本文首发于个人博客:我的Obsidian入门之旅,亦同时分享在此。文章较长,欢迎大家品读交流。
部分图片在这里显示可能有些问题,可点击上边链接去往博客查看完整详细内容。
前言
从上学阶段,工作阶段,我对于笔记的折腾也切换了好几个平台,内容也一再搬迁,简直就是一部笔记系统养成史,改变变迁的主要原因,大多都是因为新的工具具有革命性的变化,使得我能够在效率上,内容掌控使用上得到提升,今天将要编写Obsidian的入门笔记,那就借此机会,写一写过往的笔记系统,也算对过去的一个告别吧。
手写
在高中阶段,我们用的手机还都是各种廉价的山寨机,更莫谈什么电脑的接触了,我上网吧的次数两只手就能算过来,因此直到大学的计算机课上,老师布置的一个打字考试对我来说还是一个不小的考验。在那个没有电脑的阶段,我的大多数笔记,文字,都是通过手写来表达,粗略估算,在高中包括大学的那些年里,我单单手写的文章,小说等载体的记录,大约也要有50w字,甚至更多。那个时候我曾想过,我是不是以后一直都手写文章,就像很多文人留下的手稿一样,不得不说,手稿的确有手稿的魅力,一篇文章,通过手写的年代,最终呈现的质感,与现在通过键盘敲击出来的效果,是完全不同的,手写文章时,一天写个两三千字就算是极限了,而现在键盘做笔记时,半个小时就能编写出上千字的文章了。另一方面,纸质实体文章在经过岁月磨铣之后,当你再次捧读,会有别样的情愫油然而生,而存放在电脑里的笔记,多少年也一个样,是无法提供出这种乐趣的。
Word
我是在参加工作一年多之后,才利用自己挣的钱买了第一台属于个人的笔记本电脑,也是在那之后才开始真正地将一些文字内容通过Word进行编辑管理的,不过那时候的Word笔记只是以Word为工具,临时性打开一些散乱在各处的文件进行编辑,没有任何的体系,彼时也没有太多基于电脑笔记软件架构个人知识体系的意识,因此止步于Word,倒也正常。后来互联网计算机的学习以及工作,让一些技术型笔记,成系统的文档进入到我的生命,也就不得不对所有的笔记进行系统地梳理以及整理了,那是我大多用的是目录管理法,Windows电脑的文件管理的确要比Mac的文件管理好用,我也的确在一个大目录内,以小目录为分类,存放该类别知识点的若干个笔记,通过序号和内容类别对笔记进行命名,全部都用Word进行管理,那个时候学习时间紧任务重,没有一丝一毫的钻研笔记工具的空隙,竟也硬生生通过Word完成了技术笔记的第一版管理。
Mybase
进入互联网工作之后,经同事安利,我接触到了mybase这款笔记管理工具,这也是第一次接触这种系统性管理笔记的工具,但是见识同事利用此工具将自己的所有笔记集成在一个系统里,梳理的井井有条,然后还只用管理维护一个db文件就可以了,我感觉非常有意思,非常先进,很快就爱上了mybase。mybase主体是富文本编辑器,对Word的格式兼容也很好,我于是没多久就把之前基于Windows文件管理维护的系列笔记全部搬迁到了mybase之上,并通过一些钻研和使用,总结了那个时候的实践心得,并写成文章(个人知识管理工具一代神器之mybase),发表在博客,这篇文章也为我的博客带来了最早一批的读者以及读者留言,因为当时留了个心思,将资源包放到百度网盘,让读者需要留言方可获得取件码,现在,百度一下文章题目的关键字,已经可以看到无数站点将这边文章搬运走的景象。mybase的确给我带来了不少的便利,那个时候我基本上每个月备份一次数据库文件放到网盘,这种情况持续了将近一年,直到我遇到了Typora。
