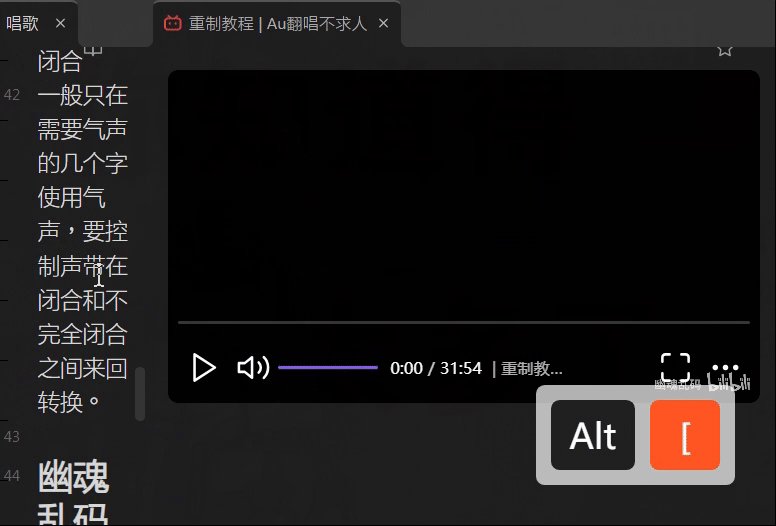
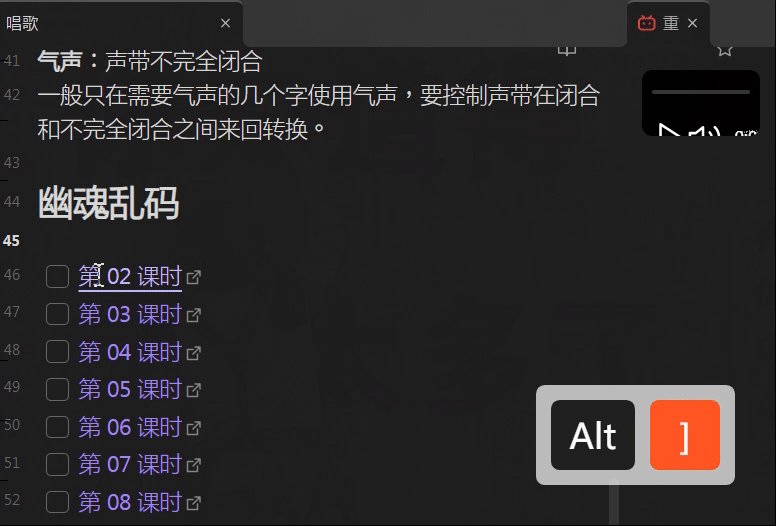
; win+alt+[ : 移動滑鼠至垂直的分欄線變調整分欄的形狀時,按這三個鍵,佈局會變左小右大
; win+alt+] : 移動滑鼠至垂直的分欄線變調整分欄的形狀時,佈局會變左大右小
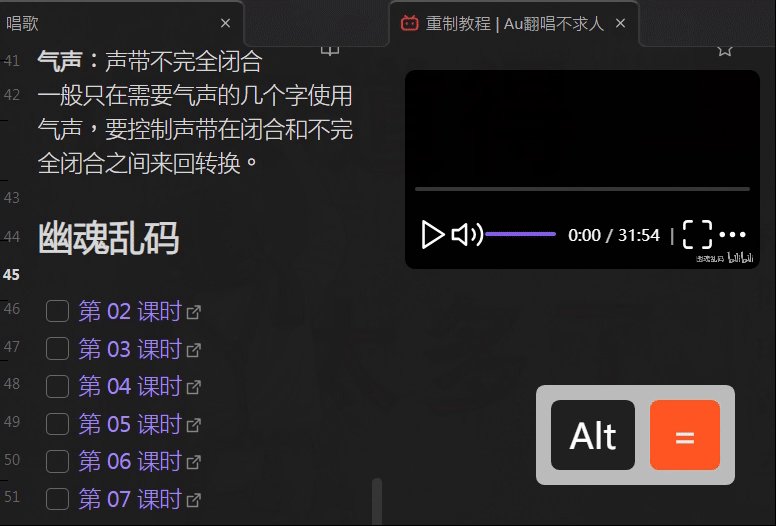
; win+alt+= : 移動滑鼠至垂直的分欄線變調整分欄的形狀時,按這三個鍵,佈局會變左右相等
;先操作過上面任一次後或是手動調整佈局後要再操作一遍上面任一次(類似歸零,復歸),再操作下面這三組鍵。
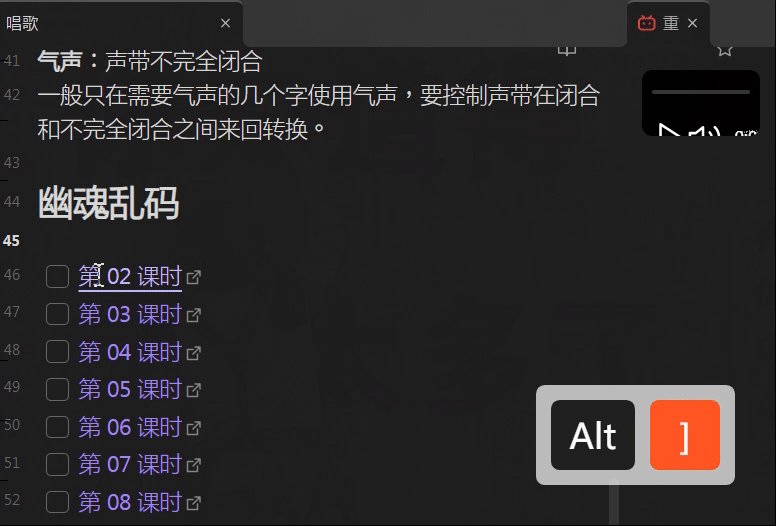
; win+[ : 按這2個鍵,佈局會變左小右大
; win+] : 按這2個鍵,按這三個鍵,佈局會變左大右小
; win+= : 按這2個鍵,按這三個鍵,佈局會變左右相等
效果如影片,AHK腳本檔尚不成熟,僅提供發想思路及初期實現供大佬們參考,希望能有大佬能再優化改進,謝謝。
3 个赞
