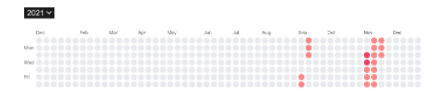
请问这个按照日期显示笔记量的部分是怎么实现的呢?还有上方的那个月份的下拉选择框

文中的 Obsidian Activity History详细介绍了用法。
感谢,我仔细看一遍
成功用上了!
另外再请教一个问题,待办事项的统计会把模板里面的to do也统计进去,怎么在语句里通过运算减去模板里的数呢?
的确是可以,只不过自动补全的能力上就会有一些欠缺。
是的,不如wiki方便。我写了脚本,自动提取目标笔记名,粘贴的时候直接变成[[目标文件名,这样方便些。
您好,看到您的设置部分的截图全是中文,而我自己下载插件后,甚至重新设置语言为中文后,看到的大部分插件设计界面与您的不同,依旧是英文。想问您是怎么做到所看设置界面是中文的?
有些设置我是为了方便自己理解,就做了一些翻译,你如果需要,也可以通过处理插件目录中的对应内容,对插件进行简单的翻译。
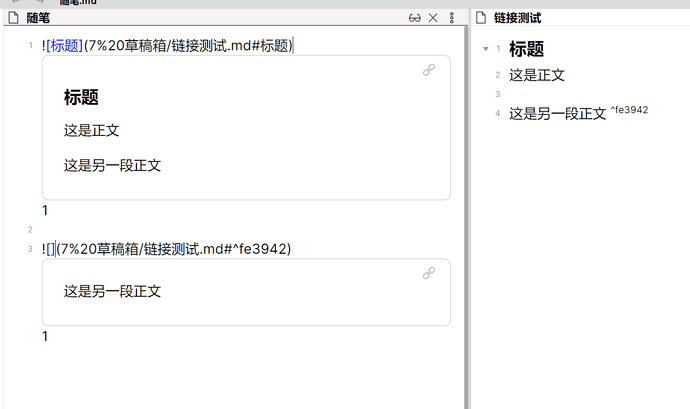
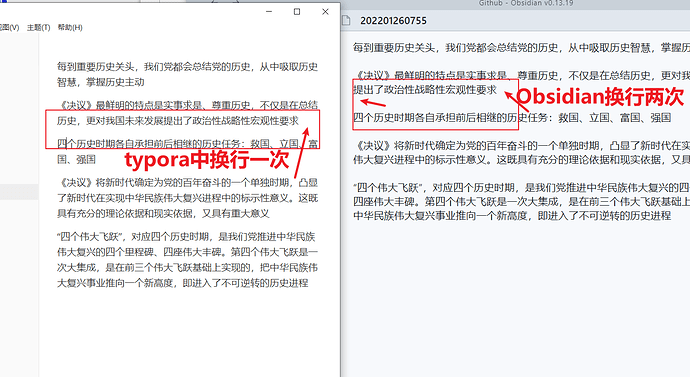
其实typora里边也是换行了两次,因为它是已经渲染后的,所以看起来换一次就能实现这个效果。ob因为是源码编辑模式,所以需要换行两次,当你把typora切成源码模式的时候,也是需要换行两次的。
1 个赞
那有办法在Obsidian中实现敲击一次换行实现这种效果吗(显示两次换行)?
你好,请教一下关于在macOS平台的Obsidian的插件目录是在哪儿呀,如何访问呀?看到介绍手动安装插件的目录都是用这样的表述,XXX/.obsidian/plugins
插件目录在隐藏目录之中,如果你用vscode打开根目录,就可以直接看到这个目录。在访达中需要设置显示隐藏文件才行
感谢,已经找到了。原来在库的文件夹下。
你可以参考这里的介绍:期待大家提出功能需求来完善【增强编辑】插件
使用ob qq群主编写的增强编辑插件。
请问主页中标签列表是怎么实现的?
代码如下:
```dataviewjs
// 生成所有的标签且以 | 分割,修改时只需要修改 join(" | ") 里面的内容。
dv.paragraph(
dv.pages("").file.tags.distinct().map(t => {return `[${t}](${t})`}).array().join(" | ")
)
```
2 个赞
感谢大佬,可以了
vue主题真的没多好看