Typora
事实上在使用mybase的过程中,随着互联网工作的深入,平日里看公众号文章以及在网上冲浪,经常能看到别人分享自己的笔记软件,时常会看到有人安利typora,那时候我大概也安装过typora,不过刚安装的typora事实上看起来甚至有些简陋,以至于我安装之后就没能应用起来,这也是之前受Word和mybase的富文本编辑思想的影响,还没感受过Markdown风格的魅力。真正遇到typora之前,我也几乎体验了十来款市面上常见的笔记软件,这个经历在typora的文章(Typora–可能是最好用的本地Markdown工具)里,我有提过。回看了刚刚这篇文章才想起来,我还折腾过mindoc(开源的在线接口文档wiki工具Mindoc的介绍与使用),而且用了不短的时间,mindoc是一款基于beego开源的类似看云风格的笔记管理系统,基于Markdown编写,正是这个工具的使用,让我学会了Markdown的语法,以及一些沿用至今的快捷键的习惯,正是在这个软件里,我完成了笔记以知识点归类的飞跃与改变,那时定下的笔记目录分布,一直沿用到今天。只不过mindoc的问题在于他是在线的,而且后期作者也没再维护更新了(当然近期又有其他爱好者开始维护了),我也就开始找寻本地好用的Markdown管理软件。
现在已经记不起是什么机缘让我决定彻底使用typora,但清晰记得自己从mindoc将笔记往typora搬迁的过程,那个时候笔记应该有三四百篇了,已是不小的工程,自此后三年来所有的笔记则全部都在typora当中呈现了。
后来也安利过不少同事使用typora,现在组内好几个小伙伴都是经过我的安利之后切到typora的,的确,typora的所见即所得模式算是目前市面上最丝滑的,简单,高效,不花哨,很好用,这大概就是typora的核心思想。在这里我要感谢typora,以及typora的作者,给我带来了如此畅快的编辑体验。
Obsidian
我用Typora写作了三年,三年来笔记已经达到一千五百篇左右,得益于一开始精心的架构设计,以及不间断地维护优化,我还总是能在这数量庞大的笔记里,找寻到解决实际问题的答案,但的确越来越感觉到有一些吃力了。人的大脑可能是无限的,但是对于固定的内容的记忆,则一定会随着时间的流逝,使用次数的减少,而慢慢淡化。我渐渐发现有一些笔记,可能再也不会被我阅读查看,那这个笔记其实也就等于白记。
于是,三年来我也不断地关注过其他笔记。我看到一个同事使用印象笔记基于标签功能将笔记治理的井井有条,心生羡慕,想着typora能支持标签功能该多好,然而typora的作者似乎并不打算给typora添加更多丰富的功能,我也只能艳羡着。后来又看到有同事整组都在用notion记笔记,而且他们组已经形成了基于notion的协作体系,仿佛也是不错的,不过看到notion在国外又不支持本地,我也未曾涉足。国内类notion的wolai,在很早期邀请制的时候我就开始关注了,那时候他功能还很不丰富,我仍旧进行了一部分体验,受一贯以来树形文件夹管理思路影响的我,一开始很不习惯wolai这种单页面管理形式,但是从wolai的体验中,了解到双链这种思想,单页的思想也多少有了一些认识,现在的wolai,已经发展成相当成熟的笔记管理系统,不过我之所以不选择他,还是因为不支持本地。这个过程中还了解过葫芦笔记,互链笔记,roamedit等笔记,都只是简单体验,感觉不符合自己期待,也就没再深入。近期也体验过风评比较不错的思源笔记,体验之后感觉思源笔记做的已是相当不错,而且也是基于本地管理,个人免费功能完全够用,但是他自创了基于sy后缀名管理,虽然编辑风格是markdown,但实际已经脱离了markdown为基础文件单位的思想,我在实际使用过程中,博客分享等都依赖markdown源码格式,因此也放弃了思源。有人说,笔记管理的意义在于折腾,的确如此,在不断折腾的路上,我终于遇到了Obsidian。