谢谢分享,我也写出来了。要点:不能直接 document.query 左侧面板,需取得右侧面板,用 .previousSibling 取得左侧面板,卡了我半天。
基本配置参 QuickAdd JS & Templater JS 简介及相互修改“QuickAdd Capture 加载内部代码”。

效果 GIF,点击展开

js quickadd 代码:
const setPanel = (percent, h)=> {
let panel = document.querySelector('.mod-root')
, right = panel.querySelector(h ? '.mod-horizontal' : '.mod-vertical')?.lastElementChild||panel.lastElementChild
right.previousSibling.style.flexGrow = percent; right.style.flexGrow = 100-percent
}; setPanel(20) // 50、80
写 20 是左 2 右 8,50 是左 5 右 5,80 是左 8 右 2,以此类推。
3 个赞
PlayerMiller大佬
謝謝您的js code ,另外我想再延伸請教
Windows的游標有分鍵盤游標及滑鼠游標, 希望能以鍵盤操作為主,滑鼠為輔。
請問
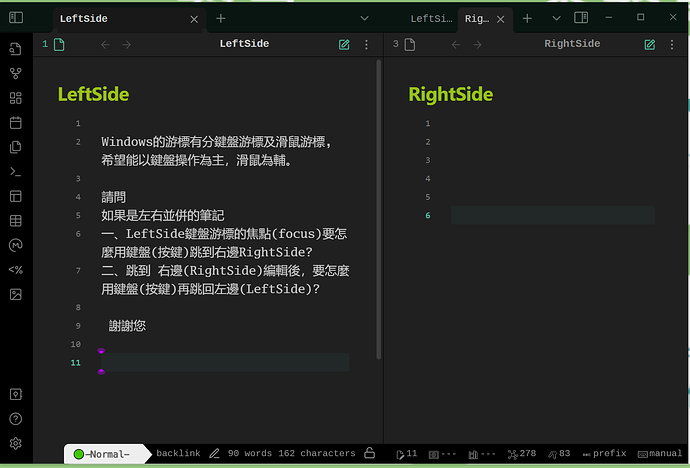
如果是左右並併的筆記
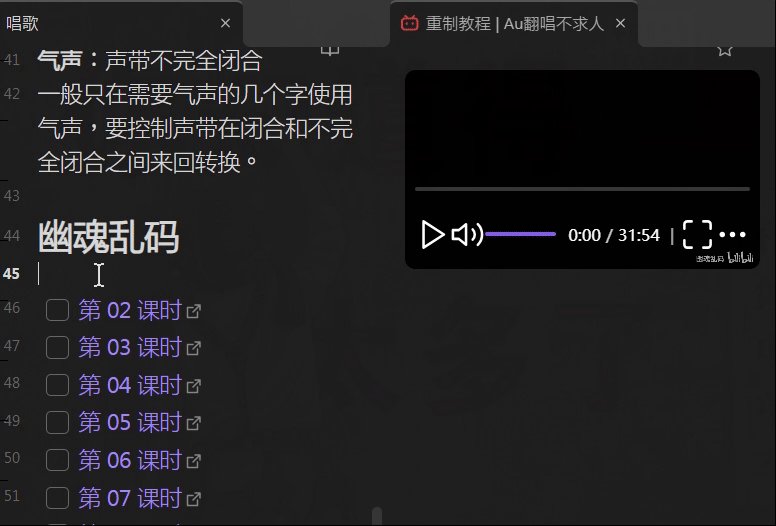
一、LeftSide鍵盤游標的焦點(focus)要怎麼用鍵盤(按鍵)跳到右邊RightSide?
二、跳到 右邊(RightSide)編輯後,要怎麼用鍵盤(按鍵)再跳回左邊(LeftSide)?
謝謝您


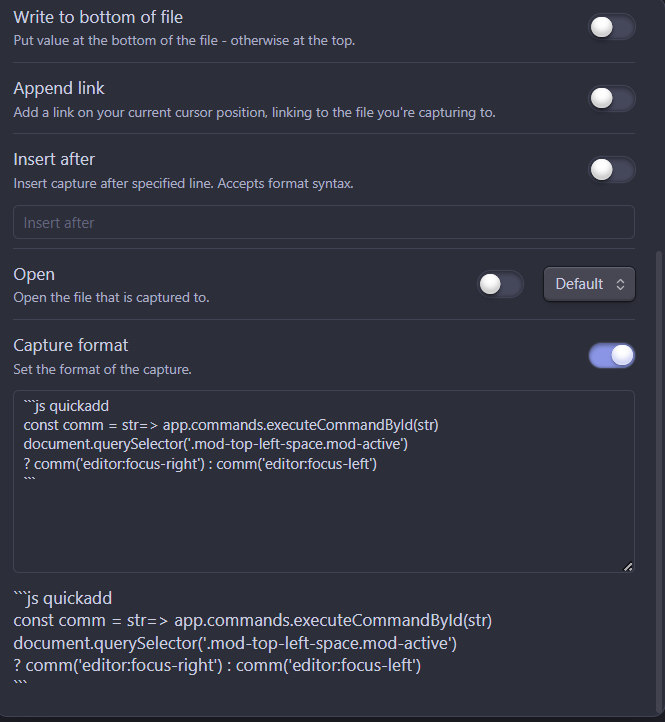
const comm = str=> app.commands.executeCommandById(str)
document.querySelector('.mod-top-left-space.mod-active')
? comm('editor:focus-right') : comm('editor:focus-left')
1 个赞
熊猫别熬夜
(噗~)
8
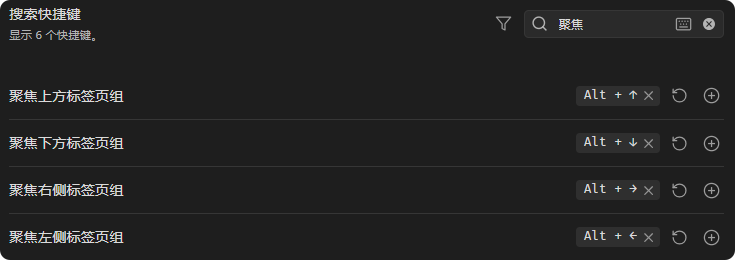
这个设置快捷键就可以了吧,我是设置Alt + 上下左右,切换不同的窗口:
另外推荐2个专注窗口的CSS:
第一个是tab加上显著边框,比较实用点:
/* ! 当前tab加上显著边框 by Calmwaves 2023-12-27_10:18:15 */
.is-focused .mod-active .workspace-tab-header.is-active {
border-top: 3px solid var(--color-accent) !important;
border-left: 1px solid var(--color-accent) !important;
border-right: 1px solid var(--color-accent) !important;
}
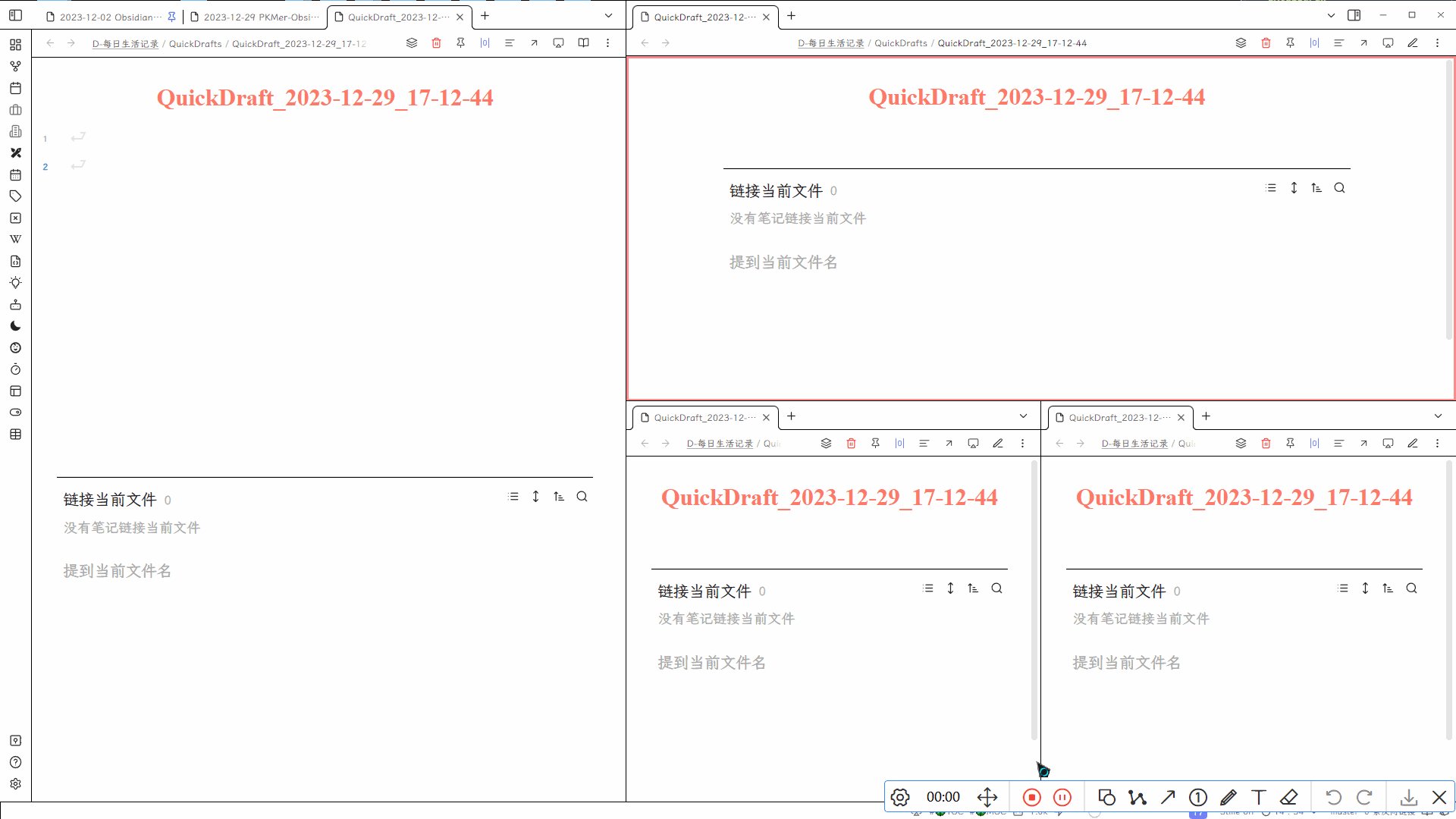
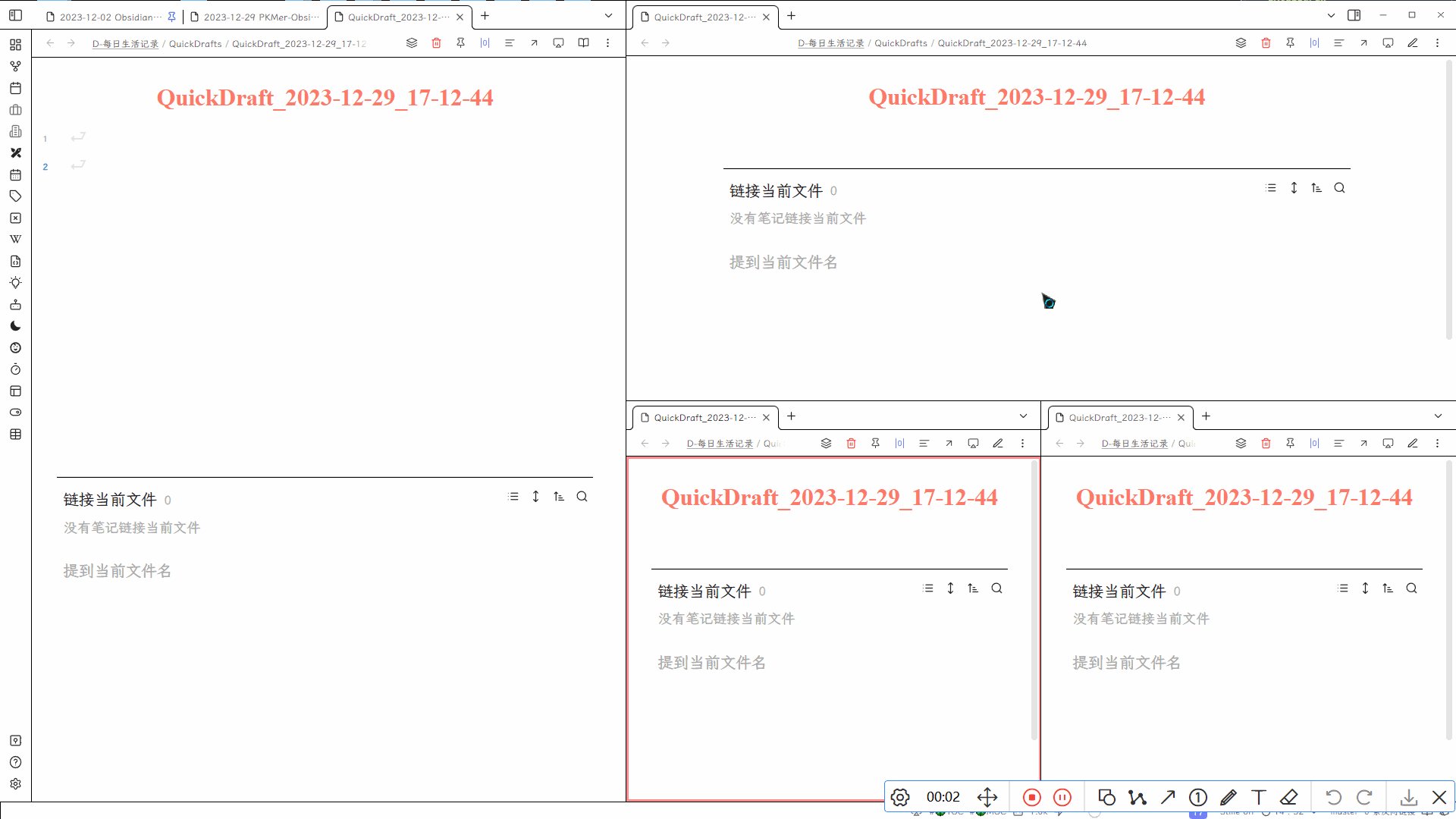
第二个是我自己模仿Colorful Note Borders插件,针对激活的窗口进行添加边框,不太实用哈,重在分享  :
:

/* ! 模仿Colorful Note Borders插件,针对激活的窗口进行添加边框 by 熊猫别熬夜 2023-12-27_10:18:01 */
.markdown-preview-view:focus,