我并不是最近才听说的ob,大概在一年之前就曾听说过他,并且也曾下载体验过,只是那个时候的ob,全局英文,功能简单,编辑体验很差,在我没多体验之后就卸载了。直到两周前再次遇见ob。
现在,是时候整理一下我个人对于笔记管理工具的需求了:
- 完全基于Markdown编辑,渲染,管理。
- 完全支持本地化管理,无论是笔记文件还是图片等附件。
- 需要支持标签系统,双链系统,模板系统。
- 搜索一定要强大好用。
- UI整体看上去简洁优雅,不必过于花哨,也不要过于简陋。
想来想去,我的核心诉求应该也就是如上五点了,目前在用的typora在前两点上是当之无愧的霸主,但是越来越重要的三四两点就不太行了,结合市面上一众笔记软件对比下来,我发现,Obsidian应该是最契合我需求的工具,经过两周多的体验之后,我基本上已经坚定,ob将成为我下一个阶段的主力笔记软件了。
如上内容提到了不少其他笔记,这里无心评论任何一款笔记好或者坏,每款软件都有自己存在的优势,ob未必是适合所有人的软件,否则她早就风靡全球了,我们在选择一款笔记软件时,首先要梳理清楚自己的需求,然后根据需求结合各笔记软件的特性进行体验,就可以找到合适自己的笔记软件了,合适的,就是最好的。
认识
基础信息
通常大家都喜欢将Obsidian简称为ob,那么后边编写过程中,我也就已ob简称了。
教程资源
网上有不少前人已经整理了很多丰富优秀的资源和内容,这里将我学习过程中遇到的优秀内容罗列如下:
- Johnny学OB:作者在b站分享的系列入门教程,非常优秀,我在这里学到了非常多的东西。
- obsidian-plugin:宏沉一笑整理的插件列表。
- OB插件汇总:Johnny学整理的插件站点,方便搜索,有简单介绍。
- Obsidian插件汉化:作者整理了一些插件进行了汉化。
简单了解
刚才重读官方文档的时候,看到了开发者对于ob的定位:
再三思索之后,我们决定了黑曜石最基础的三个方向:
- 本地优先和纯文本
- 链接为一等公民
- 使其具有超级可扩展性。
第一条理念与我是深深契合的,至于第二条以及第三条则是我这两周来不断学习体验过程中慢慢感受体会着的,链接用好之后,的确能够将整盘笔记盘活,哪怕我那Typora库中的一千五百多篇笔记。丰富的插件扩展,让很多神奇的功能都得以在ob当中集成,极大地丰富了ob的生态,让ob成了一款无所不能的神器。
说了这么多铺垫信息,终于,我将要进入ob的入门旅程记录了,ob一切配置皆为文件,在这两周的折腾历程中,的确有太多需要记录的东西了,我也必须要事无巨细地认真记录,以便于后来人参阅,也便于自己回看。
配置
前置说明
obsidian的主题和插件接口加载的原文件以及资源都在外网,因此大多数同学没有梯子的情况下是没办法访问的,没法访问的资源可以在上边教程资源里边走国内下载手动安装。
因为我个人是从typora平台过来的,因此关于Markdown语法相关的内容,就不在这篇文章进行呈现了。
安装初始
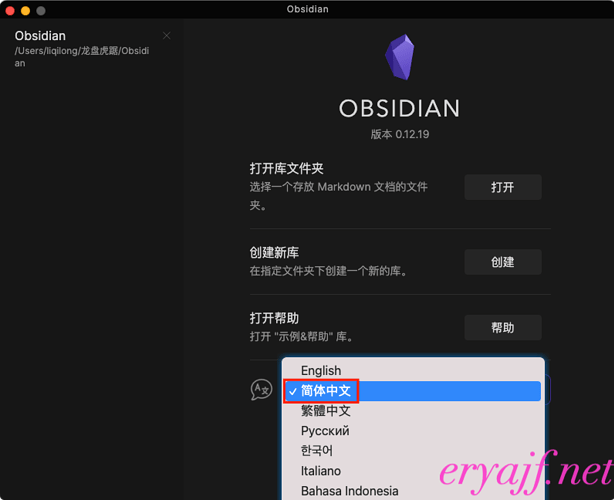
通过官网下载各自平台安装包之后,各自进行安装,没什么值得说的。直奔主题,Mac版本打开之后首先将语言切为中文:
然后创建一个新库,ob中有库的概念,英文为:Vault,其实也可以理解成Workspace,一个库就是一个独立的笔记的工作空间。我这里创建了一个名为Obsidian的库,接下来所有的操作都将在这个库里进行。大家可以打开帮助库阅读官方提供的文档,里边已经全面详细地介绍了ob的各种用法,不过正因为是官方文档,可能有时候并不太适合一开始就去啃读的,因为有太多名词概念我们第一次接触,没办法很快消化理解,反而容易迷失其中。
目录简介
一个成熟的ob库目录大概如下:
Obsidian
├── .obsidian
│ ├── app.json
│ ├── appearance.json
│ ├── community-plugins.json
│ ├── core-plugins.json
│ ├── daily-notes.json
│ ├── graph.json
│ ├── hotkeys.json
│ ├── multicolor.json
│ ├── page-preview.json
│ ├── plugins
│ ├── snippets
│ ├── switcher.json
│ ├── templates.json
│ ├── themes
│ ├── workspace
│ └── workspaces.json
├── .trash
├── .vault-stats
├── obsidian
│ └── 学习obsidian.md
├── zob-config
│ └── template
└── zob-source
其中带.的是隐藏文件,在ob打开之后是看不到的,不过都非常重要,我简单介绍一下各个文件目录以及用途:
.obsidian:存放ob所有应用配置相关的内容。plugins:所有安装的插件都会存放在这个目录,如果你要手动安装插件,可以通过将插件放到这个目录,让ob加载。snippets:ob允许用户添加一些自定义css片段对视图进行自定义,后边会讲到一些用法。themes:主题文件,与插件一样,我们安装过得主题都会存放置在这个目录下。
.trash:ob系统自己的回收站,我们可以配置ob删除的文件存放在这里,以便与系统回收站的垃圾信息进行区隔。obsidian:往下的文件将是我们自己定义的文件,用于存放及管理我们自己的笔记。zob-config:我建议大家也这样创建一个config目录,加z是为了排序在最后,此目录用于存放ob使用过程中需要保存的一些配置,比如模板,脚本等。zob-source:借助以往typora的使用经验,同样建议大家创建一个source目录,用于存放所有的图片,视频,附件等内容。
这里将ob常用的需要了解的目录都进行了介绍,可以说所有的准备工作都已经妥当,接下来进入正式的配置工作。
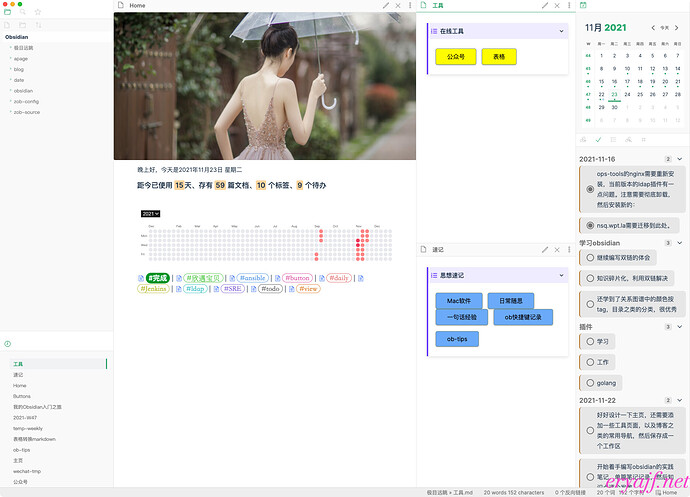
开始之前,我先放一张学习两周之后配置的首页,以提振兴致:
配置同步
得益于ob一切配置皆文件的思想,我们可以很方便地将ob的整库进行云同步,在以往typora使用过程中,我采用的方案是坚果云自动同步,这样可以实现工作电脑,以及家里电脑的自动同步。