.view-content
> .markdown-source-view.mod-cm6
> .cm-editor
> .cm-scroller,
.markdown-preview-view {
border: 4px solid rgba(255, 0, 0, 0);
}
.markdown-preview-view:focus {
border: 4px solid rgba(255, 0, 0, 0.455);
}
.markdown-preview-view:focus,
.view-content
> .markdown-source-view.mod-cm6
> .cm-editor
> .cm-scroller:focus-within {
border: 4px solid rgba(255, 0, 0, 0.455);
}
2 个赞
熊猫别熬夜
(噗~)
9
这个窗口布局和快捷键设置体验非常丝滑,我可以整理本楼信息放到PKMer网站上进行分享吗,当然我会备注来源的  。
。
1 个赞
no5110
10
1 个赞
感谢分享。因为楼主描述需要在左右面板间切换,#6 的效果是如果光标在左侧面板,执行后到右侧面板,如果在右侧面板,执行后到左侧面板。用 Ob 自带快捷键要多设几个,需要想现在的光标是在左边还是右边。看个人习惯吧。
更新了 #3 的代码,现在可以使用 setPanel(20, 1) 表示上 2 下 8,以此类推。
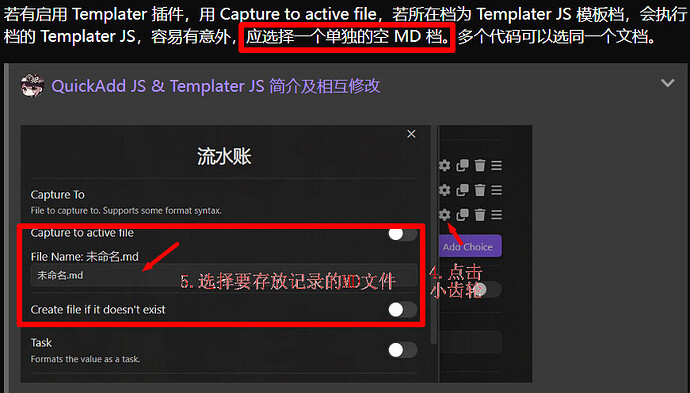
此外我注意到之前转载到 PKMer 的“一键切换 VimMode”这篇文章第二步的截图没改,提醒下如果转载说明设置 Capture,一定不能 Capture to active file,要选一个文档。如果触发命令时弹出选择笔记的选项就说明没选。
2 个赞
熊猫别熬夜
(噗~)
12
感谢分享脚本,另外我这边自己测试如果不添加Capture to active file,它会弹出选择笔记的选项栏,这导致我不得不勾选该选项。
soso
(w)
15
您好,我将代码放到obsidian,运行有问题。当焦点在右边时,可以跳转到左边,但焦点在左边时,无法跳转到右边。
当我将document.querySelector(‘.mod-top-left-space.mod-active’)改为1时,是可以跳转到右边的
视窗焦点跳转很有用,麻烦能帮忙指导一下,谢谢啦。
![]()
![]()
![]()
![]()