在坚果云自动同步的基础之上,我还将库文件做了git初始化,基于国内的gitee管理,不过并没有使用ob的git插件,git对我而言只是一个备份作用,而非同步作用,因此typora使用过程中,也只是在想起来的时候手动同步一次。
在ob特性之下,我能想到同步的优势有以下两点:
- ob一切配置皆文件,类似软件比如vscode我们也会自定义非常多配置,尽管也有同步配置的工具,但是同步效果仍旧不甚理想,而ob中无论在哪台电脑做了什么配置变更,都会作用到其他同步的电脑上,这点优势非常大。
- ob中附件的加载路径允许以库为根路径进行引用,这种优势在于,跨平台的场景下,仍旧不会因为上层路径不一致,而导致图片等资源加载失败。之前一开始使用typora是在Windows上运行,后来需要迁移到Mac平台,因为win与Mac的文件绝对路径不一样,我只得写个脚本批量将所有图片的路径进行替换,才解决这个问题,而今ob当中,则不会有这种问题。
因为我的笔记大多都是技术笔记,以及一些生活感悟,大多数时候都在pc端编写与使用,移动端的使用场景并不算很多,因此之前也没有怎么折腾移动端的配置,如果想要简单查看个内容,则可以使用安卓的坚果云在云端查看。
现在ob支持多平台,可以借助于FloderSync软件,配置坚果云实现安卓机的本地同步,不过目前我体验着好像有点问题,可能是自己哪里配置有问题,暂时按下不表。
现在同步工作也搞定了,接下来就进入正式的折腾环节了。
配置主题
一款好看的软件,能够让你多多驻足,至少能够愉悦地使用,也是好的。ob现在主题也有几十款,我尝试着安装了几个,似乎都没有太喜欢的,直到在论坛遇到了Vue主题。
因为在使用typora的三年里,我一直用的就是Vue主题,中间也尝试下载其他主题体验过,但是都不够符合自己的审美,因此一个Vue主题,就始终霸占着我的眼球,ob的Vue主题没有上架到社区商店,不过只需要将其官方仓库的obsidian.css放到ob主题文件夹下即可。
不难想象,Vue主题将会成为我在ob的御用主题。
基础配置
事实上刚安装好软件之后,首要做的事情应该是对ob的系统配置项进行一些定义与配置,只不过前边先啰嗦了一堆内容,现在,就来说说我对于配置的使用以及取舍,权当个人配置信息的备份,不一定代表所有人都与我对齐。
主要用截图直接呈现,各项配置有话则长,无话则短。
编辑器
配置如下:
拼写检查:通常不建议开启拼写检查,我不太喜欢系统在一些字词下边的红色波浪线。缩减栏宽:此配置可实现正文内容居中展示或者顶满两侧显示的切换,我觉得窄的更好看。折叠标题:建议开启,针对长文而言,编写的时候有了折叠还是方便不少的。折叠缩进:同样建议开启。默认视图模式:尽管我选择了默认为预览,但貌似没有生效,现在通过增强预览插件实现,后边详说。使用制表符:从typora中养成的习惯,我更喜欢使用tab来管理缩进。
其他选项根据个人喜好自由配置。
文件与链接
配置如下:
删除提示:我建议开启此选项,我们会给删除文件绑定一个快捷键,ob中大量的工作都是基于快捷键完成的,可能会有误触,此时有这个提醒,能多加一个保险,删除之后再从回收站恢复是费事儿的一个操作。始终更新内部链接:这个一定要勾选,勾选之后文件位置移动,或者重命名,引用链接会自动更新,非常方便。新笔记存放位置:我已经配置了当前文件所在的文件夹,但是经常还是会创建错位置,因此新建文件建议使用鼠标右键进行创建。内部链接类型:原则上来说这里用简短路径以及库的绝对路径是合适的,但是当前ob的编辑体验还差typora很多,一些笔记可能还会通过typora进行编辑查看,前边两种文件引用方式,在typora中,是无法加载到图片的,而改用插入基于当前笔记的相对路径则即便文件通过typora打开,也仍旧是能通过typora加载到图片的。使用Wiki链接:我这里不打开是为了兼容图片能够在typora打开时能够识别到,但是有一个问题是,如果通过[[链接文件的时候,解析成[]()格式之后,无法使用ob提供的链接到标题或者文本的能力,这块儿感觉是ob需要优化的一个点。附件默认位置:这里定义的就是上边目录简介中提到过的专门存放附件的目录。
外观
配置如下:
基础颜色:Vue主题本身为亮色而生,我也不大习惯在笔记中使用暗色主题。半透明效果:不建议开启,笔记本身应该专注使用,半透明反而不好看。主题:根据自己喜好选择,实际主题都是基于单个css文件定义,如果网络不好可以自行下载放到主题目录。css代码片段:论坛有同学临安整理的很好了,大家可以根据自己的喜好选择。
快捷键
快捷键这里不进行截图了,每个人都有自己的快捷键使用习惯,可根据自己的需求进行配置,接下来我整理下自己使用的快捷键列表:
| 快捷键 | 说明 |
|---|---|
| command + shift + p | 打开命令窗口 |
| command + o | 打开文件搜索切换窗口 |
| option + w | 将窗口切到HomePage页面 |
| option + shift + w | 打开工作空间面板 |
| command + 1 | 一级标题 |
| command + 2 | 二级标题 |
| command + 3 | 三级标题 |
| command + 4 | 四级标题 |
| command + 5 | 五级标题 |
| command + 6 | 六级标题 |
| command + k | 插入链接 |
| command + , | 打开软件设置 |
| command + d | 删除段落 |
| command + shift + w | 无序列表 |
| command + shift + y | 有序列表 |
| control + x | 行内代码 |
| control + c | 代码块 |
| control + - | 返回 |
| control + = | 前进 |
| command + f | 查找并替换 |
| command + shift + f | 全局搜索框 |
| option + shift + y | 折叠/展开右侧边栏 |
| option + shift + z | 折叠/展开左侧边栏 |
| command + shift + c | 折叠/展开左侧功能区 |
| option + shift + delete | 删除当前文件 |
| command + d | 向右拆分 |
| command + shift + d | 向下拆分 |
| option + shift + d | 删除当前段落 |
| option + shift + k | 为中英文字符自动添加空格 |
| option + shift + m | 使用默认应用打开当前笔记 |
有一些快捷键可能是需要安装插件之后才有的,具体信息等到讲解插件时再具体说明。
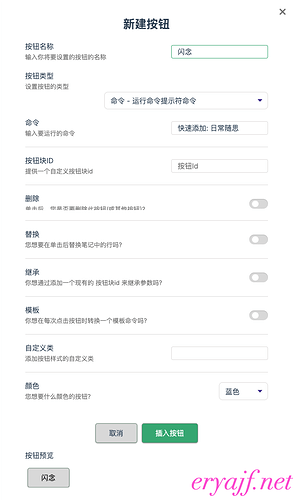
顺便说一句,因为快捷键比较多,多了之后很多会忘掉,因此我会在首页做了一个捕获的button,从而再添加了快捷键之后,能够快速记录一下,然后形成一个自己的快捷键列表,方便自己没事儿的时候复习练习,同时也能很好的存档,这一点在后边将插件的时候再说。
遇到的问题:
- 目前发现如果我折叠了左侧功能区之后,那么左右两侧边栏的布局想要通过拖动重新规划的时候,总是会有问题,当我展开左侧功能区,拖动恢复正常。
关于账户
关于界面以及账户界面都没有太多要说的,开发者承诺对于个人用户本地使用永久免费,如果大家只是本地使用,那么也不必注册账号进行登陆,也不会有任何功能上的缺失。
核心插件
配置如下:
核心插件是ob官方提供的一些基本插件,或者说重要插件,不过有一些插件可以根据个人需求情况进行灵活调配,通常这里的配置文件都是建议打开的,那我就把几个没有打开的跳出来说说吧:
模板:官方提供的模板插件只有一些相对简单的模板配置,通常我们都会使用社区插件templater来作为模板插件,因此这里就禁用了。ZK卡片:我没有接触过这种概念,日常也不大用的到,因此就关闭了。幻灯片:这个可开可不开,通常我没有直接使用幻灯片预览的需求,因此先关闭了。工作区:同样,也是因为安装了更为强大好用的Workspaces Plus插件,所以这里官方提供的工作区就禁用了,工作区是一个非常重要的概念,后边折腾的时候会再次提到。发布与同步:因为我的笔记都是基于本地管理,且并不依赖官方提供的付费同步功能,因此这两项也关闭了。
第三方插件
界面如下:
只需要关闭安全模式,即可愉快地使用第三方插件了。三方插件也成为了ob的一大特色,开放以来,社区涌现了大量优秀且强大的插件,正是这些插件,构建了ob如今的繁荣生态。网上大多数关于ob的教程,有超过一半以上的内容都是围绕着三方插件展开的,由此也可以看出三方插件在ob的系统中,已经是不可或缺的存在。
关于插件,我之前学习ob过程中的一些体悟,可以在此贴出:
- ob最大的优势在于它的自由,以及插件体系的丰富与强大,但自古以来的阴阳道理告诉我们,优势很多时候,也会是劣势。因此使用ob的首要金句就是:
一定要克制地用ob,尤其是插件体系。所以我在想,像typora这样的简单纯粹,丝滑够用的,也是一种不错的思想,至少能一直专注于文字,而非折腾,说到底,一款笔记软件的核心目的还是写作,所以像ob这种插件体系非常灵活的,要务必告诫自己,克制折腾,专注创作。 - 当然在初期体验使用过程中,还是鼓励多折腾,只有折腾之后,才能找到真正属于自己的美好定制。正所谓,历尽千帆,跨越山海,返璞归真,认真写作。
- 克制大多数应该是建立在折腾之后,而非一开始的坚持保守。正如处在青少年的处子,你告诉他千万不能纵放自己的欲望一样,是绝对没有任何威慑力的,必须得他自己经过一些体验,获得一些自己的体悟之后,方能体会到,克制的魅力。
- 是的,我还一直处在折腾插件过程中,还有很多优秀的插件等待我去发掘,如果在初体验时我不把这些优秀的插件发掘,那么在以后笔记全部迁移之后的日子里,则更不太可能有这样的精力折腾了。



























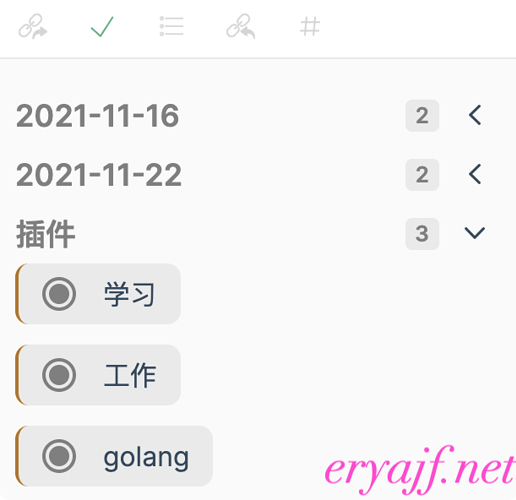
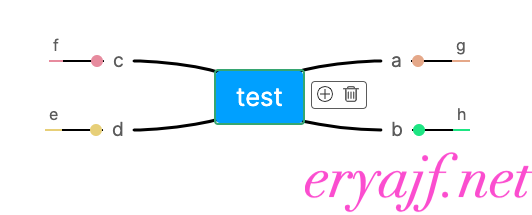
 箭头的开头尾部快捷键占用为折叠展开list了,可在快捷键中将其取消。参考:
箭头的开头尾部快捷键占用为折叠展开list了,可在快捷键中将其取消。参考: